type
status
date
slug
summary
tags
category
icon
password
CSS基础
CSS概念
CSS属于动态HTML技术,它扩充了HTML标记的属性设置,使得页面显示效果更加丰富,表现效果更加灵活,它与DIV配合使用可以很好地对页面进行分割和布局。传统HTML网页设计往往是内容和表现混合,随着网站规模不断扩大,无论是修改网页还是维护网站都显得越来越困难。CSS对页面元素、布局等能够进行更加精确的控制,同时能够实现内容和表现的分离,使得网站的设计风格趋向统一、维护更加容易。
CSS的基本概念
CSS也称为级联样式表,用来进行网页风格设计。CSS由Hakon Wium Lie(哈肯·维姆·莱,挪威)和Bert Bos(伯特·波斯,荷兰)于1994年共同发明。
在设计网页时采用CSS技术可以有效地对页面的布局、字体、颜色、背景和其他效果实现更加精确的控制,只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分的效果,也可以改变同一网站中不同网页的外观和格式。
传统HTML的缺点
HTML标记用来定义文档内容,例如通过h1、p、table等标记表达“这是标题”“这是段落“这是表格”等信息,而文档布局由浏览器完成。随着新的HTML标记(例如字体标记和颜色属性)添加到HTML规范中,要实现页面美观、文档内容清晰、独立于文档表现层的站点变得越来越困难。传统HTML的缺点主要体现在以下几方面。
1.维护困难
为了修改某个特殊标记的格式,需要花费很多的时间,尤其对于整个网站而言,后期修改和维护的成本很高。
2.标记不足
HTML自身的标记并不丰富,很多标记都是为网页内容服务的,而关于使页面美观的标记,例如文字间距、段落缩进等,在HTML中很难找到。
3.网页过“胖”
由于对各种风格样式没有进行统一控制,用HTML编写的页面往往体积过大,占用了很多宝贵的带宽。
4.定位困难
在整体布局页面时,HTML对于各个模块的位置调整显得有限。
CSS 的特点
CSS通过定义标记或标记属性的外在表现对页面结构风格进行控制,分离文档的内容和表现,克服了传统HTML的缺点。将CSS嵌入页面中,通过浏览器解释执行,因为CSS文件是文本文件,只要理解了HTML就可以掌握它。
CSS 的优势
CSS可以称得上Web设计领域的一个突破,它的诞生使得网站开发者如鱼得水,其具有以下几个优势。
1.表现和内容分离
CSS通过定义HTML标记设置如何显示网页的格式,使得页面内容和表现分离,简化了网页格式设计,也使得对网页格式的修改更加方便。
2、增强了网页的表现力
CSS样式属性提供了比HTML更多的格式设计功能。例如,可以通过CSS样式去掉网页中超链接的下画线,甚至可以为文字添加阴影、翻转效果等。
3.使整个网站的显示风格趋于统一
将CSS样式定义到样式表文件中,然后在多个网页中同时应用样式表文件中的样式,就可以确保多个网页具有统一的格式,并且可以随时更新样式表文件,实现自动更新多个网页格式的功能,从而大大降低了网站的开发与维护成本。
CSS 的编辑方法
编辑CSS主要有以下两种方法:
(1)将CSS规则写在HTML文件中。根据其位置又可以分为两种形式,一种是写在某个元素的属性部分,作为style属性的值;另一种是写在head标记中,通过style标记包含。
(2)将CSS规则写在单独的文件中。建议采用此种方式,该文件称为CSS文件,它是纯文本文件,可以使用任何编辑器编辑。CSS文件的扩展名为.css。在需要应用CSS规则的多个HTML文件中引用该CSS文件,可以实现内容和表现的分离,同时提高网站的可维护性。
使用CSS控制 Web页面
CSS控制Web页面是通过 CSS规则实现的,CSS规则由选择器和声明组成,声明由属性和属性值对组成。CSS提供了丰富的选择器类型,包括标记选择器、类选择器、id选择器、伪类选择器及属性选择器等,能够灵活地对整个页面、页面中的某个标记或一类标记进行样式设置。
CSS基本语法
CSS是一个包含一个或多个规则的文本文件。CSS规则由两个主要的部分构成,即选择器(Selector)和声明(Declaration)。
选择器通常是需要改变样式的HTML元素。
声明由一个或多个属性与属性值对组成。属性是CSS的关键字,例如font-family(字体)、color(颜色)和border(边框)等。属性用于指定选择器某一方面的特性,属性值用于指定选择器的特性的具体特征。
1.基本语法
2.语法说明
1)选择器
选择器可以是HTML标记的名称或者属性的值,也可以是用户自定义的标识符。
2)属性/属性值对
“属性:属性值”必须一一对应,属性与属性值之间必须用“:”连接,每个属性/属性值对之间用分号(;)分隔。
3)属性
在CSS中对属性命名与在脚本语言中对属性命名有一点不同,即属性名称的写法不同。在CSS中,属性名为两个或两个以上单词的组合时,单词之间以连词符号(-)分隔,例如背景颜色属性background-color;而在脚本中,对象属性则连写成backgroundColor,如果属性由两个以上的单词构成,则从第2个单词开始向后,所有单词的首字母必须大写。
下面是一个简单样式表的示例:
在上例的CSS规则中p为选择器,background-color、font-size、color为属性,red、20px、green为属性值,该CSS规则将HTML中的所有段落统一设置成“背景色为红色、字体大小为20px字体颜色为绿色”。通常,为了增强样式定义的可读性,建议每行只描述一个属性,格式如下:
4)复合属性
在CSS中,有些属性可以表示多个属性的值。例如对于文字的设置有font-family、font-size、font-style,这些属性可以用一个属性——font来表示。例如:
可以直接使用p{font:italic 20px 黑体;}来表示。
值得注意的是,使用font复合属性在一个声明中设置所有字体属性时,应按照font-style、font-variant、font-weight、font-size/line-height、font-family的顺序,可以不设置其中的某个值,例如“font:100%verdana;”仅设置了font-size、font-family属性,其他未设置的属性会使用其默认值。类似的复合属性还有border、margin、padding等。
5)多个属性值
在CSS中,有些属性可以设置多个属性值,用逗号(,)分隔。例如:
gb2312、黑体、Times New Roman 3种字体来设置selector的字体效果。若在系统中找不到楷体_gb2312,则使用黑体;若没有黑体,则使用Times New Roman,即按字体出现的先后顺序优先选择。
6)CSS注释
和其他语言一样,CSS允许用户在源代码中嵌入注释。CSS注释被浏览器忽略,不影响网页效果。注释有助于用户记住复杂的样式规则的作用、应用的范围等,便于样式规则的后期维护和应用。CSS注释以字符
"/*"开始,以字符"*/"结束。下面是注释样例:"
/*...*/"这种格式可以单独一行书写,也可以写在语句的后面,可以注释一行,也可以注释多行。另外,注释不能嵌套。CSS选择器类型
CSS选择器主要有5种类型,即标记选择器、类选择器、id选择器、伪类选择器及属性选择器。
1.标记选择器
标记选择器(也可称为“元素选择器”)即直接使用HTML标记名称作为选择器,它定义的样式作用于页面中所有与选择器同名的标记,前面的示例代码均属于标记选择器,这里不再详细介绍。
2.类选择器
任何合法的HTML标记都可以使用class属性,class属性用于定义页面上的HTML元素标记组,这些标记组通常具有相同的功能或作用,因此它们可以设置相同的样式规则。
首先创建类,用户需要给它命名,类名可以是任何形式,建议用户以描述性的名称来命名,这样对于整个代码的维护及协同开发有很大帮助。在为类选择了名字之后,用户可以通过设置class属性为HTML标记分配类。如果是多个类,要用空格分隔。HTML标记可以是多个类的一部分。示例代码如下:
在HTML标记中设置了class属性之后,用户可以使用它作为CSS的类选择器。类选择器由点号“.”及类名称直接相连构成。示例代码如下:
标记选择器和类选择器可以联合使用,使用方式是标记选择器与类选择器直接相连,称为联合选择器,可以用来设置特定类中的特定标记。示例代码如下:
在上面的代码中,前者选择所有class=”c2”的<p>元素,后者选择所有class=”c3”的<li>元素。
3.id选择器
HTML标记的id属性与class属性类似,可以用于各类标记中,也可以作为CSS选择器来使用。id具有很多限制,只有页面上的标记(body标记及其子标记)能具有给定的id。在HTML文件内,每个id属性的取值必须唯一,且只能用于指定的一个标记。id属性的取值必须以字母开头,由字母、数字、下画线、连字符组成。如果作为CSS选择器使用,通常建议使用字母、数字及下画线的组合作为id名称。
id选择器由井号“#”及id名称直接相连构成。示例代码如下:
对于CSS来说,id选择器与class选择器的功能很相似,但不完全相同。一般来说,class选择器更加灵活,能完成id选择器的所有功能,还能完成更加复杂的功能。如果对样式的可重用性要求较高,应该使用class选择器将新元素添加到类中来完成。对于需要唯一标识的页面元素,可以使用id选择器。
4.伪类选择器
前面介绍的选择器都是能够与HTML中的具体标记对应的,但是像段落的第1行、超链接访问前与访问后等,就没有HTML标记与之对应,从而也没有简单的CSS选择器应用,为此CSS引进了伪类选择器。其用法如下:
常用伪类如表7-1所示。



5.CSS属性选择器
除了使用CSS的标记、class、id、伪类选择器外,还可以使用属性选择器给带有指定属性的HTML标记设置样式,如表7-2所示。低版本的浏览器不支持属性选择器

1)属性选择器
在定义属性选择器时,需要通过方括号“[ ]”将属性包围住,例如[target]、[color]。另外,只需要匹配属性名。格式如下:
2)属性和值选择器
指定属性名,同时指定了该属性的属性值,以指定“属性/值”的所有标记设置样式。例如为[class="p1"]的所有段落设置统一样式。格式如下:
3)多个值的属性和值选择器
可以对具有指定值的name属性的所有标记设置样式。其适用于由空格分隔的属性值。


CSS 选择器声明
在声明各种CSS选择器时,如果某些选择器的风格是完全相同的,或者部分相同,都可以利用集体声明的方法,用“,”分隔多个选择器,对风格相同的CSS选择器同时声明。
1.集体声明
集体声明示例的代码如下:
2.全局声明
对于实际网站中的一些小型页面,例如弹出的小对话框和上传附件的小窗口等,希望这些页面中所有的标记都使用同一种CSS样式,但又不希望通过逐个加入集体声明列表的方式,这时可以利用全局声明符号“*”。示例代码如下:
3.派生选择器(上下文选择器)
另外,根据标记所在位置的上下文关系来定义样式,可以使标记更加简洁。派生选择器允许根据文档的上下文关系来确定某个标记的样式。通过合理地使用派生选择器,可以使CSS代码变得更加整洁。
例如,要让列表项
<li>中的<strong>标记变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:测试代码如下:
在上面的例子中有两个strong标记,但只有li元素中的strong元素的样式为斜体字,而且无须为strong标记定义特别的class或id,应用派生选择器,代码更加简洁。
CSS定义与引用
CSS按其位置可以分为4种,即内联样式表(Inline Style Sheet)、内部样式表(InternalStyle Sheet)、链接外部样式表(Link External Style Sheet)以及导入外部样式表(ImportExternal Style Sheet)。
1.内联样式表(行内样式表)
内联样式表的CSS规则写在首标记内,只对所在的标记有效。几乎任何一个HTML标记上都可以设置style属性。属性值可以包含CSS规则的声明,不包含选择器。
1)基本语法
2)语法说明
标记是指HTML标记,例如p、h1、body等标记。
标记的style定义的声明只对自身起作用。
style属性的值可以包含多个属性/值对,每个属性/值对之间用“;”分隔。标记自身定义的style样式优先于其他所有样式定义。
【例7-2-3】内联样式表的使用。其代码如下,页面效果如图7-3所示。

代码中第9行采用内联样式表定义段落p标记的样式,通过设置style属性值为“fontsize:20px;font-style:italic;”来实现。style属性的值相当于CSS规则中的声明部分,由多个“属性/值”对构成,“属性/值”对之间用“;”分隔。
值得注意的是,内容和表现的分离是创建CSS的初衷,这一技术的产生将使内联样式的应用大为减色,使用HTML+CSS的方式更有意义。除非有特别的用途,否则开发者应该避免使用内联样式表。
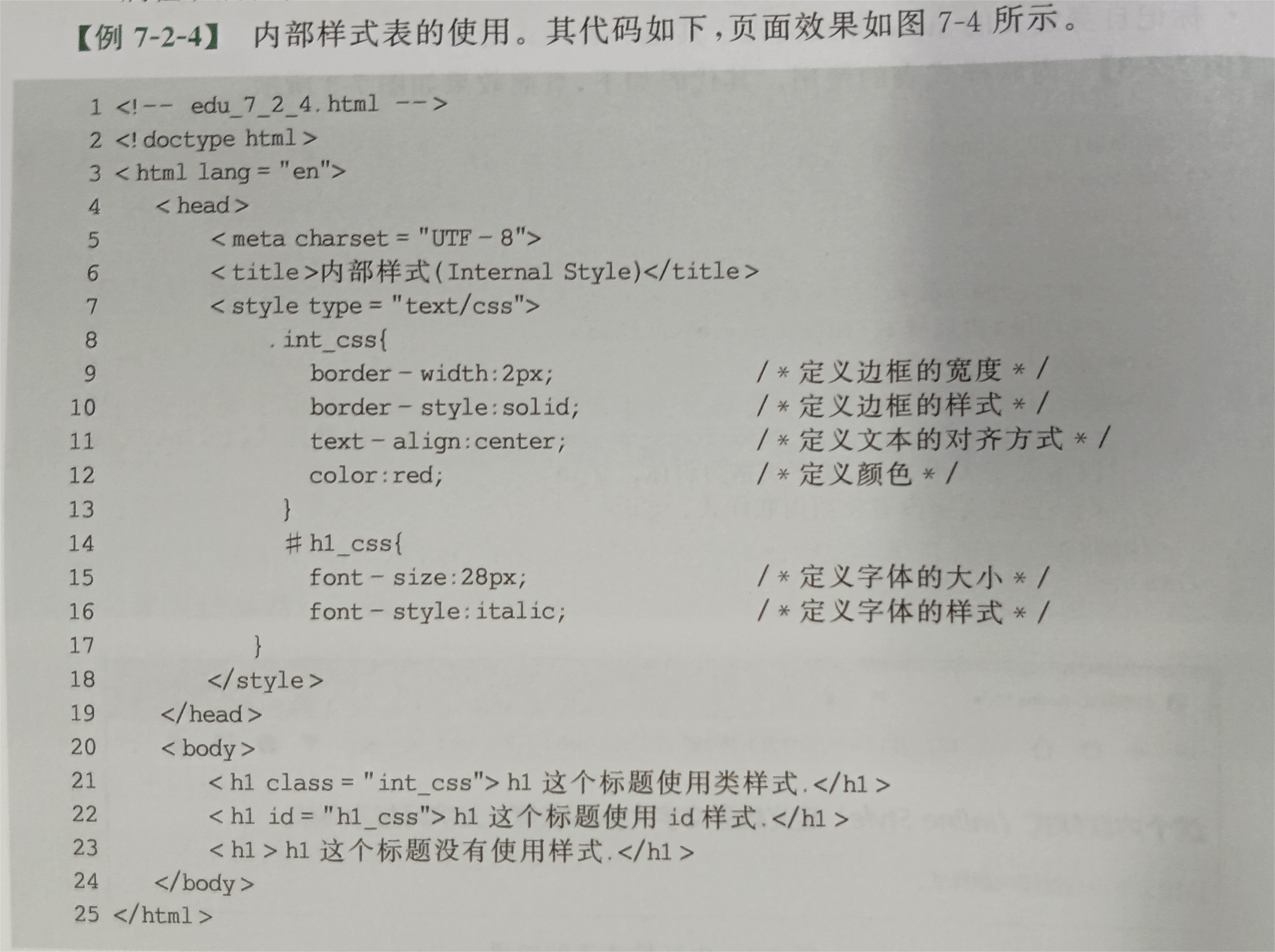
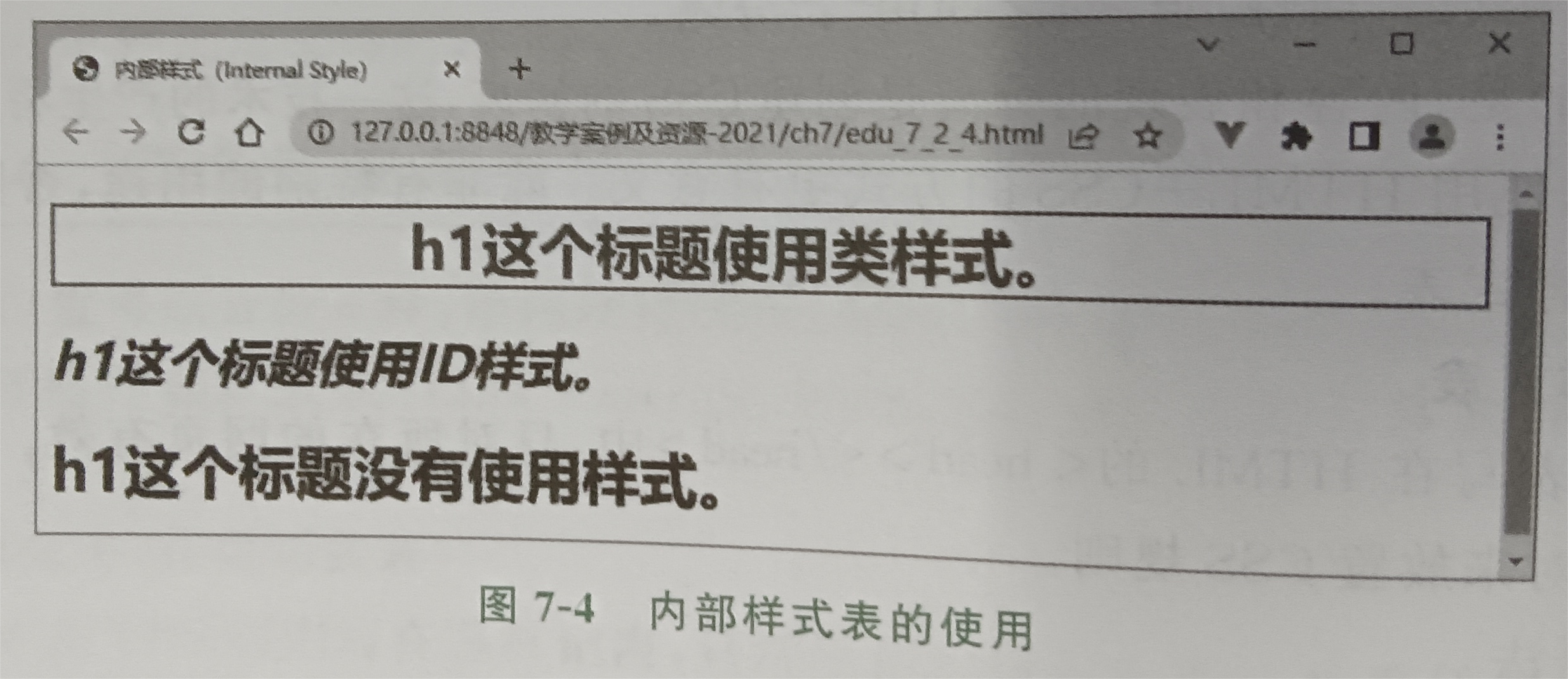
2.内部样式表
内部样式表写在HTML的<head></head>中,只对所在的网页有效。使用
<style></style>标记对来放置CSS规则。
1)基本语法2)语法说明
style标记是成对标记,有一个type属性,是指style元素以CSS的语法定义。
选择器1、选择器2、……、选择器n,可以定义n个选择器,再定义声明部分。
属性和属性值之间用冒号连接,“属性/属性值”对之间用分号分隔。


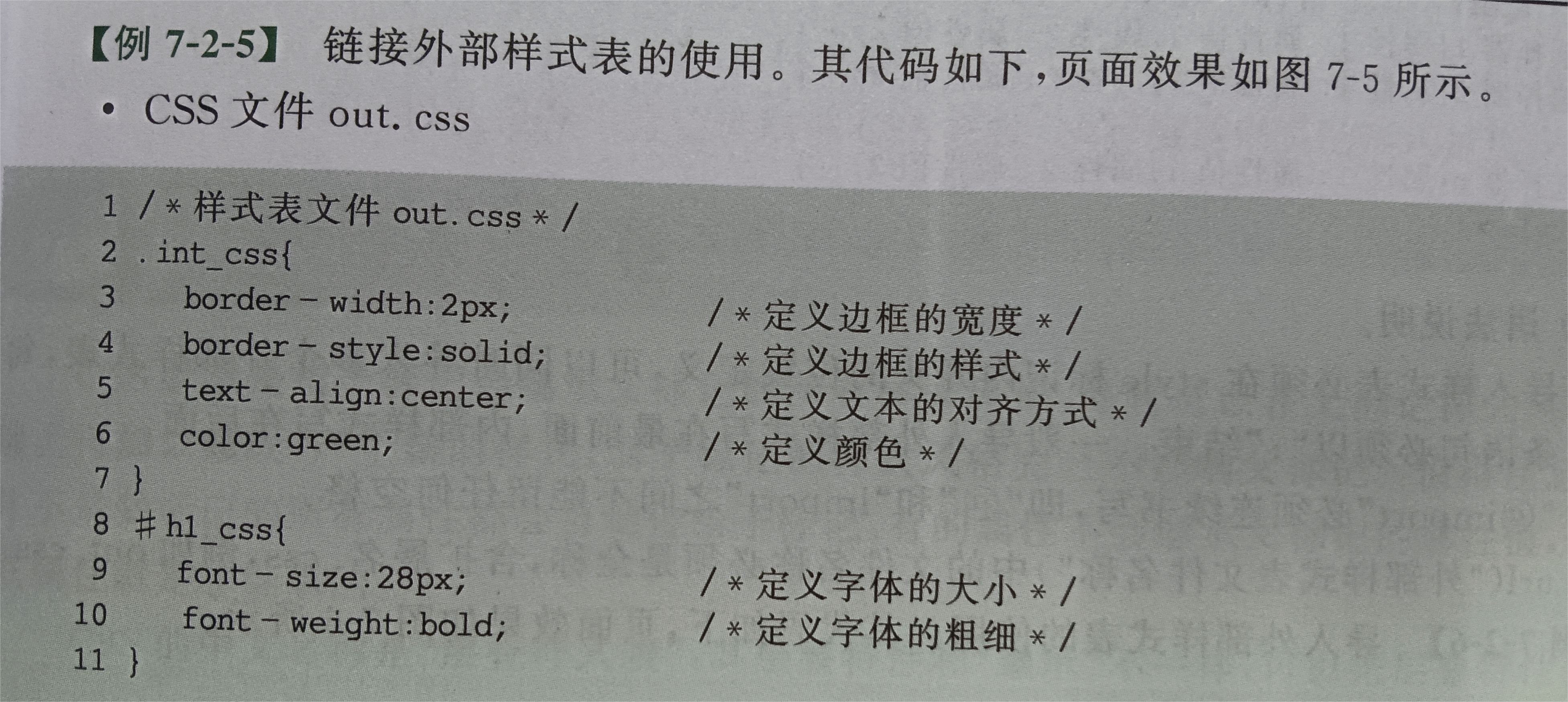
3.外部样式表
外部样式表是将CSS规则写在以.css为扩展名的CSS文件中,在需要用到此样式的网页中引用该CSS文件。一个CSS文件可以供多个网页引用,从而实现整体页面风格统一的设置。根据引用的方式不同可以分为链接外部样式表和导入外部样式表,它们形式上的区别在于链接外部样式表通过链接link标记来定义,导入外部样式表通过“@import url("外部样式文件名称");”来定义,且定义的位置必须在其他规则之前。
1)链接外部样式表
(1)基本语法。
(2)语法说明。
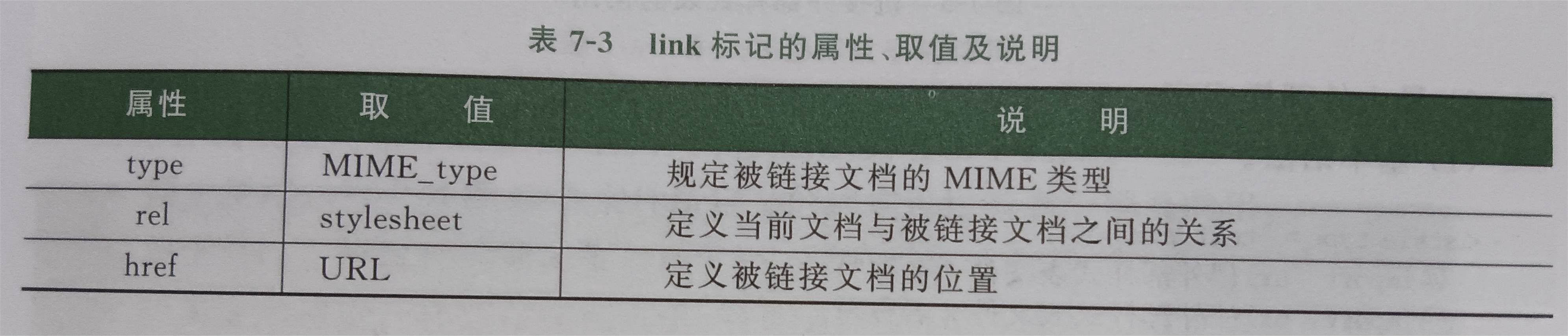
link标记是单(个)标记,也是空标记,它仅包含属性。此标记只能存在于head部分,不过它可出现任何次数。link标记的属性、取值及说明如表7-3所示。





(2)语法说明。
导入样式表必须在style标记内开头的位置定义,可以同时导入多个外部样式表,每条语句必须以“;”结束。一般导入外部样式写在最前面,内部样式写在后面。
“@import”必须连续书写,即“@”和“import”之间不能留任何空格。
url("外部样式表文件名称")中的文件名称必须是全称,含扩展名.css,例如out.css。
【例7-2-6】导入外部样式表的使用。其代码如下,页面效果如图7-6所示。


外部样式表与内联样式表和内部样式表相比,具有以下优点:
便于复用。一个外部CSS文件所定义的样式可以被多个网页共用。
便于修改。修改样式只需要修改CSS文件,无须修改每个网页。
提高显示速度。样式写在网页里,网页文件变“胖”,增加了网页传输的负担,降低了网页的显示速度。如果某CSS文件已被某网页引用并加载,则其他需要引用该CSS文件的网页可以从缓存中直接读取该CSS文件,从而提高网页的显示速度。
CSS 继承与层叠
CSS继承是指子标记会继承父标记的所有样式风格,并且可以在父标记样式风格的基础上再加以修改,产生新的样式,而子标记的样式风格完全不影响父标记。值得注意的是,并不是父标记的所有属性都会自动传给子标记,有的属性不会继承父标记的属性值,例如边框属性就是非继承的。
CSS的中文名称是“层叠样式表”,其层叠特性和“继承”不一样,可以把层叠特性理解成“冲突”的解决方案,即对同一内容设置了多个不同类型样式产生冲突时的处理,CSS规定样式的优先级为行内样式>id样式>class样式>标记样式。
【例7-3-1】 CSS的继承与层叠。其代码如下,页面效果如图7-7所示。


案例——预防冠状病毒这样做





DIV与SPAN
DIV图层
图层是在设计网页时用于定位元素或者布局的一种容器,它可以将图层中包含的内容放置到浏览器的任意位置,其包含的内容有文字、图像、动画甚至是图层。在一个网页文件中可以使用多个图层,图层可以嵌套、重叠,图层布局比表格布局更加灵活。
DIV定义
div(division/section)是分区或分节的意思,这意味着它的内容自动地开始一个新行。图层div标记是一个块级标记,可定义文档中的分区或节。用户可以通过<div>的class或id属性应用额外的样式。div标记是成对标记,以
<div>开始,以</div>结束。
1.基本语法2.语法说明
div标记的属性、取值及说明如表8-1所示。

style属性用于设置图层的样式,在未定义前通过浏览器查看不到效果。图层的style属性的取值可以由多个“属性/属性值”对构成,其中主要属性如下。
position:定义图层的定位方式,有static、fixed、relative、absolute 4个属性值,常用relative 和absolute。若指定为static,div遵循HTML规则;若指定为relative,可以用top、left设置div在页面中的偏移,但此时不可以使用层叠;若指定为absolute,可以用top、left对div进行绝对定位;若指定为fixed,div的位置相对于屏幕固定不变。
left、top:定义图层左上角的位置(左边距和上边距)。
width、height:定义图层的宽度和高度。
float:设置图层的浮动位置,可以向左、向右浮动或不浮动。
clear:与浮动属性是一对作用相反的属性,可以清除向左、向右、左右两边浮动或允许浮动。
z-index:设置图层的层叠的上下层关系,设置此属性可实现多个图层层叠的效果。z-index值越大,图层的位置越高。子层始终位于父层之上。
div标记的style属性的取值及说明如表8-2所示。

DIV 应用
div标记通常设置id或class属性来引用定义的样式,把文档分割为独立的、不同的部分,对文档进行布局。
山 【例 8-1-1】div标记的应用。其代码如下,页面效果如图8-1所示。


图层嵌套与层叠
在图层中不仅可以包含文字、图像、动画等内容,还可以包含其他的图层,称为图层的嵌套。图层与图层之间可以不相交,也可以重叠,这就给页面布局带来了很大的灵活性,所以用户在设计网页时首先应设计好页面的结构,理清图层与图层之间的关系。
DIV嵌套
多个 div既可以单独使用,也可以互相包含,嵌套使用。这一方面可以将页面分割成不同的块,块与块之间没有包含关系,另一方面又可以把功能相近的块组织到一个更大的块中,便于整体控制


DIV 层叠
多个div除了可以相互嵌套外,还可以层叠。div的层叠必须首先将position属性设置为absolute,然后利用z-index属性控制层叠关系。


span 标记
在使用CSS排版的页面中,div标记和span标记是两个常用的标记。利用这两个标记,加上CSS对其样式的控制,可以很方便地实现各种效果。
1.span标记的使用
div标记是区块(block-level)容器标记,可以容纳段落、标题、表格、图像等各种HTML元素。用户只需对div标记进行样式控制,就可以对div内包含的各种元素进行样式控制。
div标记包含的元素会自动换行。
span标记是行内标记,也是行内元素(inline element),同样可以包含HTML的各种元素,只不过其元素会在一行内显示。在它前后不会自动换行。span标记没有结构上的意义,纯粹是应用样式,当其他行内元素都不适合时就可以使用span元素。
1)基本语法
2)语法说明
如果不给span标记应用样式,那么span标记包含的元素不会有任何视觉上的变化,只有在应用样式后才会有效果。
2.div与span标记的区别
div和span标记在默认情况下都没有对标记内的内容进行格式化或渲染,只有使用CSS来定义相应的样式才会显示出不同。
(1)是否为块级标记。div标记是块级标记,一般包含较大的范围,在区域的前后会自动换行;而span标记是行内标记,一般包含的范围较窄,通常在一行内,在区域外不会自动换行。
(2)是否可以互相包含。一般来说,div标记可以包含span标记,但span标记不可以包含div标记。
块级标记和行内标记不是绝对的,通过定义CSS的display属性可以相互转换,display属性的取值如表8-2所示。
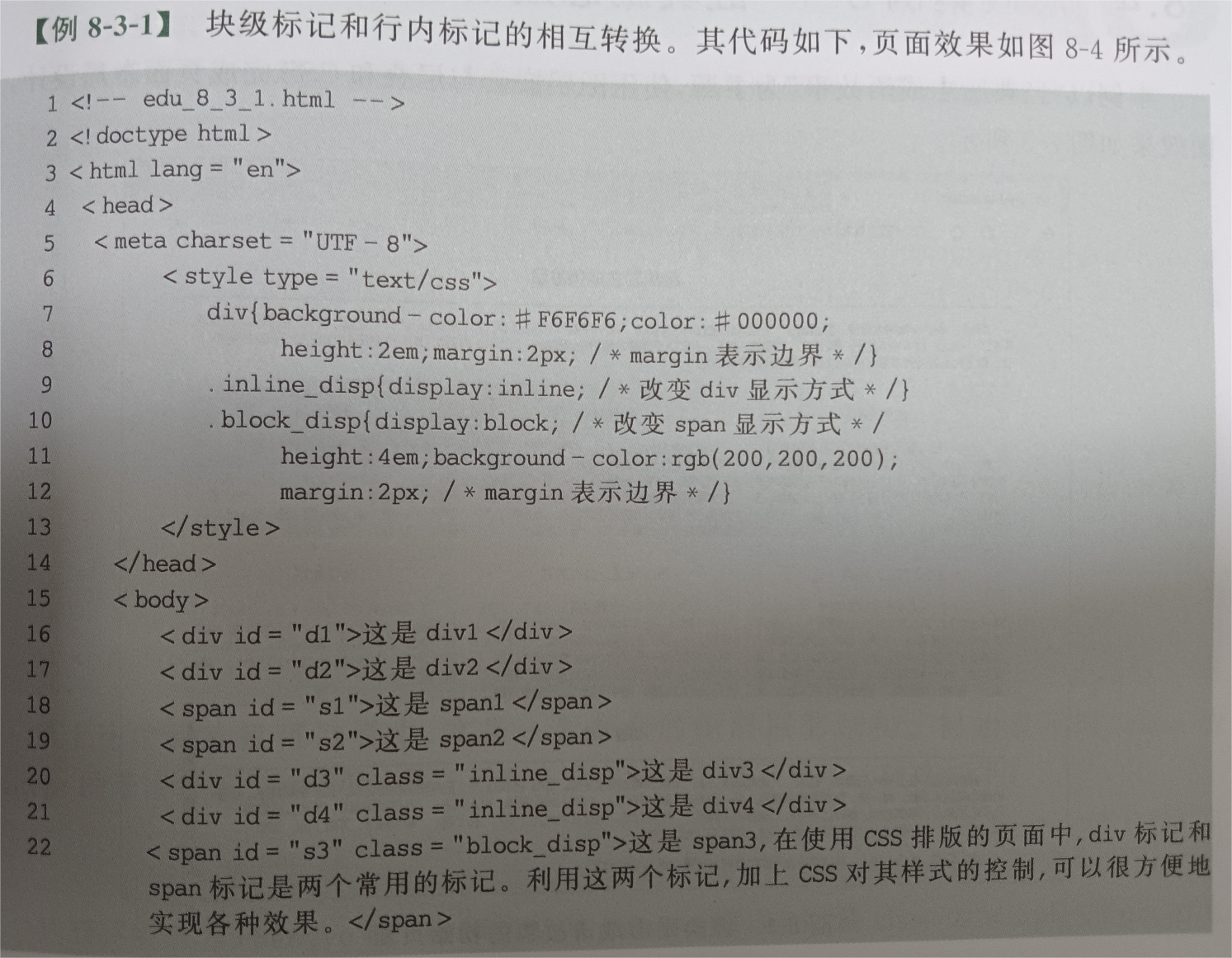
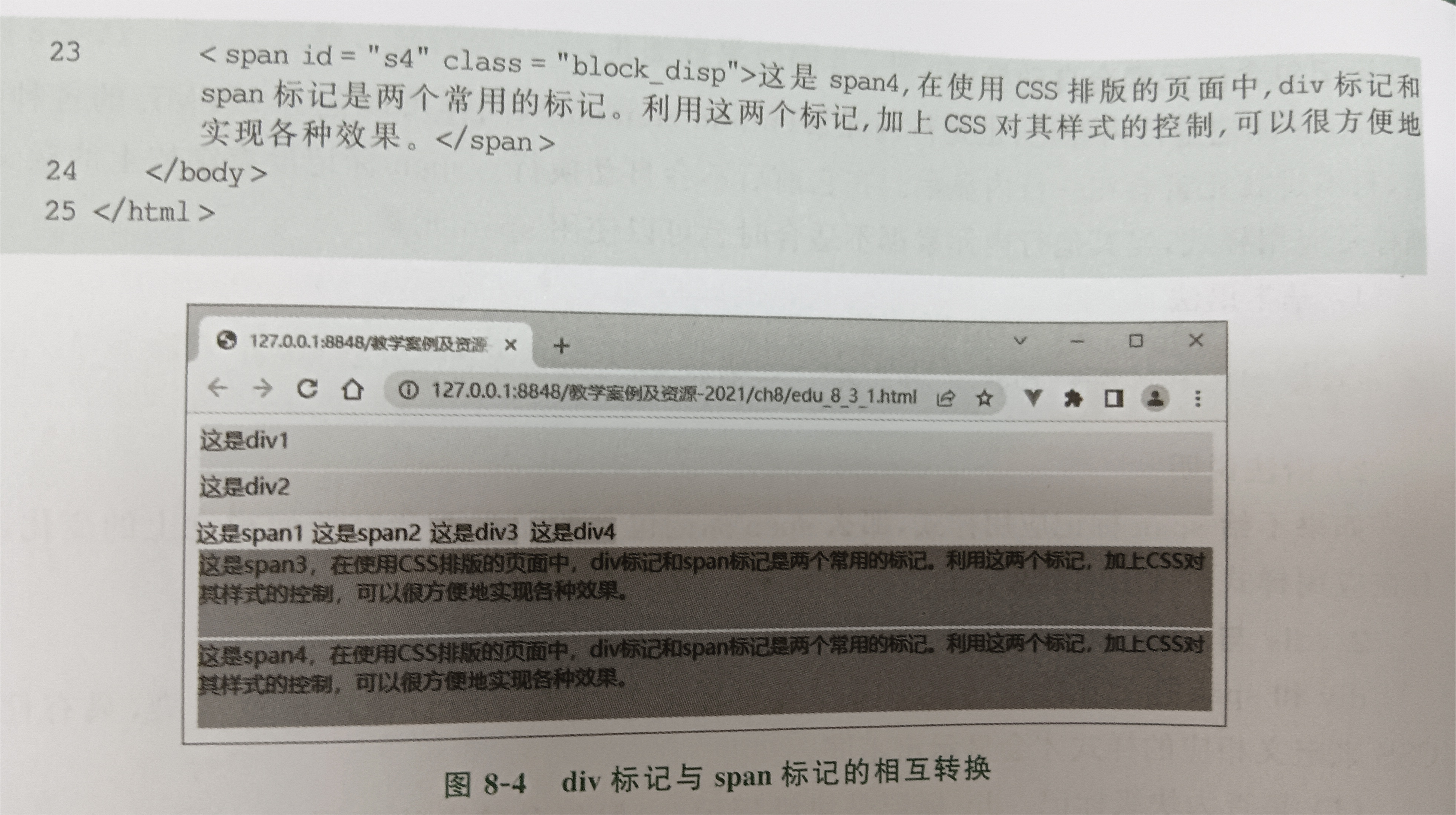
【例 8-3-1】块级标记和行内标记的相互转换。其代码如下,页面效果如图8-4所示。


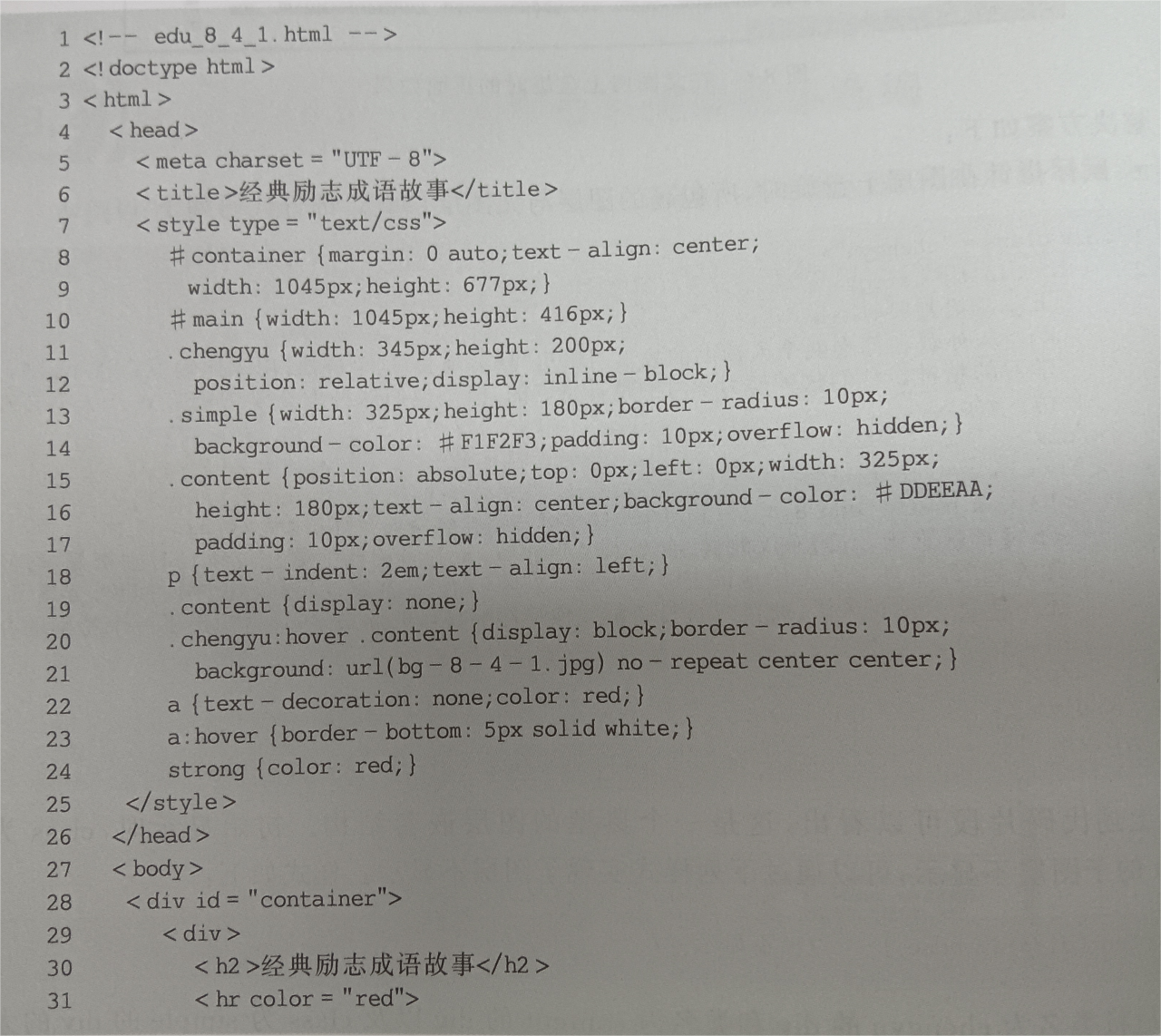
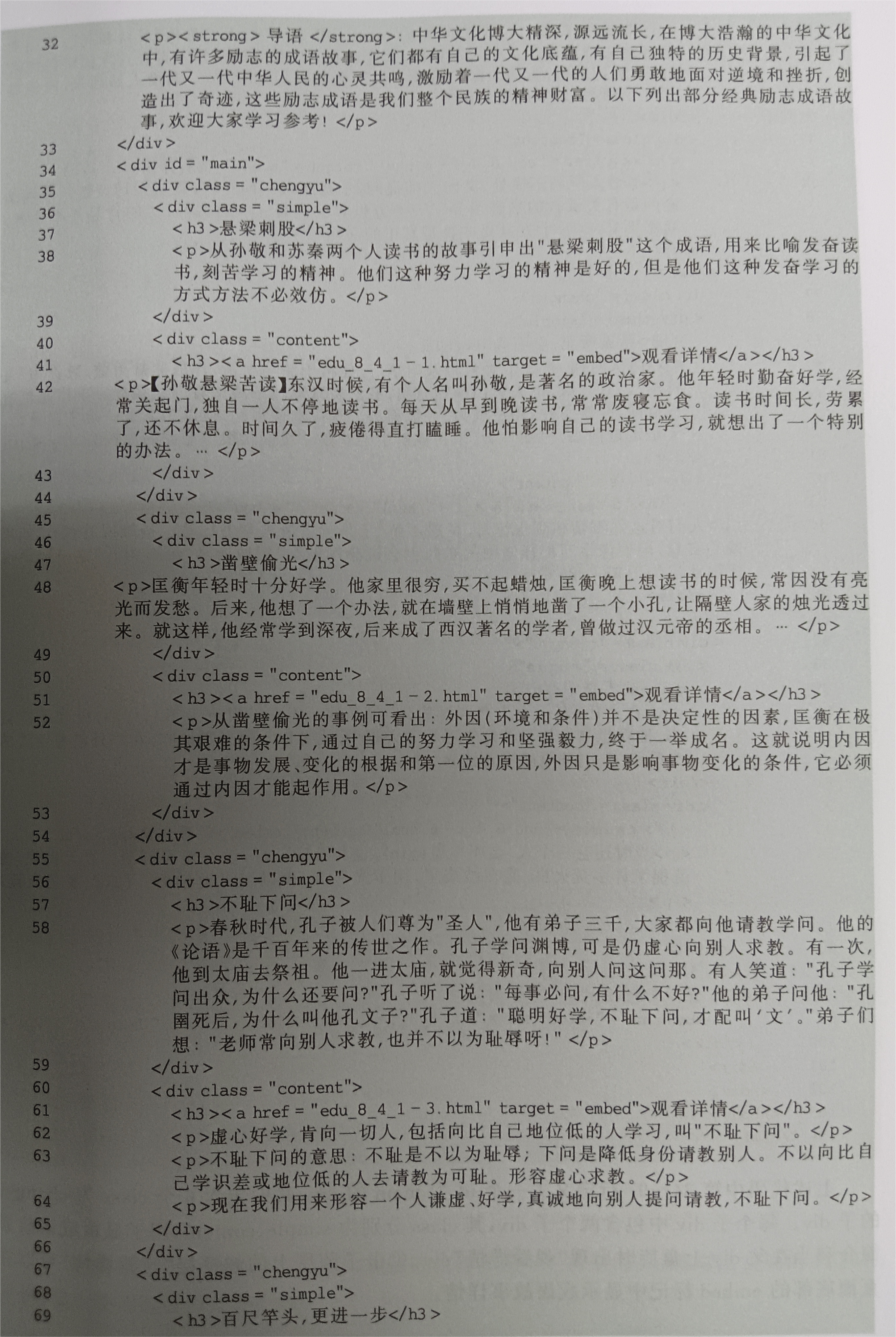
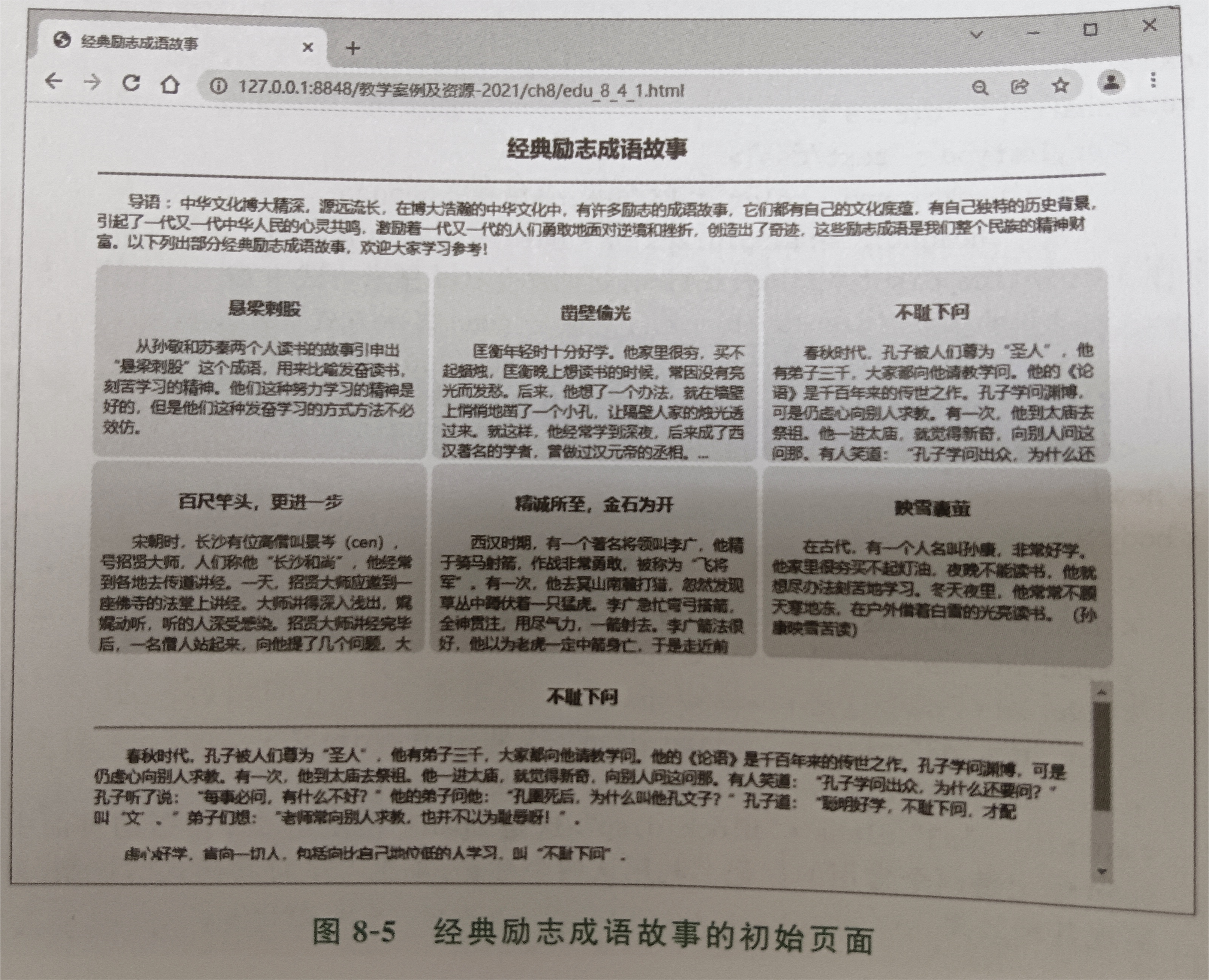
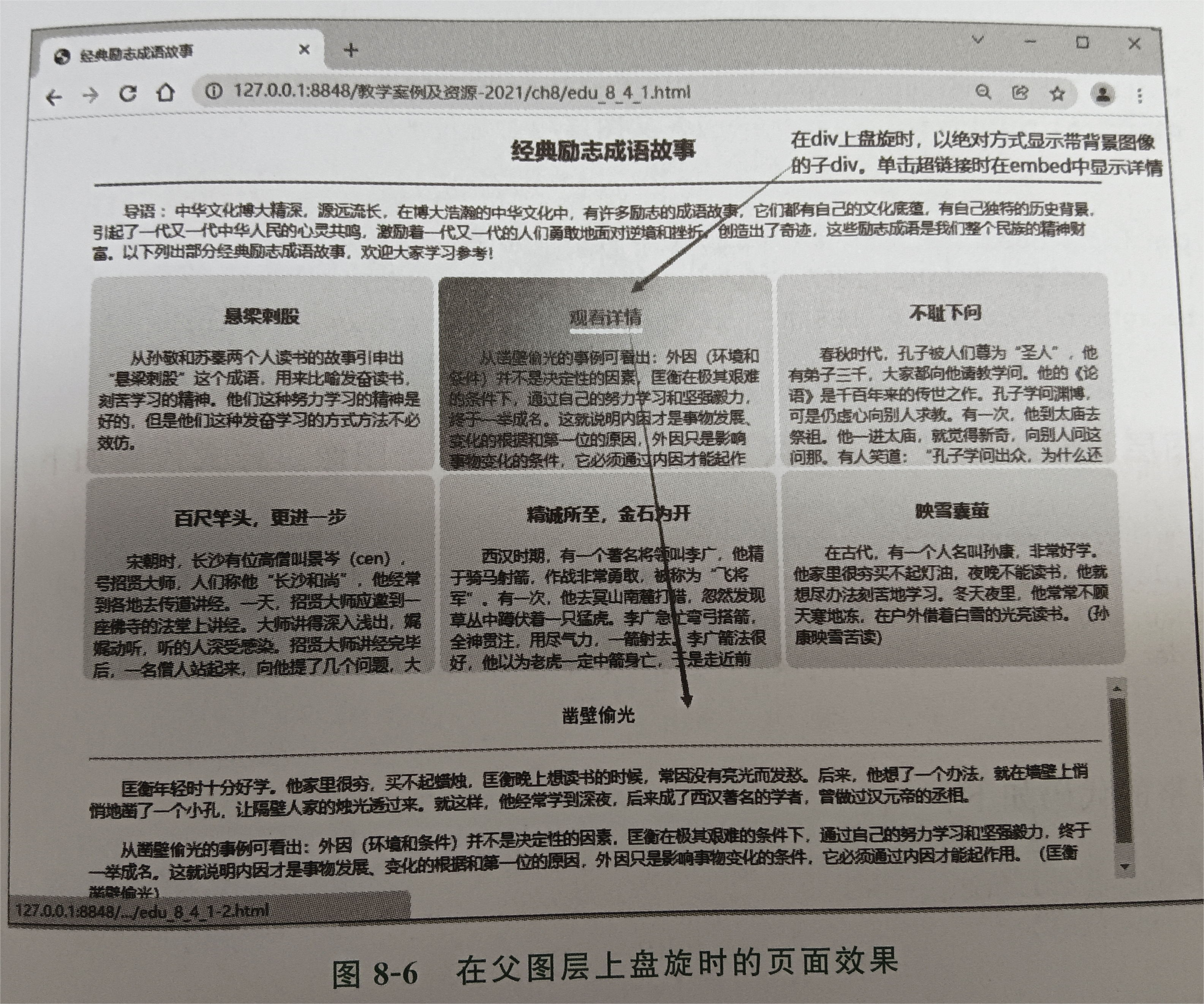
案例——经典励志成语故事选编






CSS样式属性
CSS属性值中的单位
设置CSS属性值的难点在于单位的选用。它覆盖的范围较广,从长度单位到颜色单位,再到URL地址等。单位的取舍在很大程度上取决于用户的显示器和浏览器,不恰当地使用单位会给页面布局带来很多麻烦,因此对于属性值的单位设置需要慎重考虑,合理使用。
绝对单位
绝对单位在网页中很少使用,一般多用在传统平面印刷中,但在特殊场合使用绝对单位是很有必要的。绝对单位包括英寸、厘米、毫米、磅和pica(皮卡)。
英寸(in):使用最广泛的长度单位(1in=2.54cm)。
厘米(cm):生活中最常用的长度单位。
毫米(mm):在研究领域中的使用比较广泛。
磅(pt):在印刷领域中的使用较为广泛,也称为点。CSS也常用pt设置字体大小,12磅的字体等于1/6in(1pt=1/72in)。
pica(pc):在印刷领域中的使用较多,lpc=12pt,所以也称为12点活字。
相对单位
相对单位与绝对单位相比显示大小不是固定的,它所设置的对象受屏幕分辨率,视觉区域、浏览器设置以及相关元素的大小等因素影响,CSS属性值中经常使用的相对单位有em、ex、px、%。
1.em
em表示元素的字体高度,它能够根据字体的 font size属性值来确定单位的大小。例如:
代码中设置字体大小为24px,行高为2em,即是字体大小的两倍,所以行高为48px。如果font-size的单位为em,则em的值将根据父元素的font-size属性值来确定。
2.ex
ex表示以所使用的字体中小写字母x的高度作为参考。在实际使用中,浏览器将通过em的值除以2得到ex的值。
3.px
px表示根据屏幕的像素点来确定,这样不同的显示分辨率就会使相同取值的像素单位所显示出来的效果截然不同。在实际设计过程中,建议Web前端开发工程师多使用相对单位em,且在某一类型的应用中使用统一的单位。例如在网站中可以统一使用px或em。
4.%
百分比%也是一个相对单位值。百分比的值总是通过另一个值来进行计算,一般参考父元素中相同属性的值。例如,如果父元素的宽度为200px,子元素的宽度为50%,则子元素的实际宽度为100px。举例如下:
CSS 字体样式
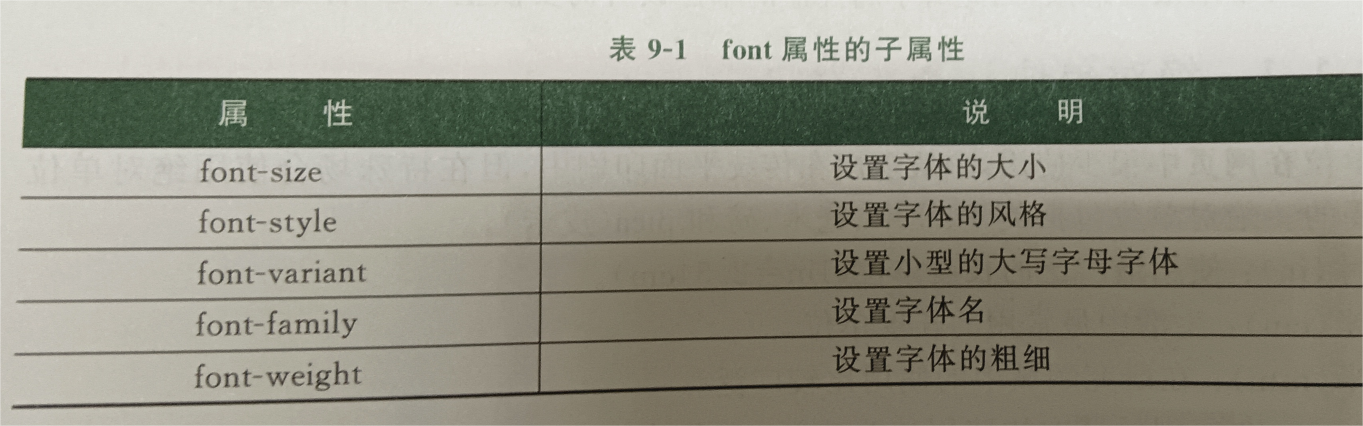
使用font标记对页面元素进行字体、字体大小、颜色的设置所产生的样式有限,不够丰富。在CSS中,可以通过font属性设置丰富多彩的文字样式。该属性是复合属性,所包含的子属性如表9-1所示。

字体大小font-size属性
font-size属性用于设置文本字体的大小,其值可以是绝对值或相对值。绝对值将文本设置为指定的大小,不允许用户在所有浏览器中改变文本大小,这不利于可用性,但在确定输出的物理尺寸时很有用;相对值是相对于周围的元素来设置大小,允许用户在浏览器中改变文本大小。
1.基本语法
2.语法说明
(1)绝对大小:可以使用in、cm、mm、pt、pc等单位为font-size属性赋值。
(2)相对大小:可以使用em、ex、px、%等单位为font-size属性赋值。
网页通常是为了浏览而不是印刷,建议用相对单位来定义字号,例如px.W3C推荐使用em,从而可以在所有浏览器中调整文本的字体大小。
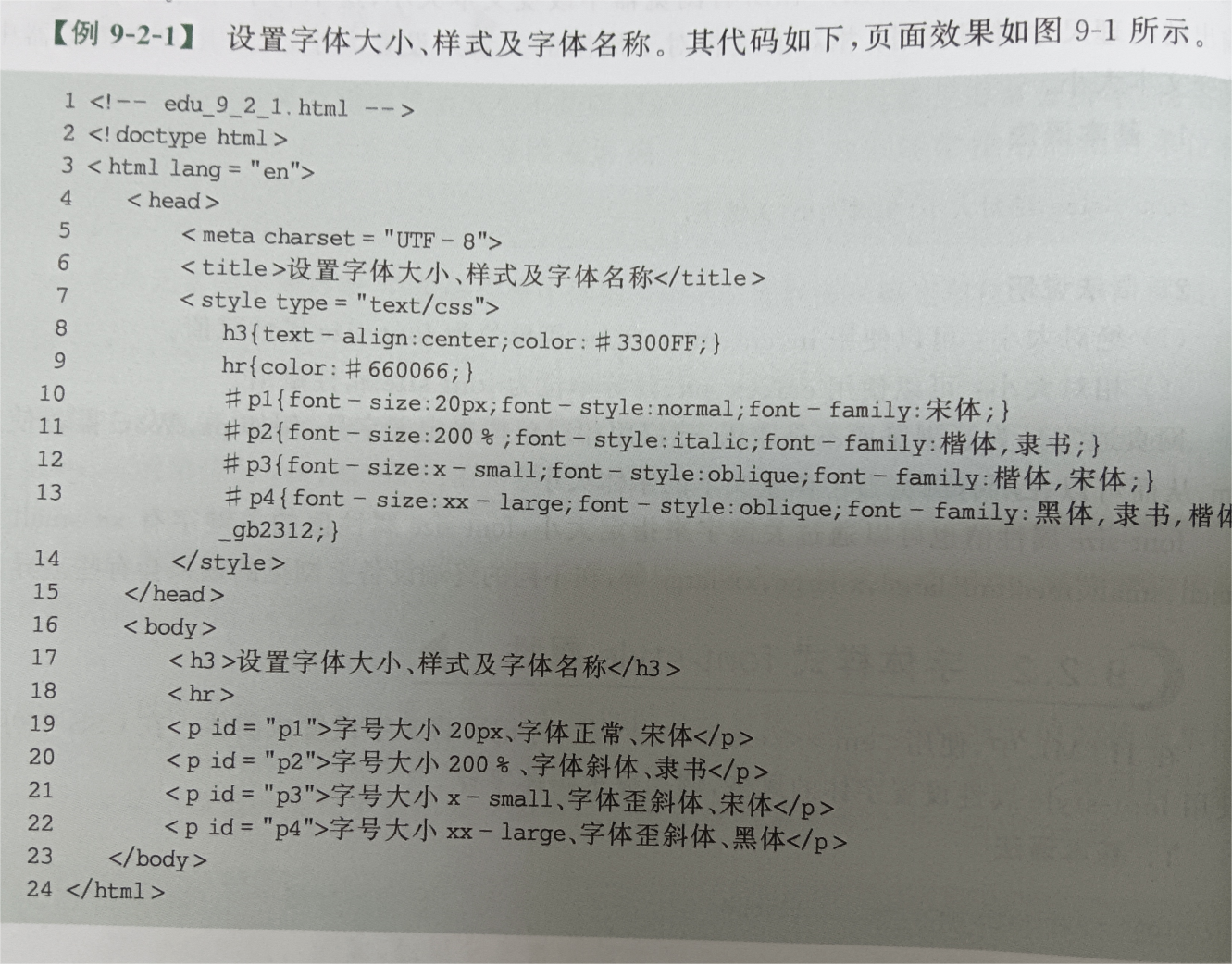
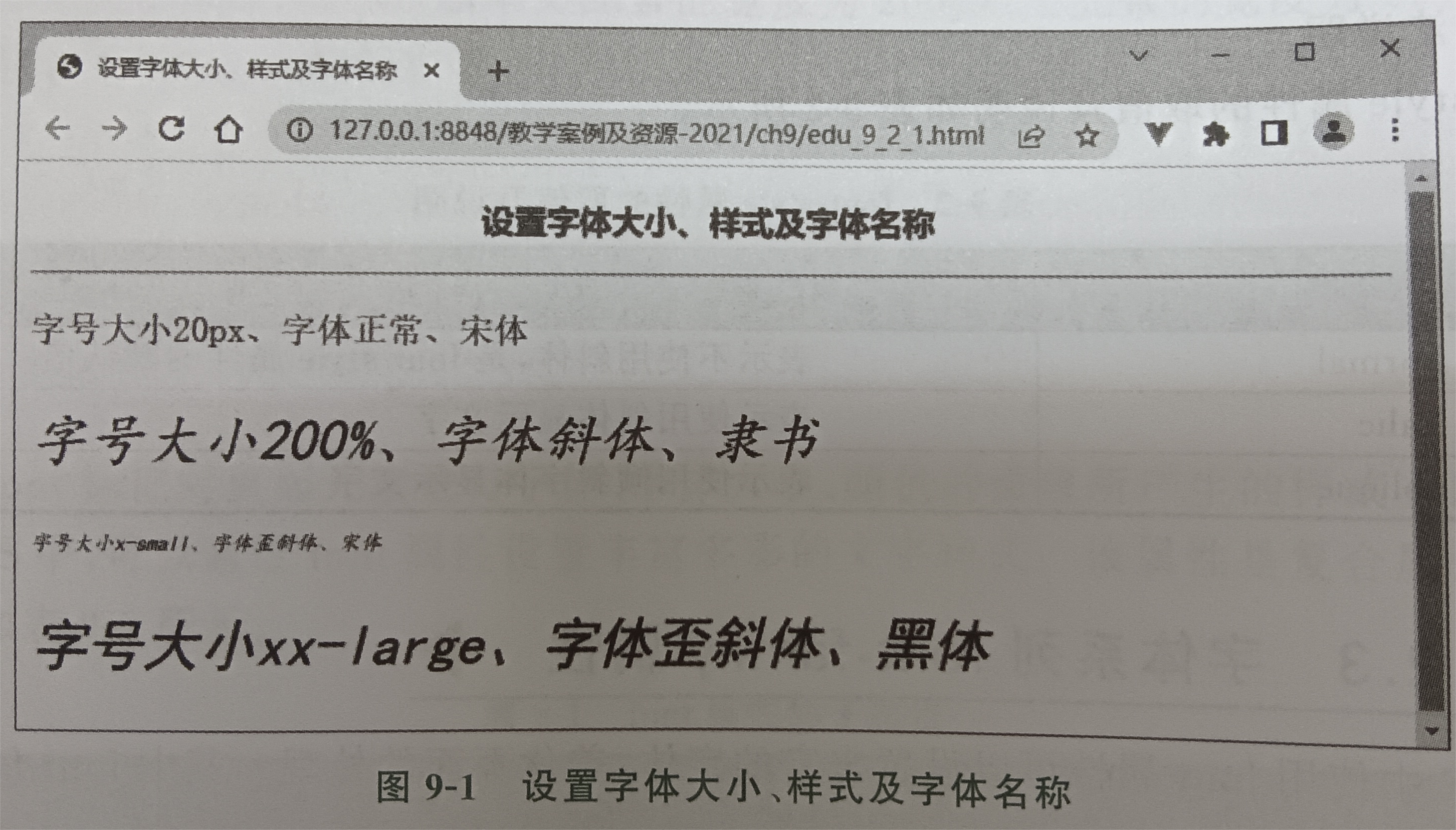
font-size属性值也可以通过关键字来指定大小,font-size属性值的关键字有xx-small、x-small、small、medium、large、x-large、xx-large等,在不同的终端设备上浏览的效果会有些差异。
字体样式 font-style属性
在HTML中,使用
<em></em>、<i></i>标记可将文字设置成斜体。在CSS中可以使用font-style属性设置字体的风格,例如显示斜体字样。
1.基本语法2.语法说明
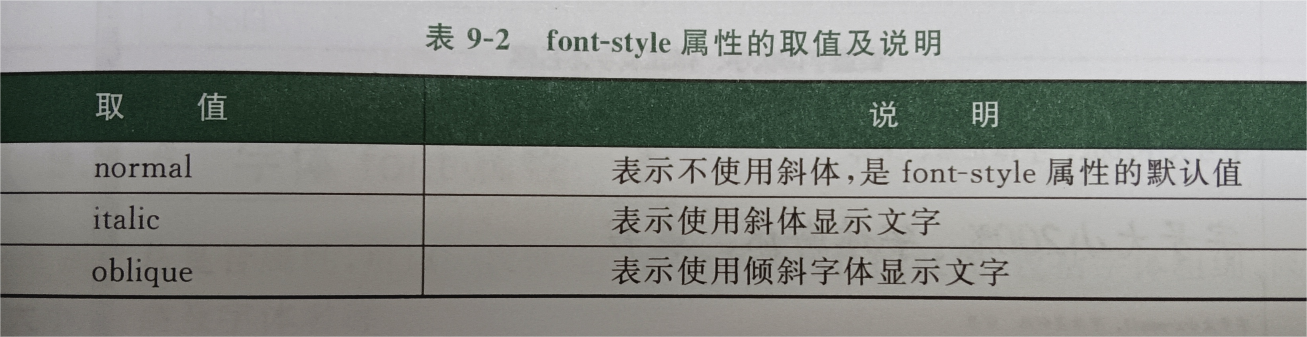
font-style属性的取值及说明如表9-2所示。

字体系列 font-family 属性
在CSS中使用font属性可以设置丰富的字体,美化页面的外观。其中font-family专门用于设置字体名称系列。
1.基本语法
2.语法说明
当属性值为多个字体名称时,可以使用逗号(,)分隔。浏览器依次查找字体,只要存在就使用该字体,不存在将会继续找下去,以此类推,直到最后一种字体,如果仍不存在,则使用默认字体(宋体)。如果字体名称中出现空格,必须使用双引号将字体括起来,例如Times
New Roman


字体变体font-variant 属性
font-variant属性用于设置字体变体,主要用于设置英文字体,实际上是设置文本字体是否为小型的大写字母。
1.基本语法
2.语法说明
font-variant属性的取值及说明如表9-3所示

字体粗细 font-weight属性
在HTML中使用
<strong></strong>或<b></b>标记来设置字体加粗。在CSS中可以使用font-weight属性设置文本字体的粗细。
1.基本语法2.语法说明
font-weight属性的参考值如表9-4所示。

字体 font属性
font属性是复合属性,可以一次性完成多个字体属性的设置,包括字体粗细、风格、字体变体、大小/行高及字体名称。
1.基本语法
2.语法说明
在利用font属性一次性完成多个字体属性的设置时,属性值与属性值之间必须使用空格隔开。前3个属性值可以不分先后顺序,默认为normal。大小和字体名称系列必须显式指定,先设置大小,再设置字体系列。当需要设置行高时,可以写在字体大小的后面,中间用“/”分隔,行高为可选的属性。font属性可以继承。
【例9-2-2】设置字体变体、粗细等。其代码如下,页面效果如图9-2所示。


CSS文本样式
在CSS中不仅可以设置文字字体、大小、粗细、风格等,还可以对文本的显示进行更精细的排版设置。
字符间距、行距与首行缩进属性
letter-spacing(字符间距)属性可以设置字符与字符之间的距离。line-height(行距)属性用于设置行与行之间的距离。在HTML中段落的首行往往需要通过插入4个“
”才能实现首行空两个字符的排版格式,而在CSS中可以使用text-indent(首行缩进)属性来设置首行缩进量。
1.基本语法2.语法说明
letter-spacing:normal表示默认间距,长度一般为正数,也可以使用负数,取决于浏览器是否支持。word-spacing属性主要针对英文单词;letter-spacing属性对中文、英文字符串均起作用。
line-height: normal:默认行高。length:百分比、数字。由浮点数字和单位标识符组成的长度值,允许为负值。其百分比取值是基于字体的高度尺寸。
text-indent:长度单位可以使用绝对单位和相对单位,也可以使用百分比单位。
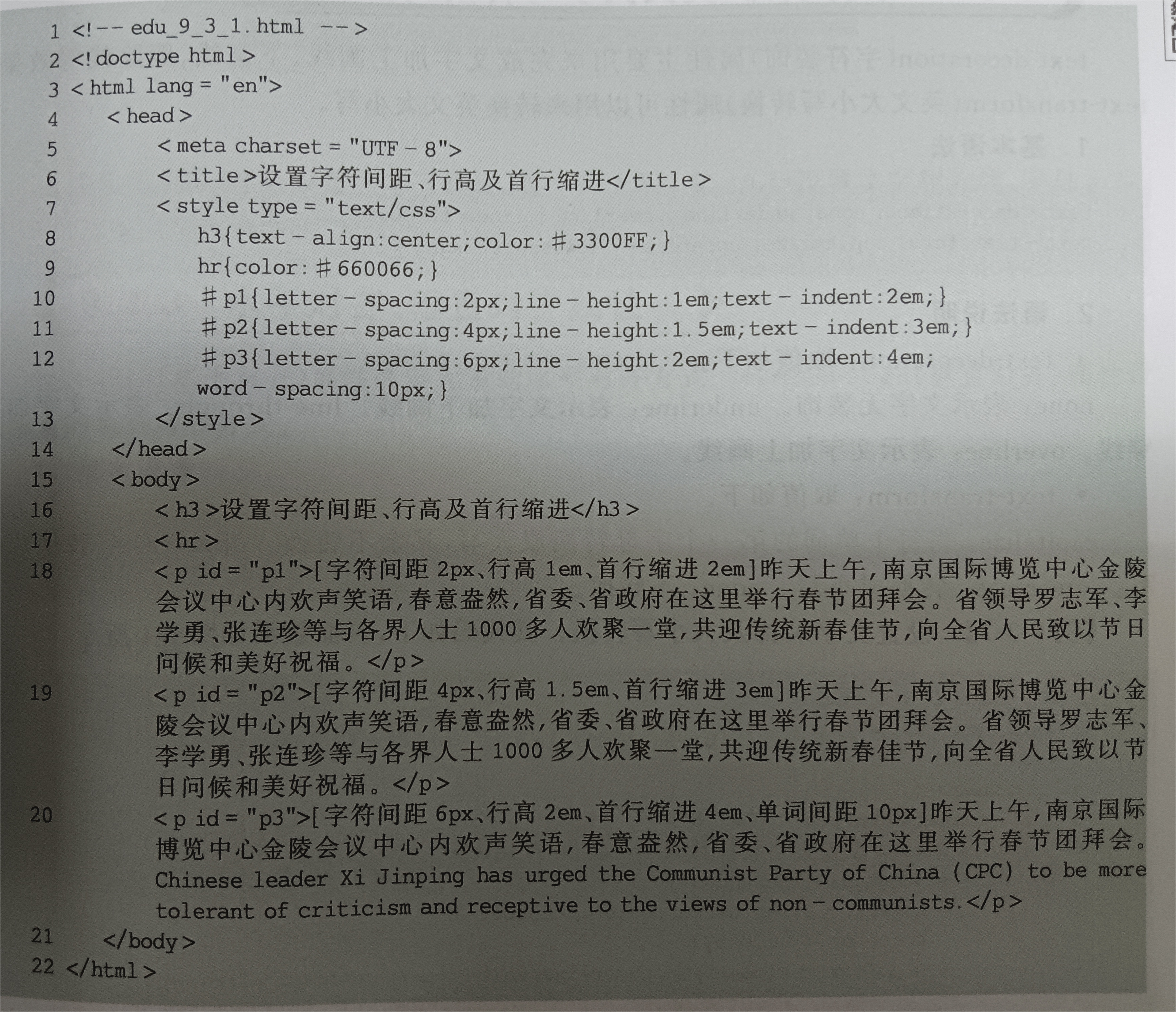
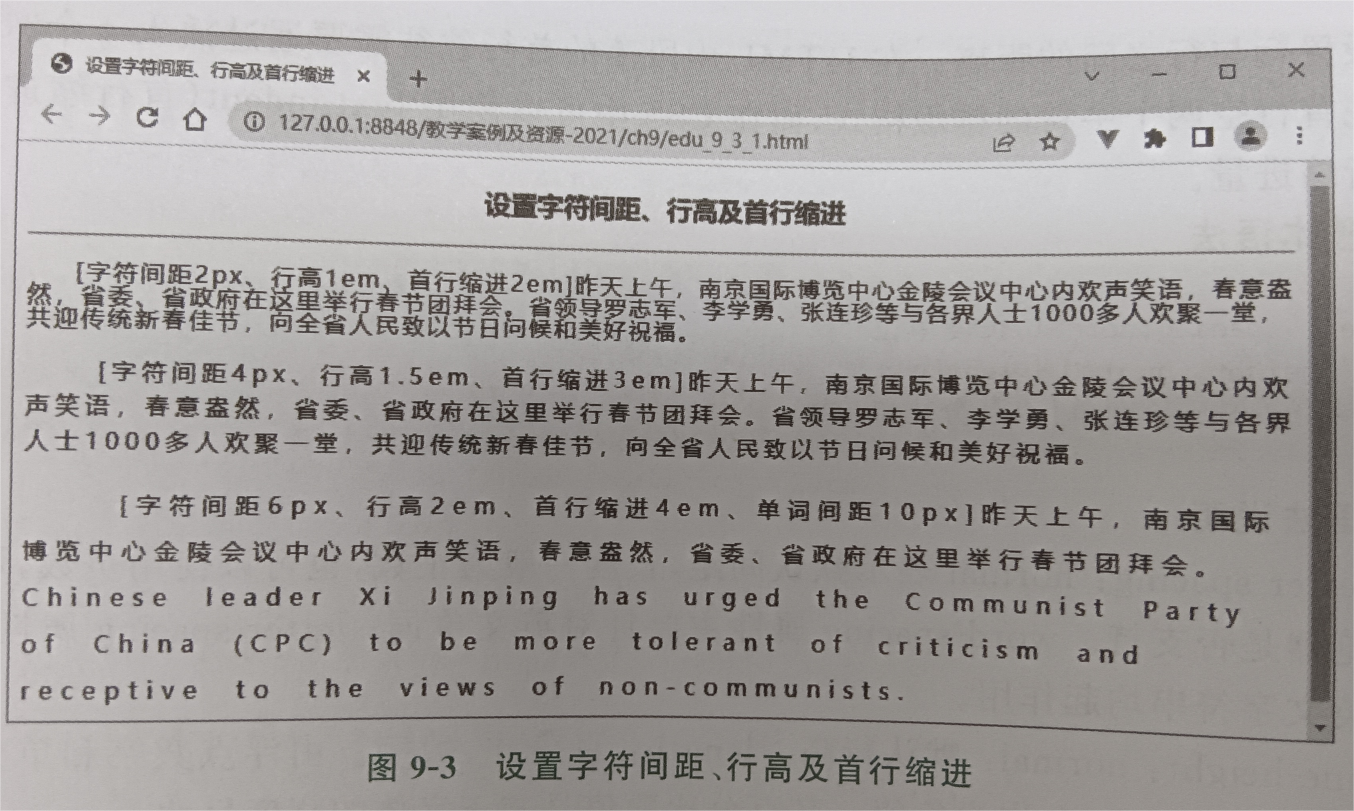
【例9-3-1】设置字符间距、行高及首行缩进。其代码如下,页面效果如图9-3所示。


字符装饰、英文大小写转换属性
text-decoration(字符装饰)属性主要用来完成文字加上画线、下画线、删除线等效果。text-transform(英文大小写转换)属性可以用来转换英文大小写。
1.基本语法
2.语法说明
text-decoration:取值如下。
none:表示文字无装饰。underline:表示文字加下画线。line-through:表示文字加贯穿线。overline:表示文字加上画线。
text-transform:取值如下。
capitalize:将每个单词的第一个字母转换成大写,其余不转换。uppercase:转换成大写。lowercase:转换成小写。none:不转换。
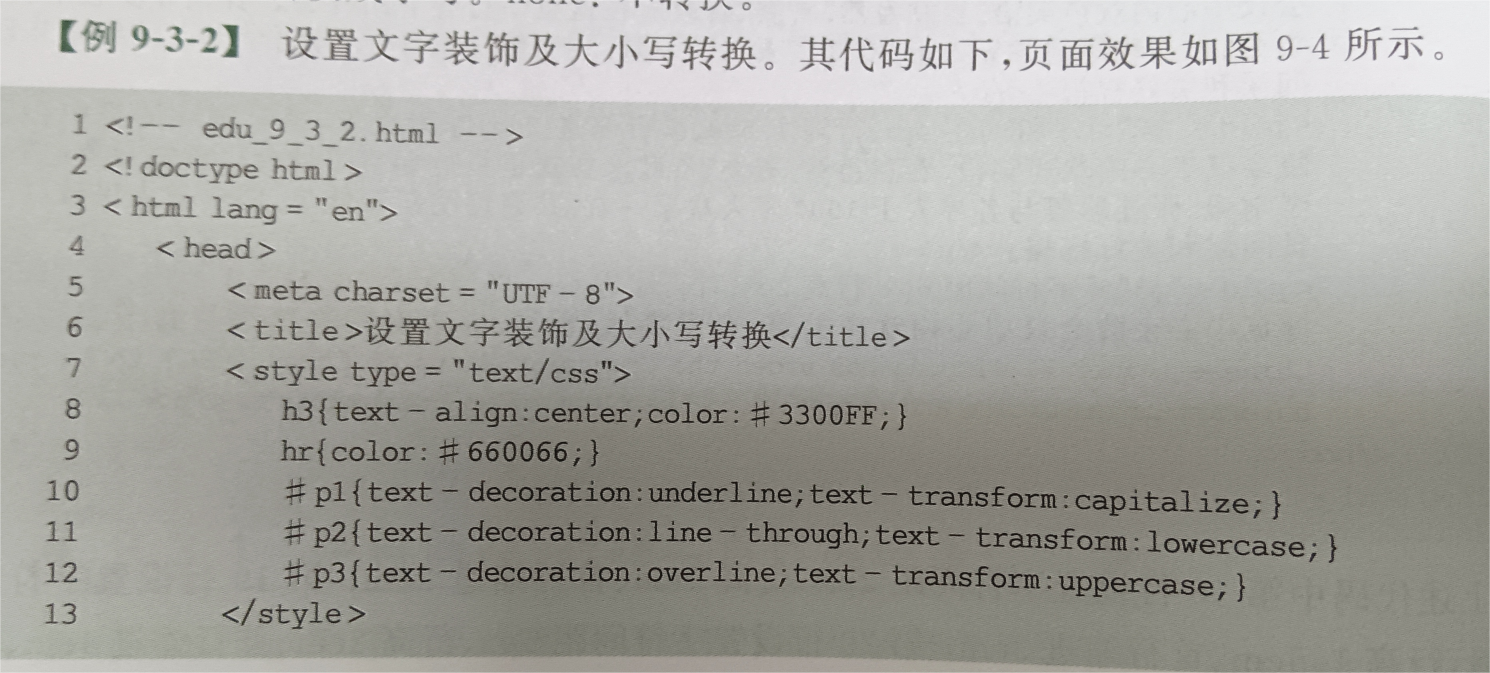
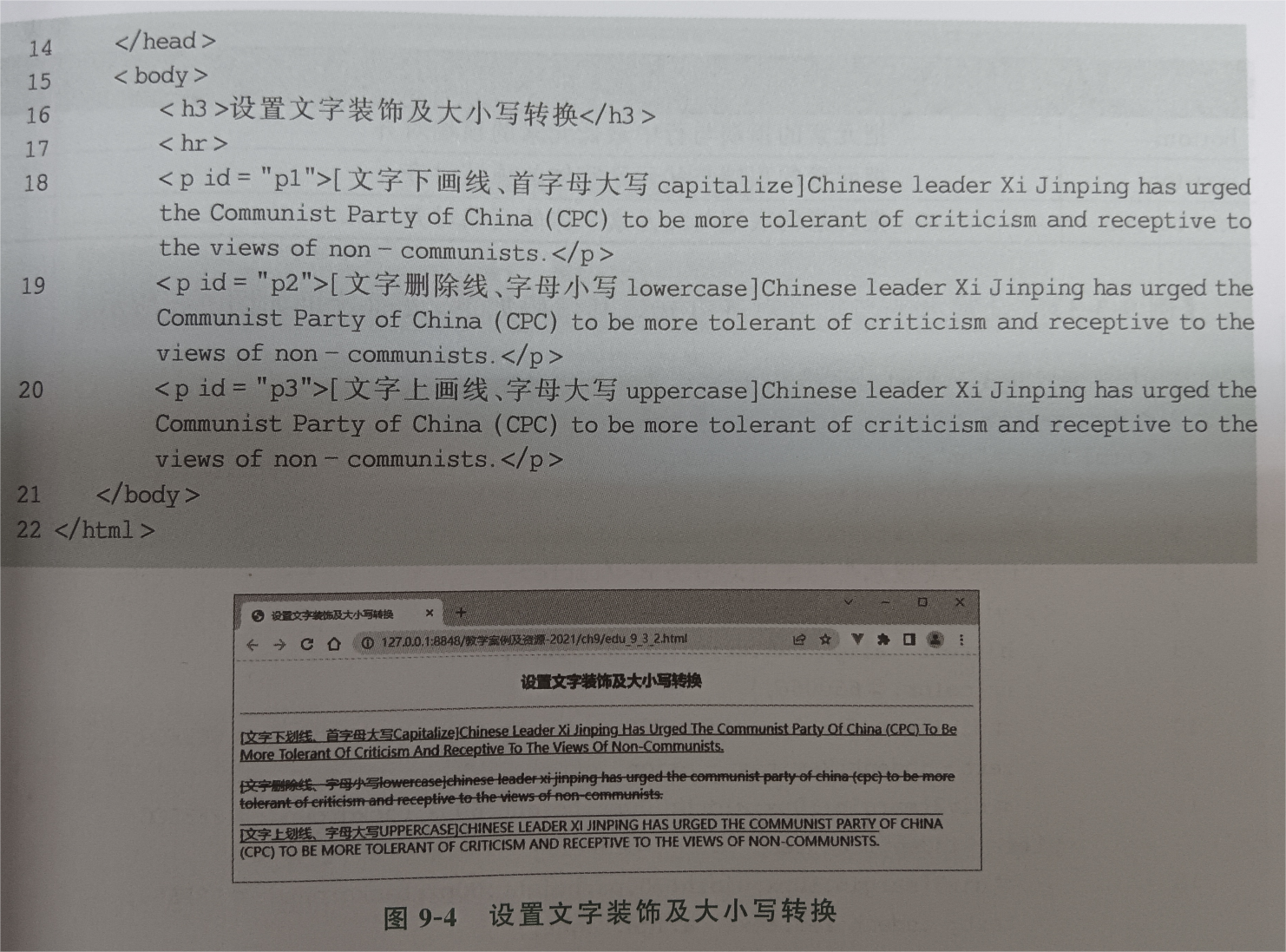
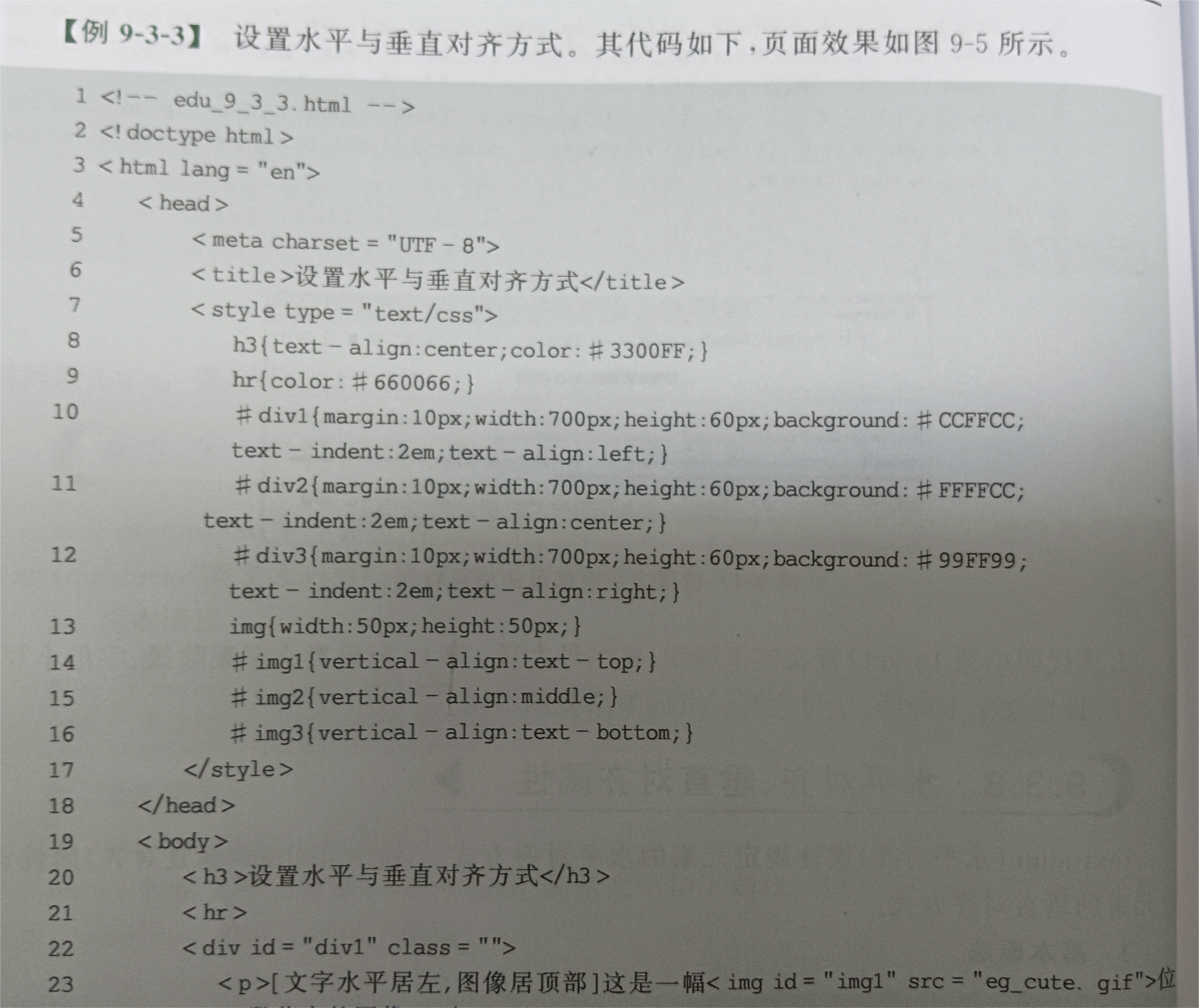
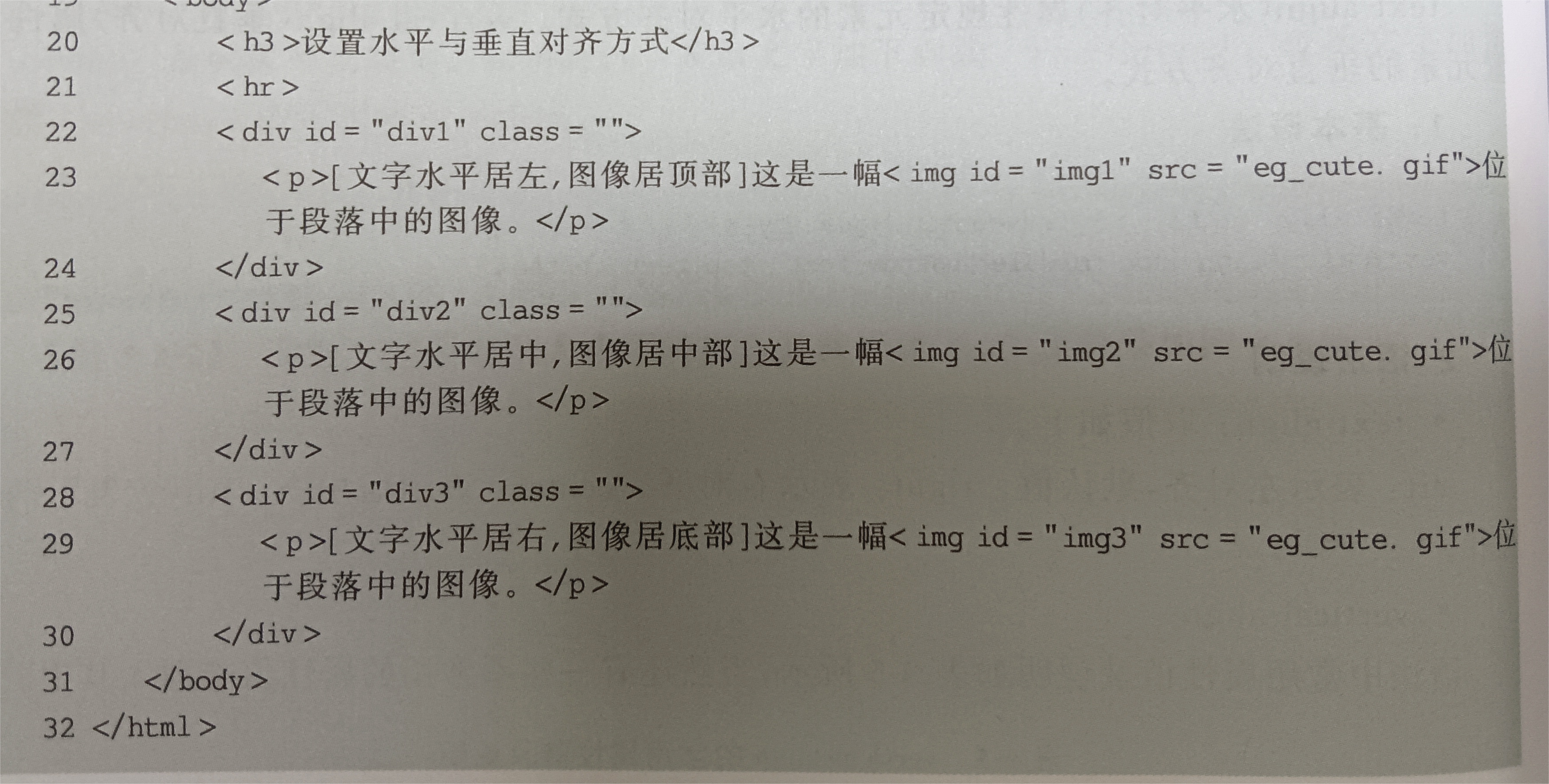
【例9-3-2】 设置文字装饰及大小写转换。其代码如下,页面效果如图9-4所示。


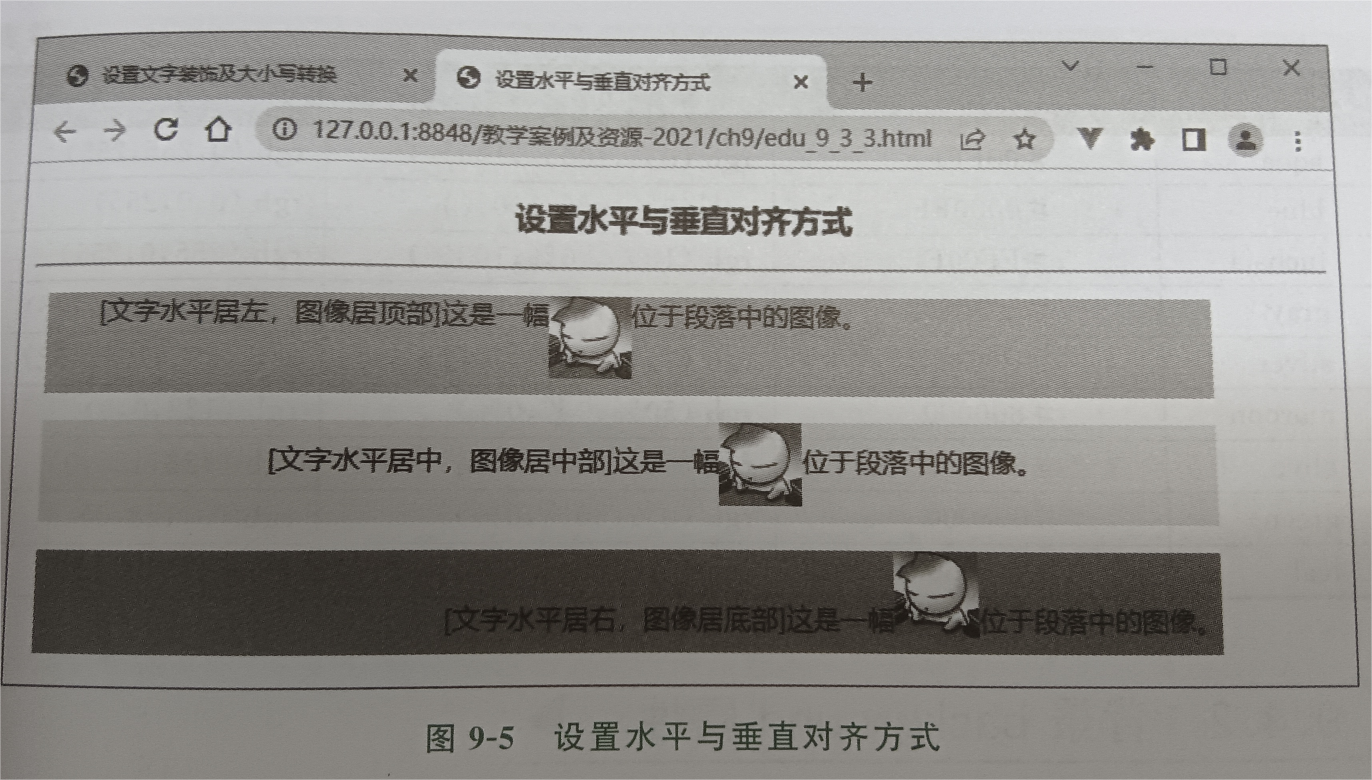
水平对齐、垂直对齐属性
text-align(水平对齐)属性规定元素的水平对齐方式。vertical-align(垂直对齐)属性设置元素的垂直对齐方式。
1.基本语法
2.语法说明
text-align:取值如下。
left:表示左对齐,默认值。right:表示右对齐。center:表示居中。justify:表示两端对齐。
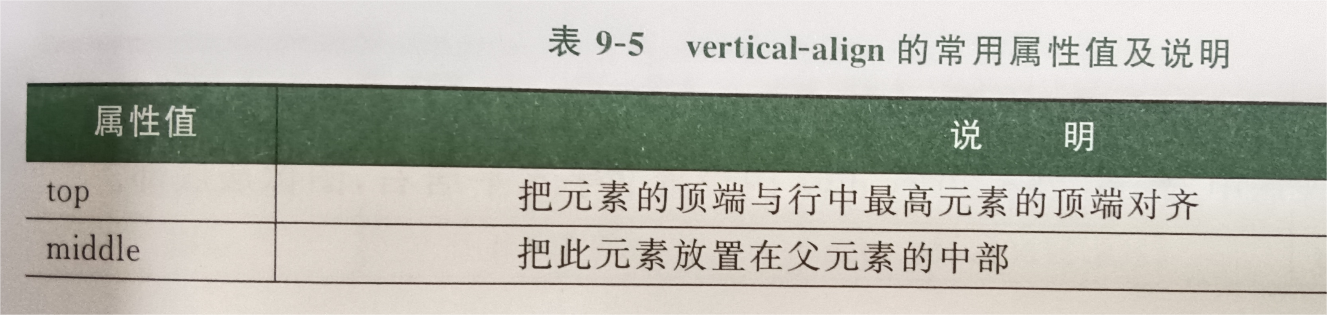
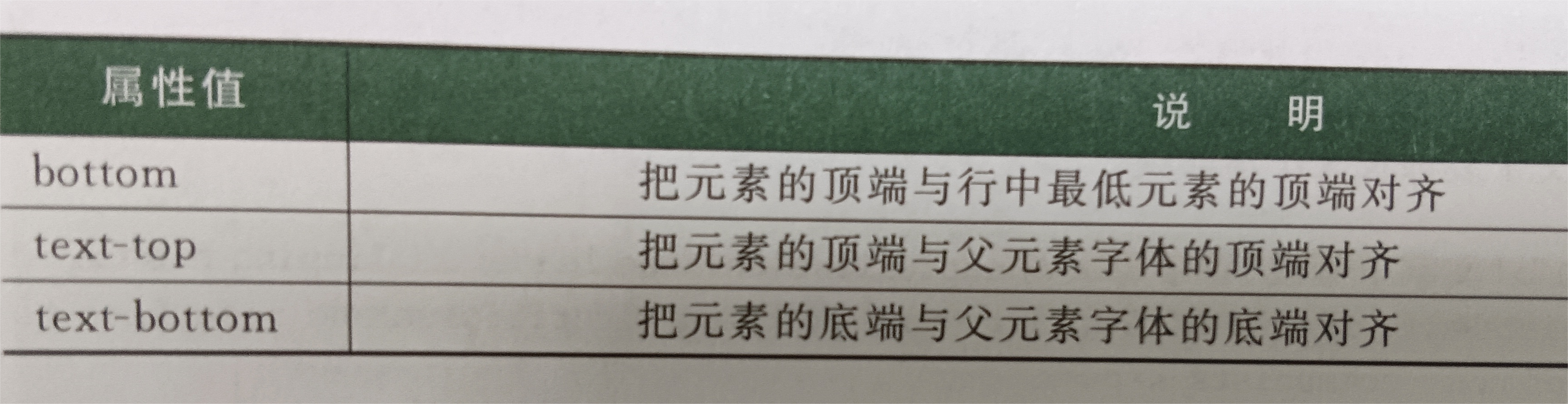
vertical-align
语法中常用属性值及说明如表9-5所示,当然还有一些不常用的属性值未列入其中。





CSS 颜色与背景
在网页设计中结构和内容仅是一方面,没有色彩的页面再精致也很难吸引人。在CSS中对于色彩、图像的设置也比较丰富,功能也很强大。
颜色 color属性
color属性用于设置元素字体的色彩,该属性的语法比较简单,但有多种取值,分别是颜色英文名称、rgb()函数、十六进制数等形式。
1.基本语法
2.语法说明
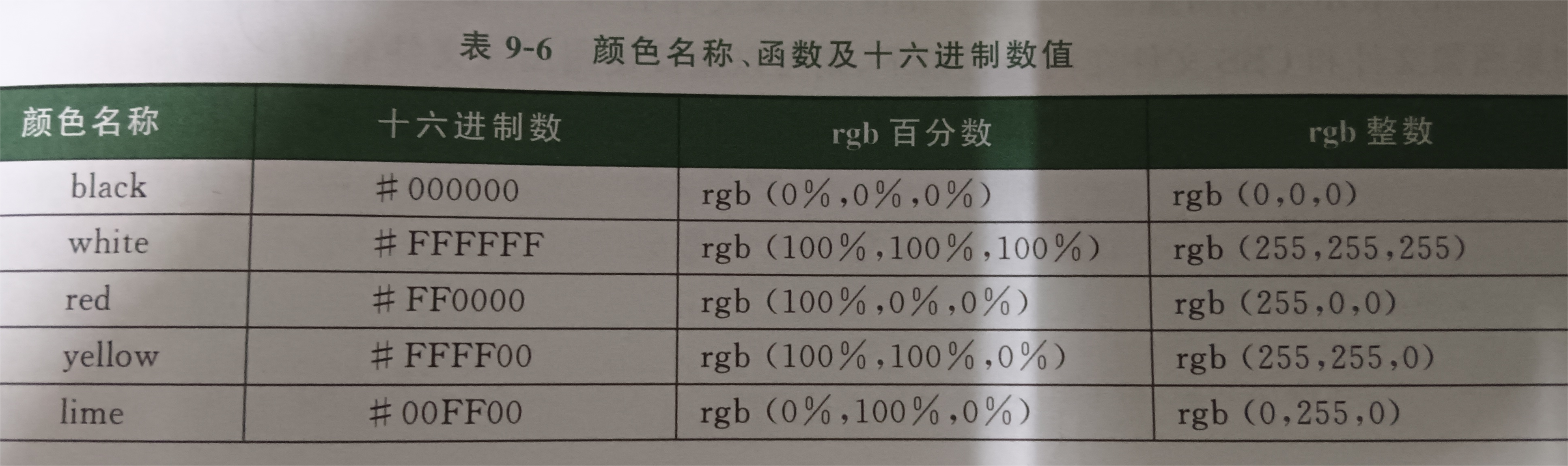
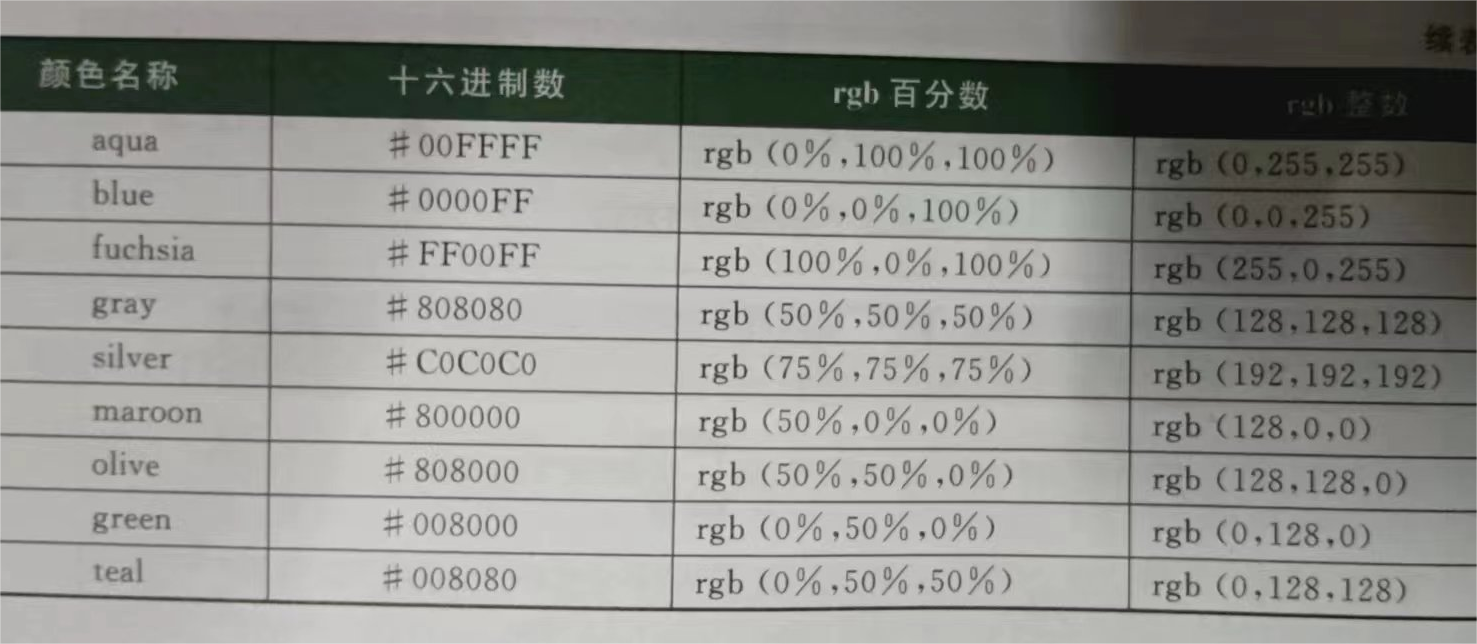
(1)颜色名称。使用red、blue、yellow等CSS预定义的表示颜色的参数。CSS预定义了17种颜色,常用的预定义颜色如表9-6所示。
(2)rgb()函数。使用rgb(r,g,b)或rgb(r%,g%,b%),字母R或r、G或g、B或b分别表示颜色分量红色、绿色、蓝色,前者的参数取值为0~255,后者的参数取值为0~100。
(3)十六进制数。使用“#rrggbb”或“#rgb”的形式,每位十六进制数的取值范围为
0~F,例如#FFC0CB表示pink,#3DF的效果与#33DDFF相同。


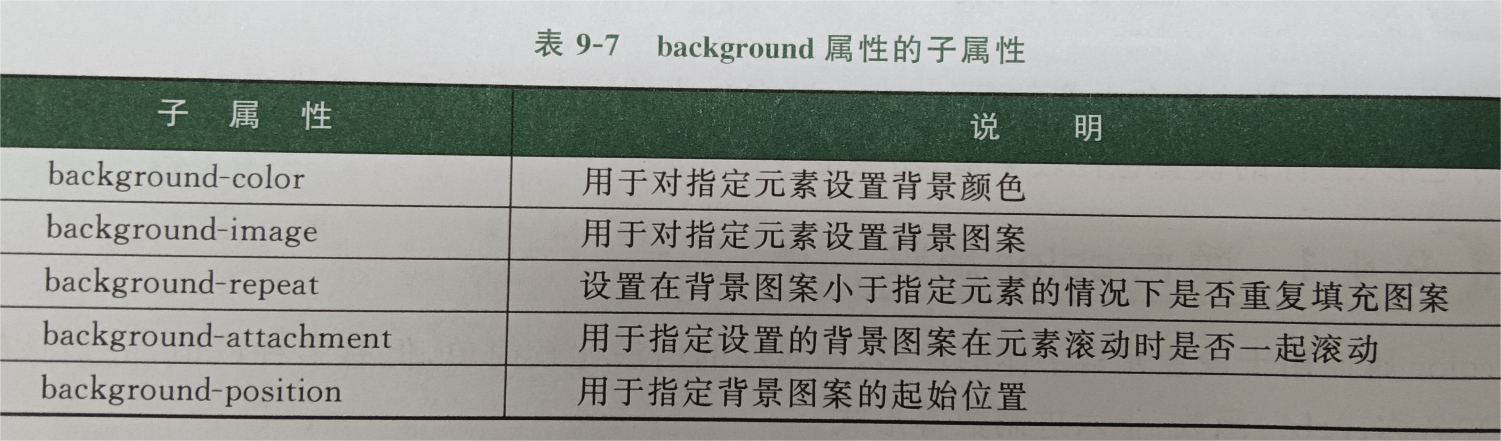
背景background属性
background属性用于设置指定元素(标记)的背景色彩,背景图案等,其子属性如表

1.背景颜色background-color属性
在HTML中可以使用标记的bgcolor属性来设置背景颜色,在CSS中则使用 backgroundcolor来设置网页的背景颜色。语法与color类似。
2.背景图像background-image属性
background-image属性用于设置指定元素的背景图案。
1)基本语法
2)语法说明
none:表示不用图像作为背景。url(”图像文件名称”):表示图像的相对或绝对路径,如果图像文件和CSS文件在同一目录下,则可以直接使用图像文件名称。
【例9-4-1】设置页面文字颜色及背景图像。其代码如下,页面效果如图9-6所示。


3.背景图像重复 background-repeat 属性
background-repeat属性用于设置背景图案的重叠覆盖方式。
1)基本语法
2)语法说明
repeat:使用背景图像完全填充元素大小的空间。
repeat-x:使用背景图像在水平方向从左到右填充元素大小的空间。
repeat-y:使用背景图像在垂直方向从上到下填充元素大小的空间。
no-repeat:不使用背景图像重复填充元素。
4.背景附件 background-attachment 属性
background-attachment属性用于设置背景图像是否随着滚动条一起滚动。
1)基本语法
2)语法说明
scroll:表示在页面文字滚动时背景附件一起滚动。
·fixed:表示在页面文字滚动时背景附件固定不滚动。
5.背景图像位置background-position属性
background-position属性用于设置背景图像的具体起始位置。
1)基本语法
2)语法说明
图像的位置一般需要设置两个参数,且用空格分隔。两个参数的单位可以是百分比、长度单位或关键字。第一个参数表示水平位置,第二个参数表示垂直位置。当然也可以只设置一个参数,另一个参数自动为50%或居中位置。参数的取值如表9-8所示。

6.背景 background属性
background属性是复合属性,可以使用它一次性完成背景颜色、图像、重复、位置和附件的设置。
1)基本语法
2)语法说明
语法中的属性值参考其他属性进行设置。
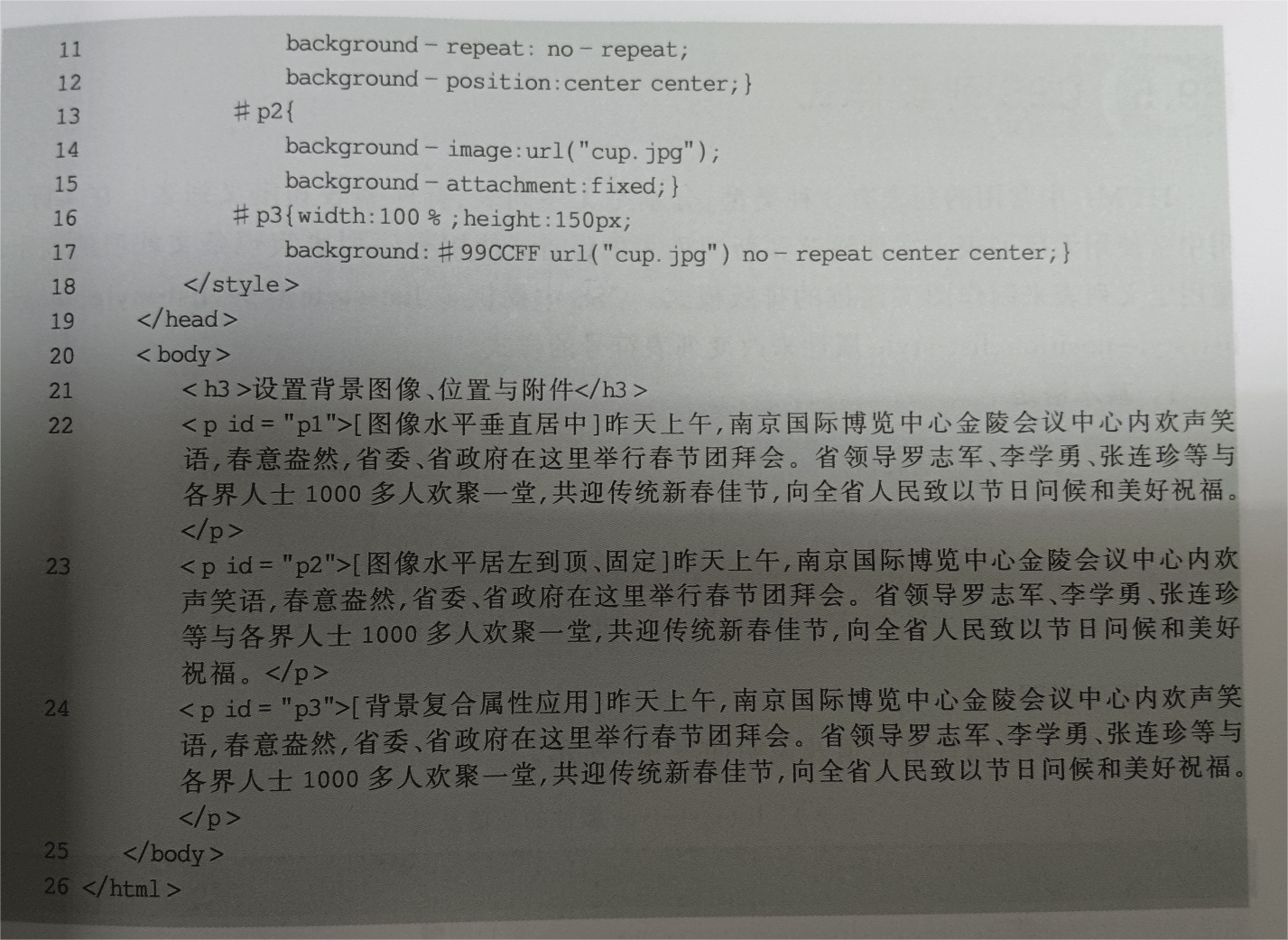
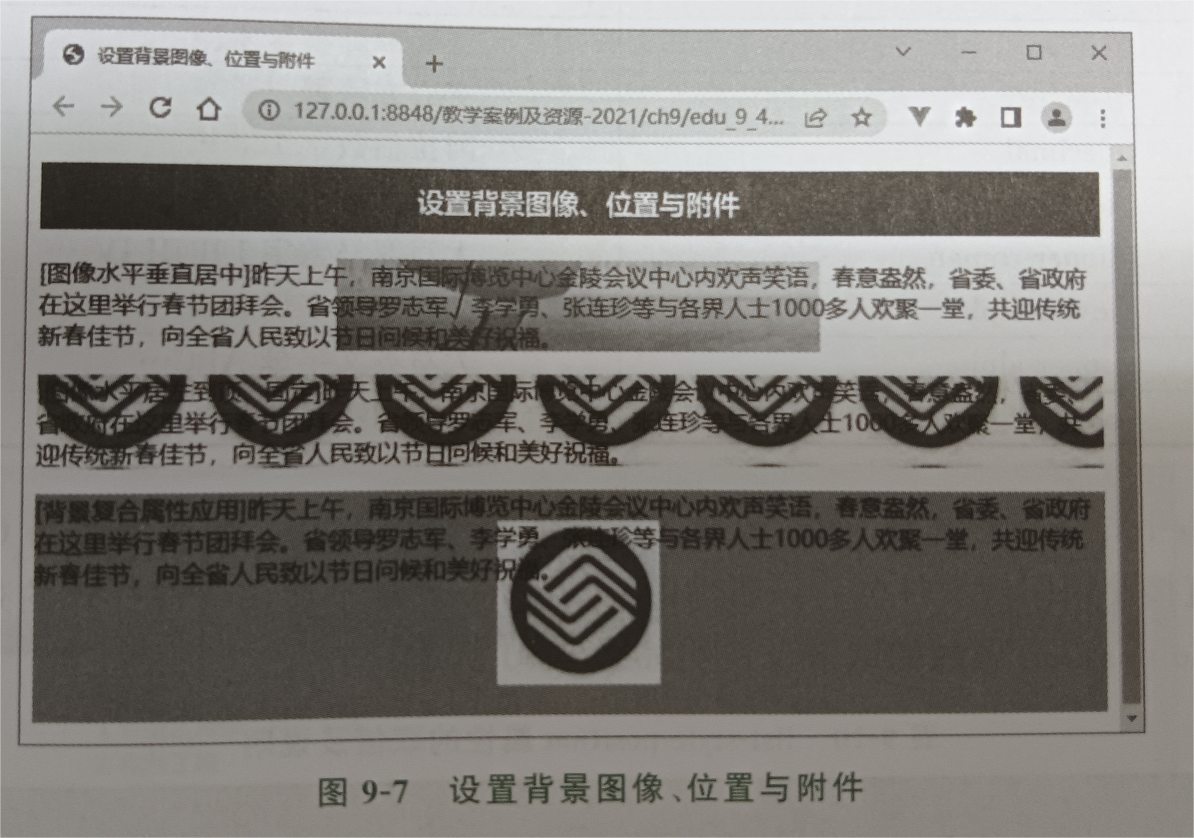
【例9-4-2】设置背景图像、位置与附件。其代码如下,页面效果如图9-7所示。



CSS 列表样式
HTML中常用的列表有3种类型,分别是无序列表、有序列表和定义列表。在实际应用中常使用无序列表来实现导航和新闻列表的设计;使用有序列表实现条文款项的表示;使用定义列表来制作图文混排的排版模式。CSS中提供了list-style-type、list-style-image、list-style-position、list-style属性来改变列表符号的样式。
1.基本语法
2.语法说明
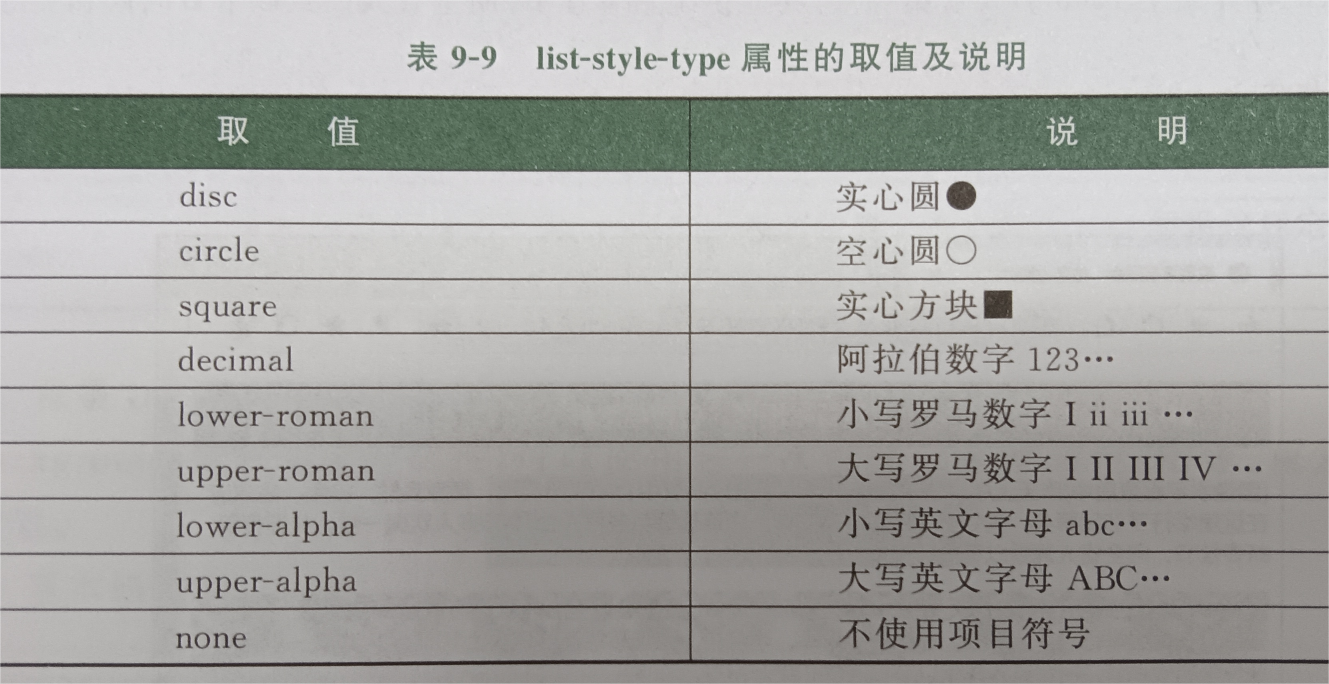
list-style-type属性的取值及说明如表9-9所示。

list-style-image属性通过url("图像文件名称")来加载图像,如果图像与CSS文件在同一目录,则直接使用图像文件名。该属性的值为none表示不使用图像样式的列表符号。
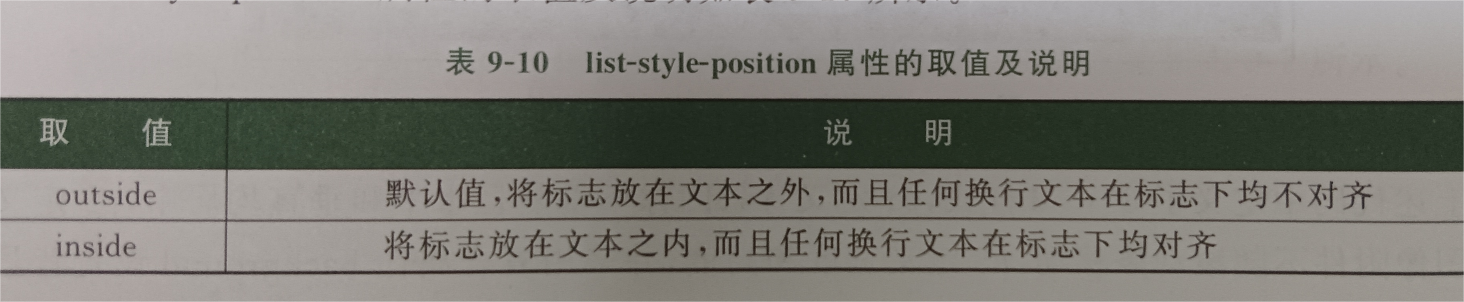
list-style-position属性的取值及说明如表9-10所示。


CSS 盒模型结构
在网页设计中,每个元素都是长方形的盒子,便产生了特定的盒子模型。在盒子模型中,重要的概念有边界(Margin)、边框(Border)、填充(Padding)、内容(Content),简称为MBPC模型,如图9-9所示。边界又称为外边界(外补丁或外空白),是盒子边框与页面边界或其他盒子之间的距离。填充又称为内边界(内补丁或内空白),是内容与边框之间的距离。

边界属性设置
边界属性是margin,表示盒子边框与页面边界或其他盒子之间的距离,属性值为长度值、百分数或auto,该属性的设置效果是围绕元素边框的“空白”。
1.基本语法
2.语法说明
auto:表示采用默认值,浏览器计算边距。
长度单位和百分比单位:参考9.1节的介绍进行设置。
设置边界需要设置4个参数值,分别表示上、右、下、左4个边。如果只设置一个参数值,则表示4个边界相同。如果只设置两个参数值,那么第1个参数表示上、下边界值,第2个参数表示左、右边界。如果设置3个参数,那么第1个参数表示上边界,第2个参数表示左、右边界,第3个参数表示下边界。例如:


边框属性设置
边框属性是border,用于设置边框的宽度、样式以及颜色。

边框属性设置
边框属性是border,用于设置边框的宽度、样式以及颜色
1.边框样式border-style属性
border-style属性用于设置不同风格的边框样式。
1)基本语法
2)语法说明
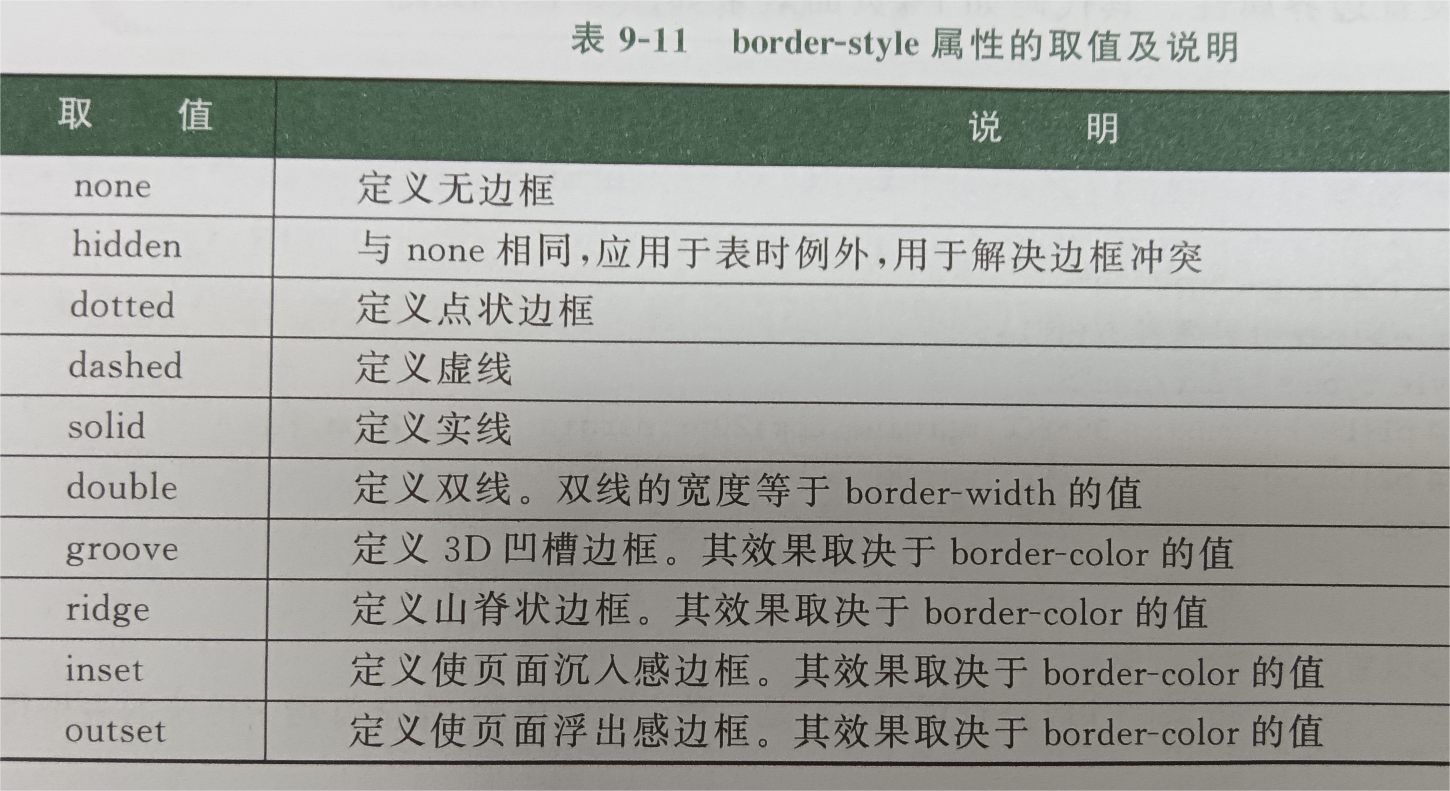
语法中的属性值如表9-11所示。

与margin属性类似,border-style属性可以设置多个值。例如下面的规则为类名为cont的段落定义了4种边框样式:实线上边框、点线右边框、虚线下边框和点线左边框。
边框样式也可以通过单边样式属性进行设置,共有4个单边边框样式属性。
2.边框宽度border-width属性
border-width属性用于设置边框的宽度,其值可以是长度值或关键字thin、medium、thick。
1)基本语法
2)语法说明
medium:默认宽度。thin:小于默认宽度。thick:大于默认宽度。
border-width属性可以设置多个值,下面示例代码的效果是设置上边框和下边框为细边框、右边框和左边框为10px。
边框宽度也可以通过单边宽度属性进行设置,共有4个单边边框宽度属性。
3.边框颜色border-color属性
border-color属性用于设置边框的颜色,与color属性类似。
border-color属性可以设置多个值。
1)基本语法
2)语法说明
color的值可以参考9.4节给出的方法设置。边框颜色也可以通过单边颜色属性进行设置,共有4个单边边框颜色属性。
如果对上、下、左、右4条边框设置同样的样式、宽度、颜色,可以直接使用border属性。例如下面的示例代码为类名为d2的div设置了厚边框、实线、红色。
4.边框border属性
border是一个复合属性,可以一次性设置边框的粗细、样式和颜色。
- 基本语法
2)语法说明
该属性是复合属性,请参阅各参数对应的属性。
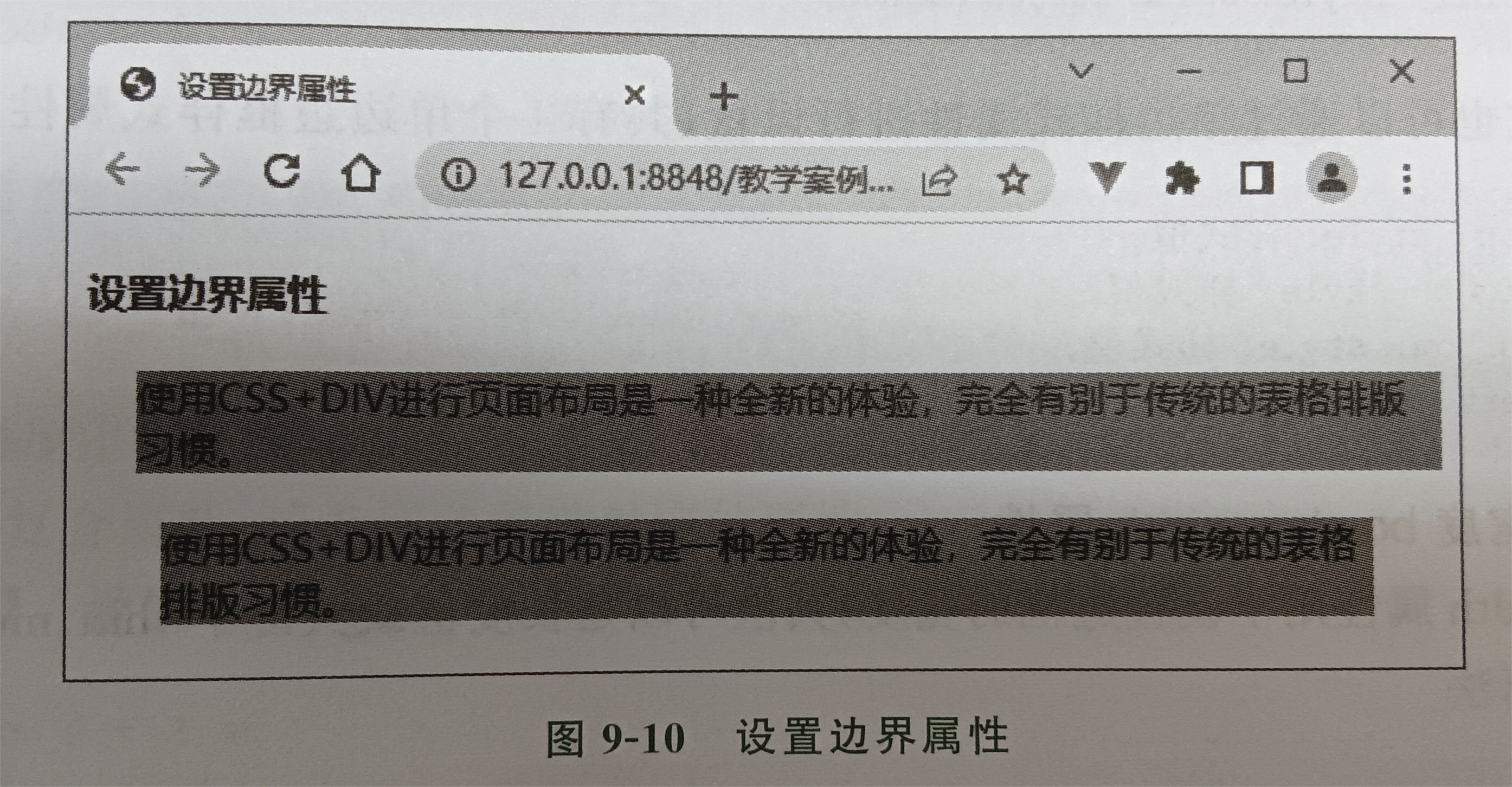
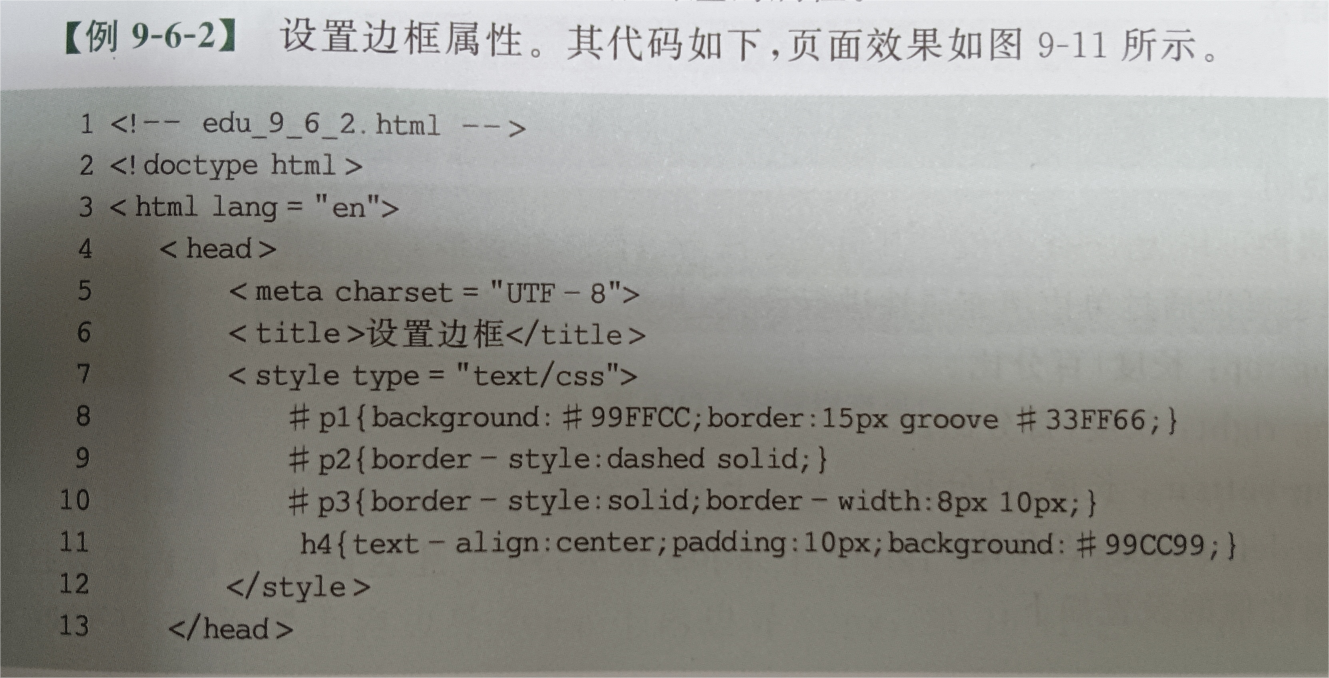
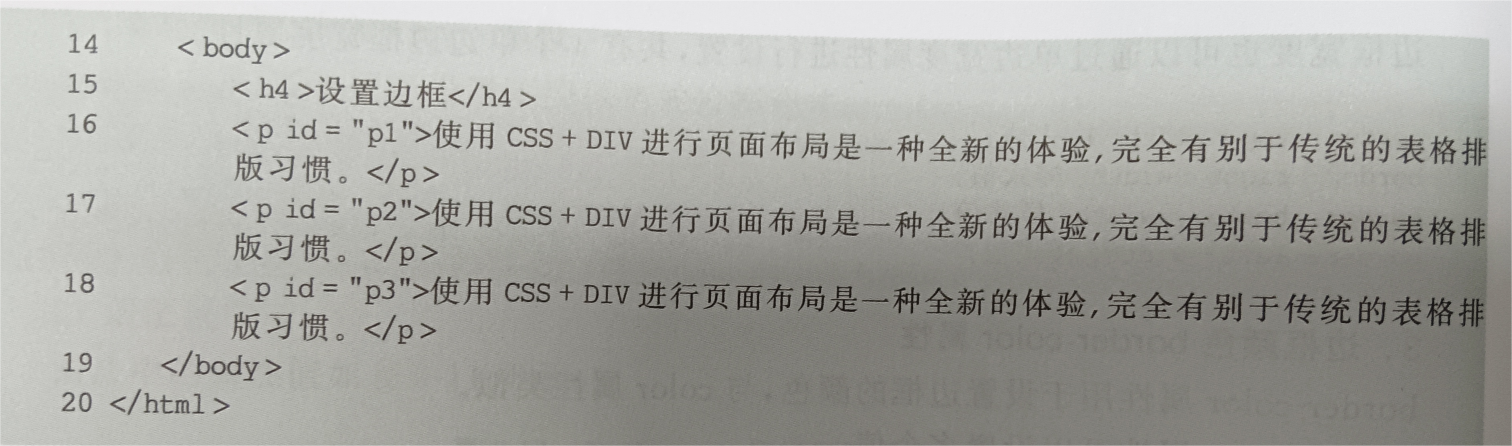
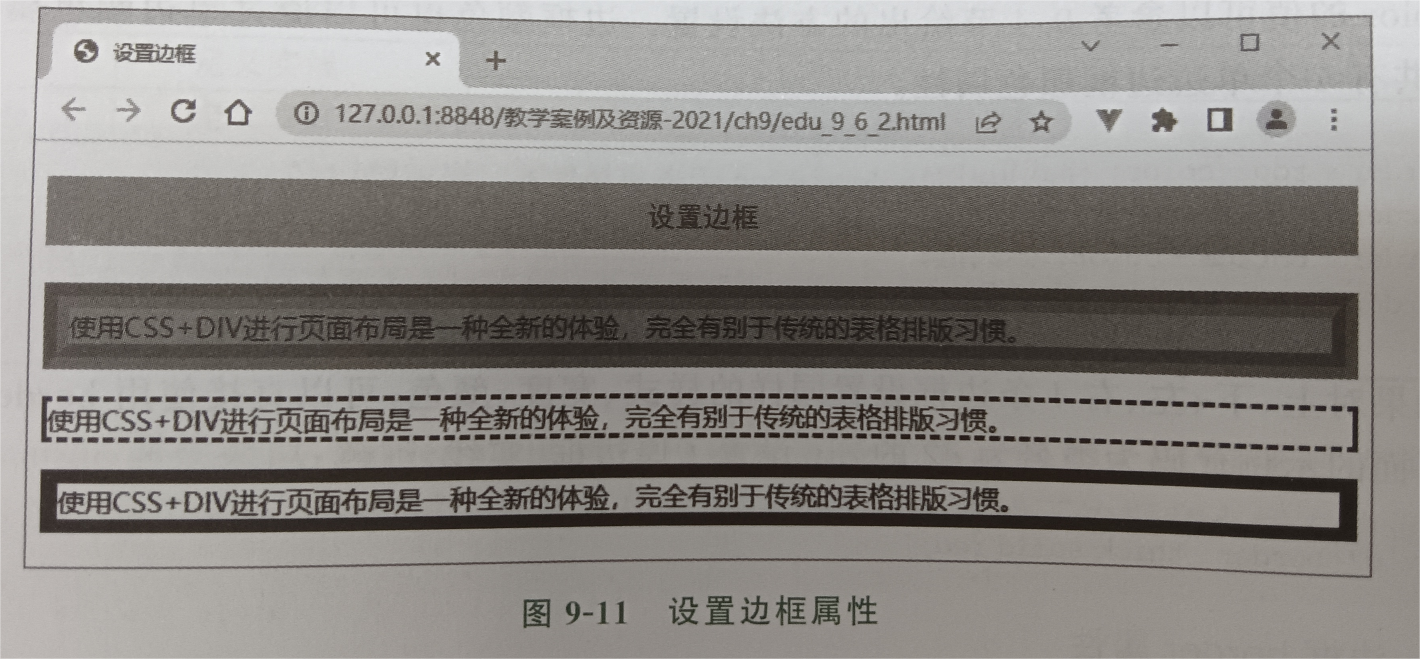
【例 9-6-2】设置边框属性。其代码如下,页面效果如图9-11所示。



填充属性设置
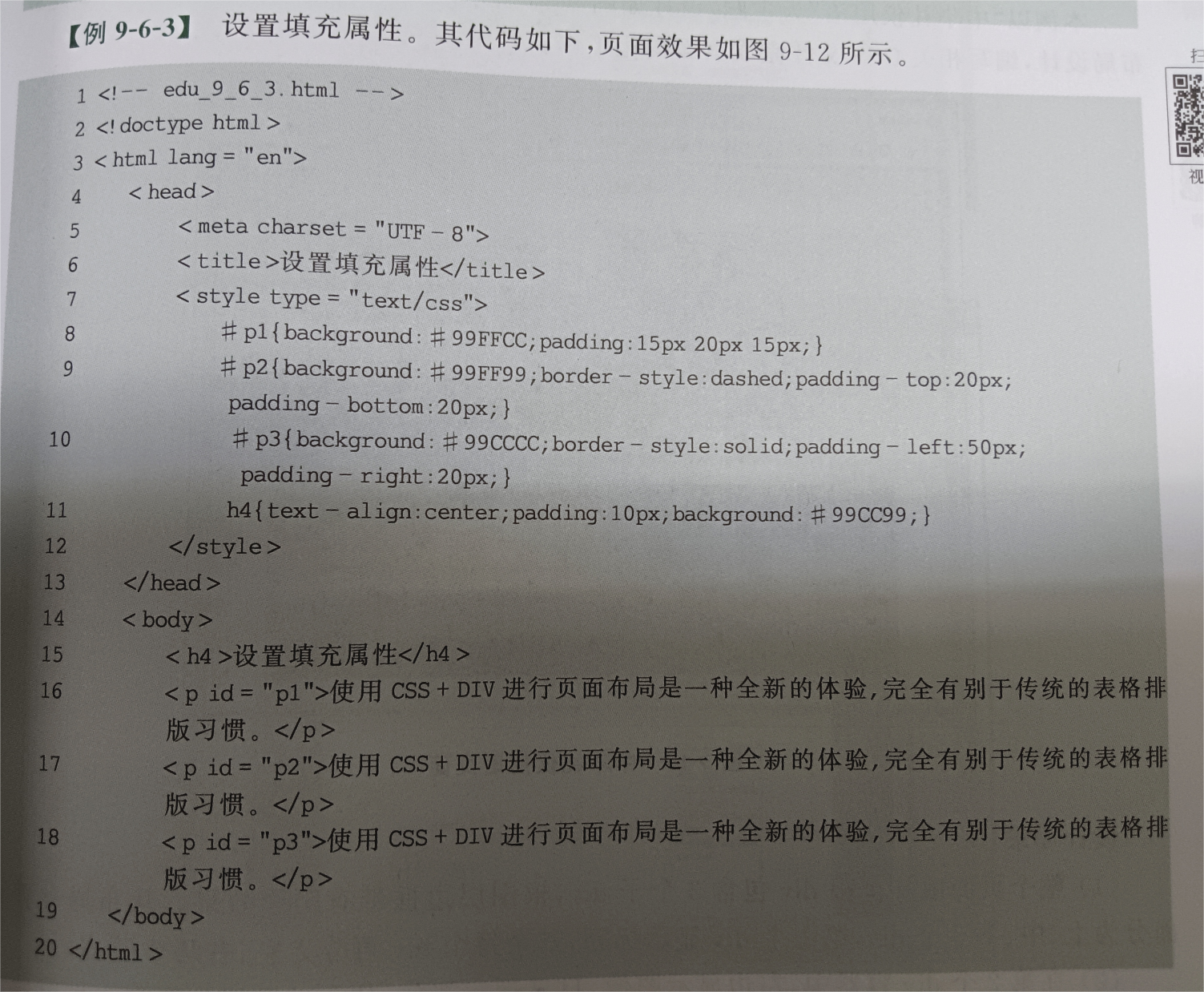
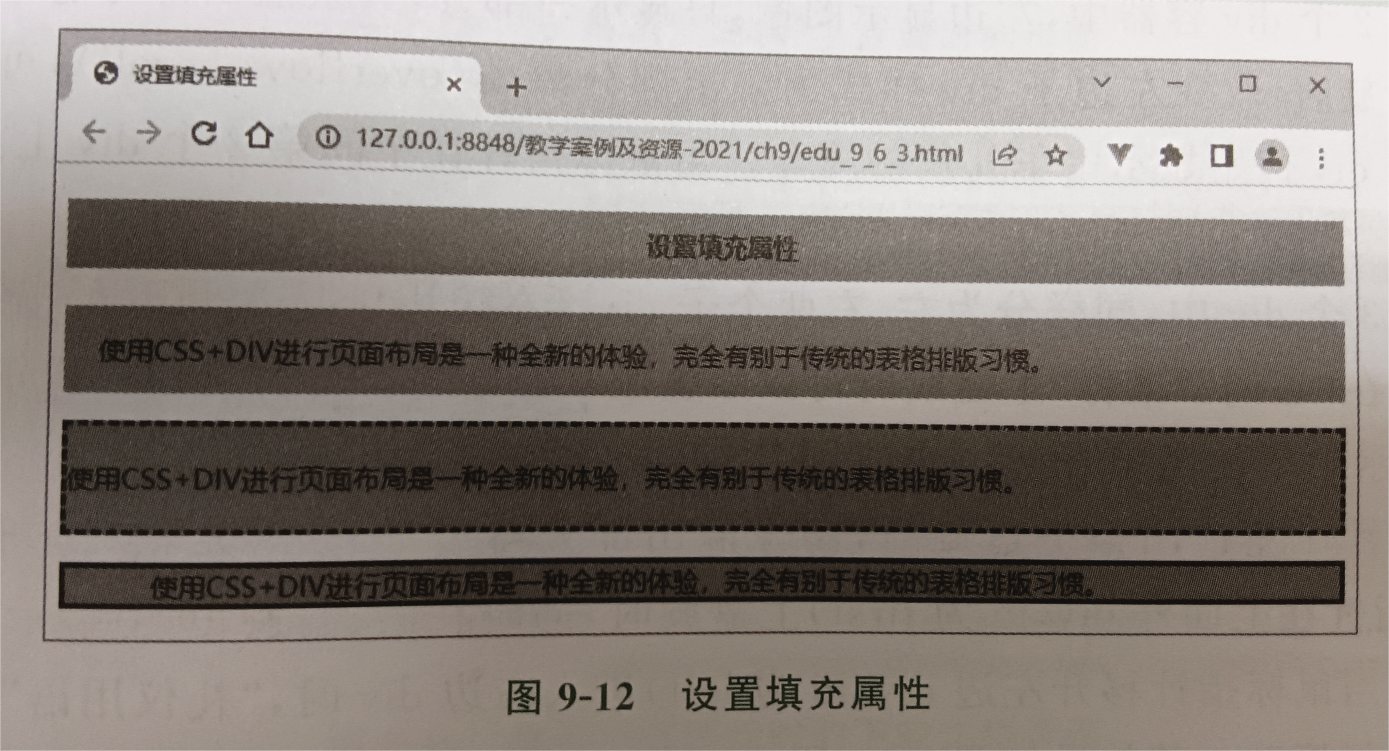
填充属性是padding,也称为内边界,表示元素内容与边框之间的距离,属性值为长度值、百分数,属性设置的效果是包含在元素边框中并围绕着元素内容的“元素背景”,也称内空白。
1.基本语法
2.语法说明
padding属性可以为1~4个值。其设置方法与边框属性类似。
填充效果也可以通过单边填充属性进行设置,共有4个单边填充属性。
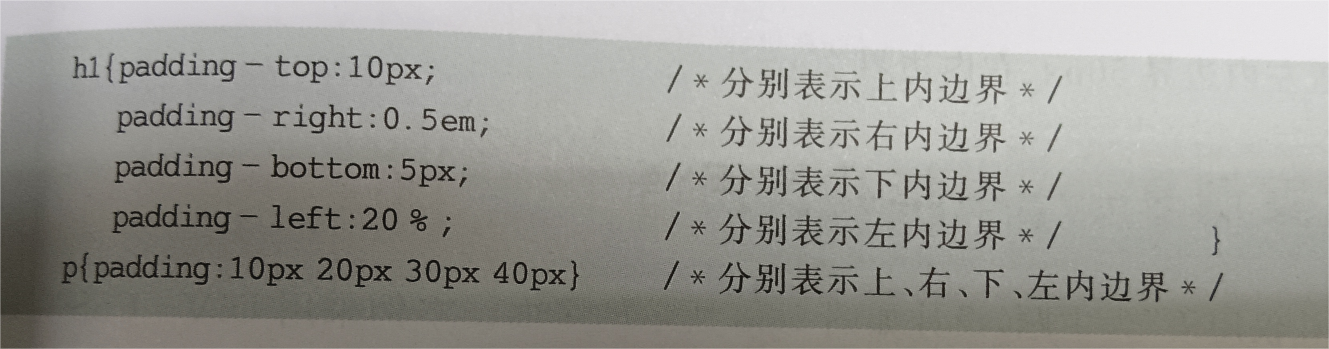
padding-top:长度|百分比。
padding-right:长度|百分比。
padding-bottom:长度|百分比。
padding-left:长度|百分比。
padding属性值的设置如下:



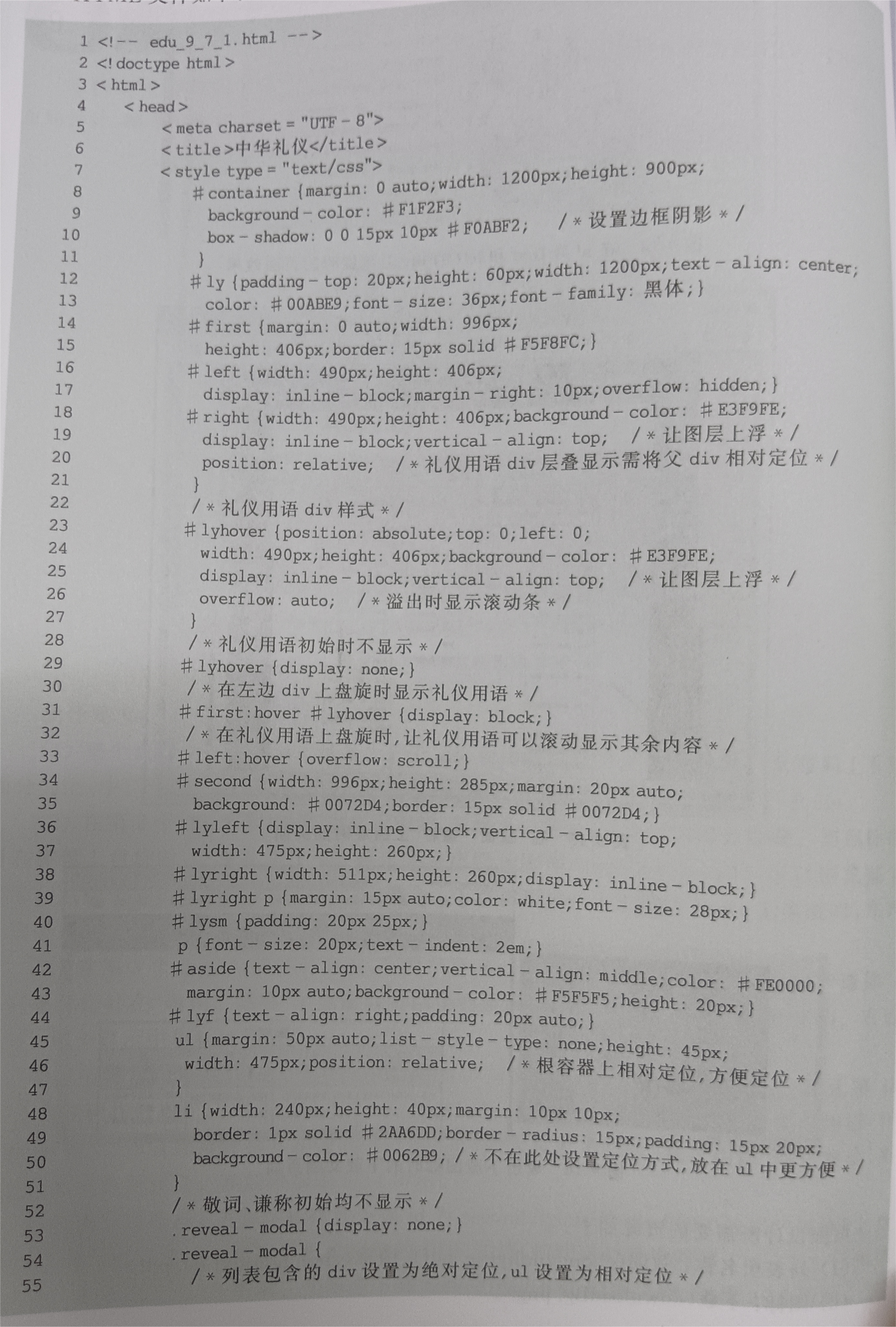
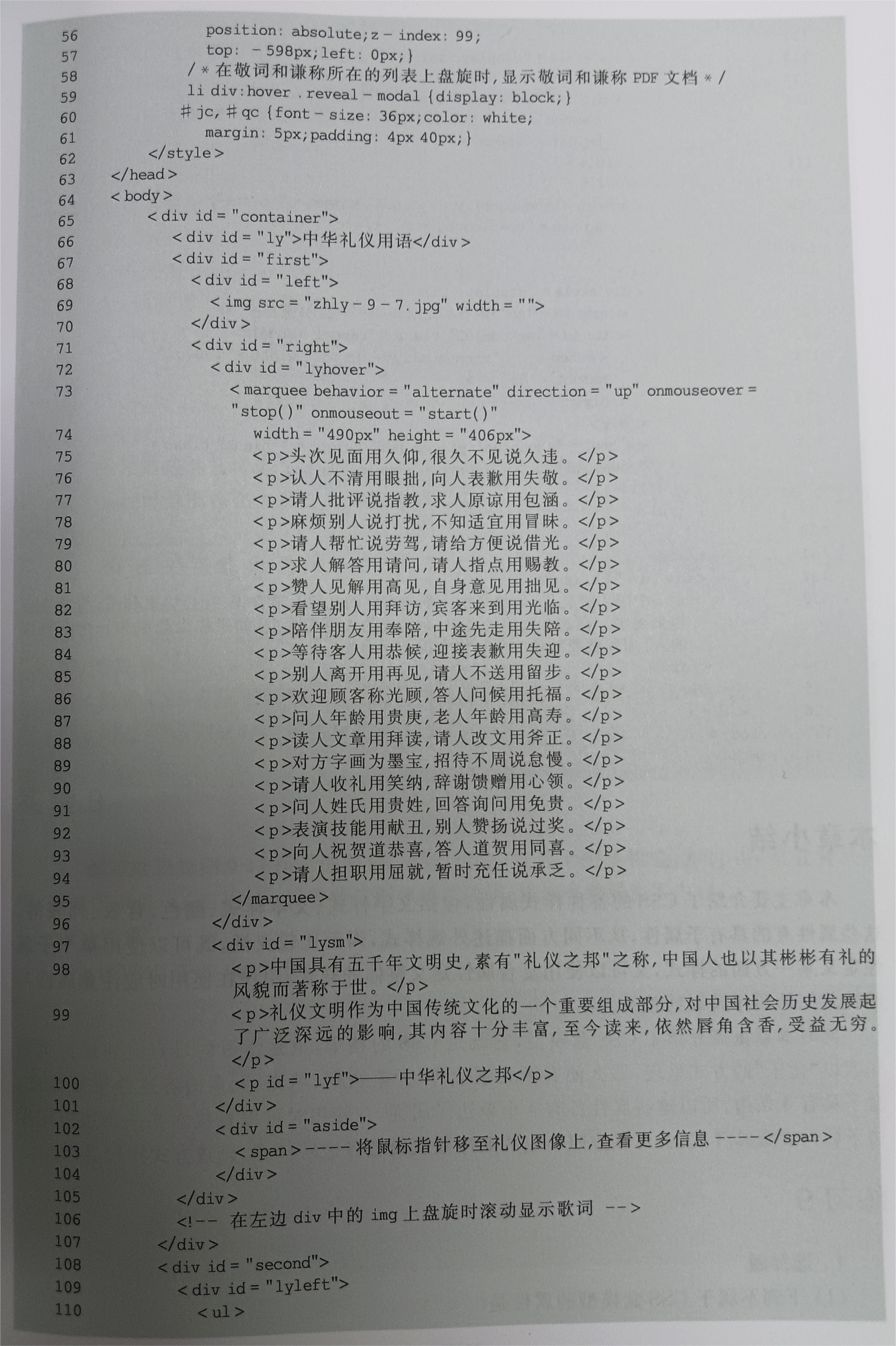
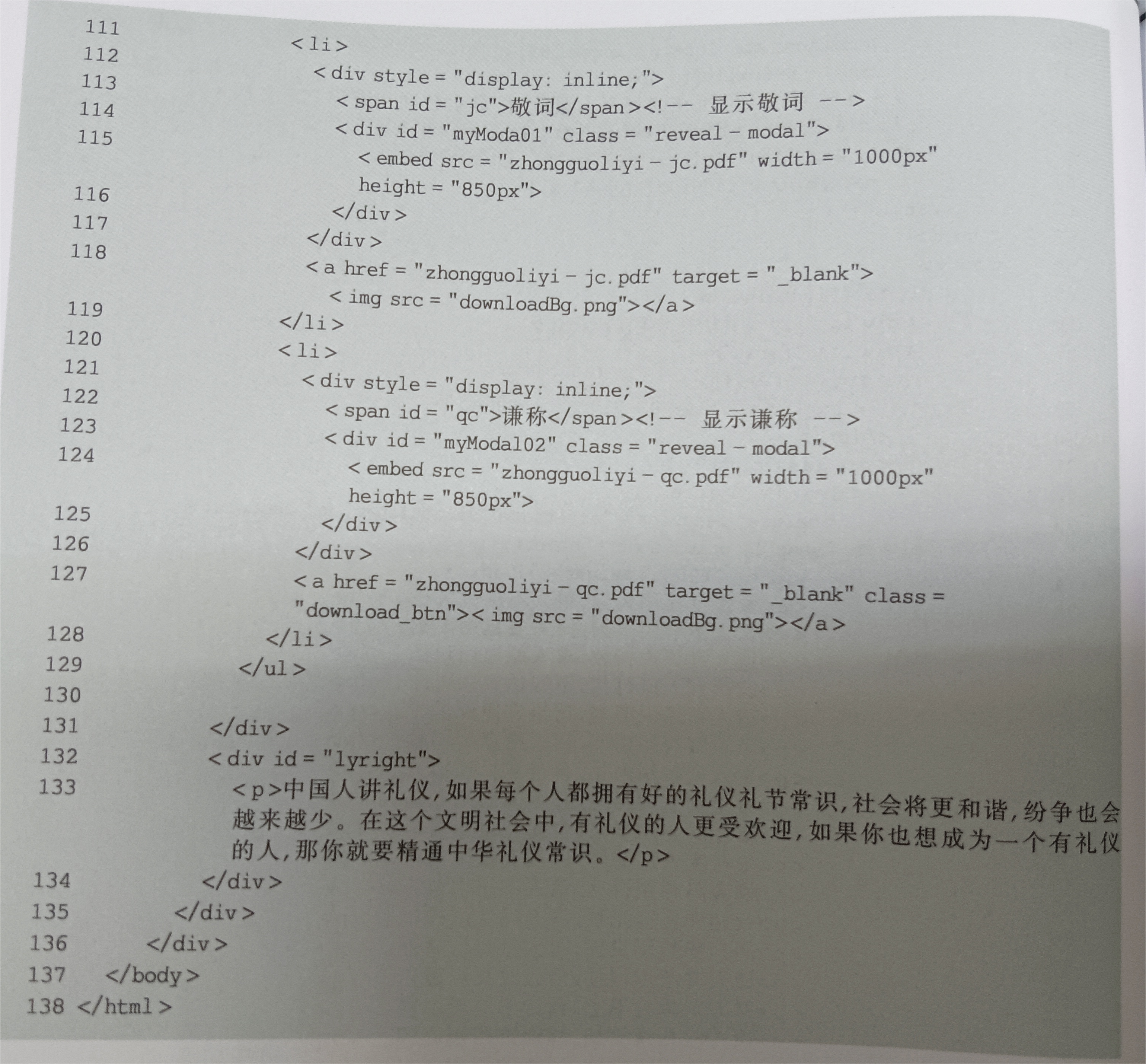
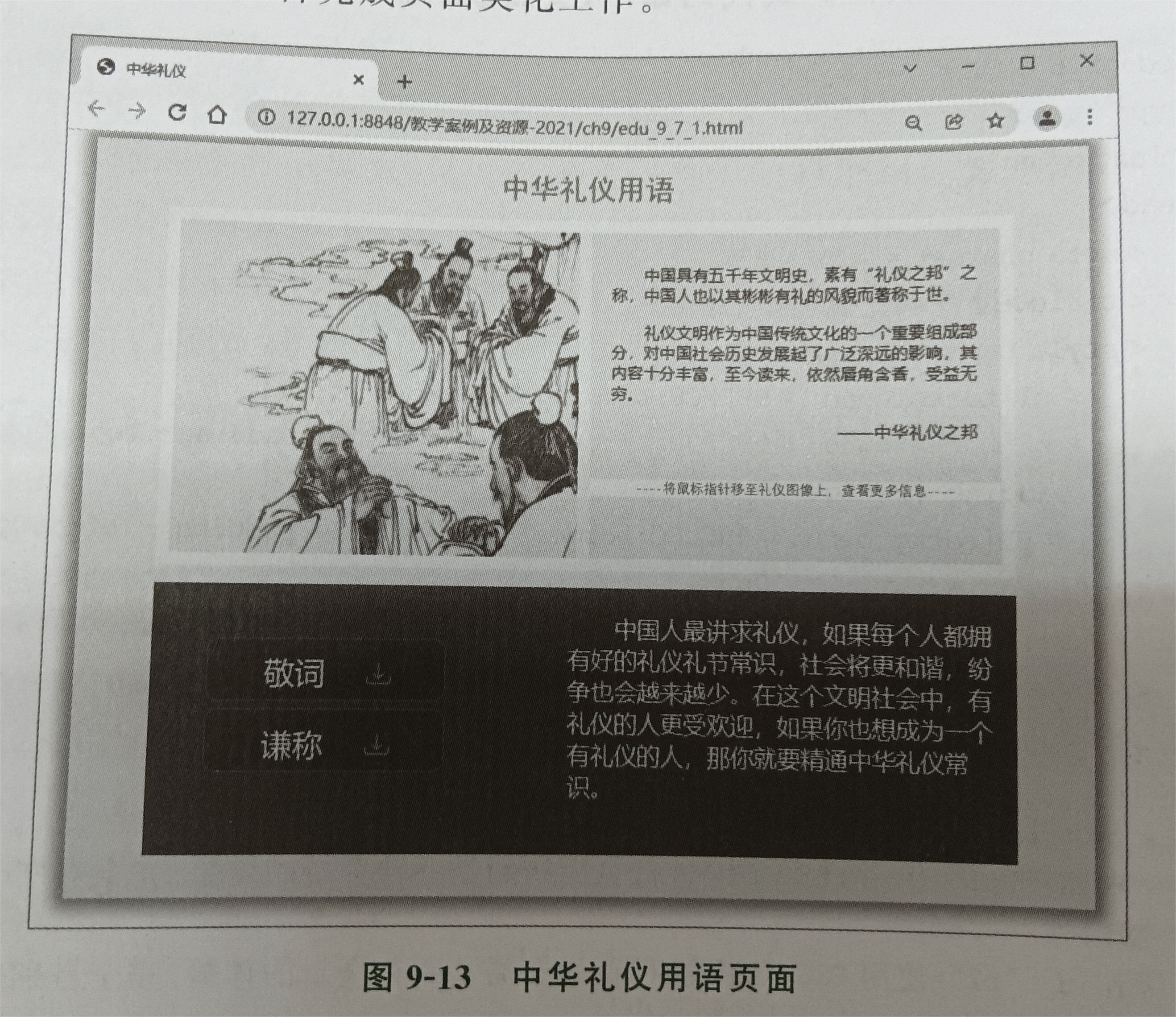
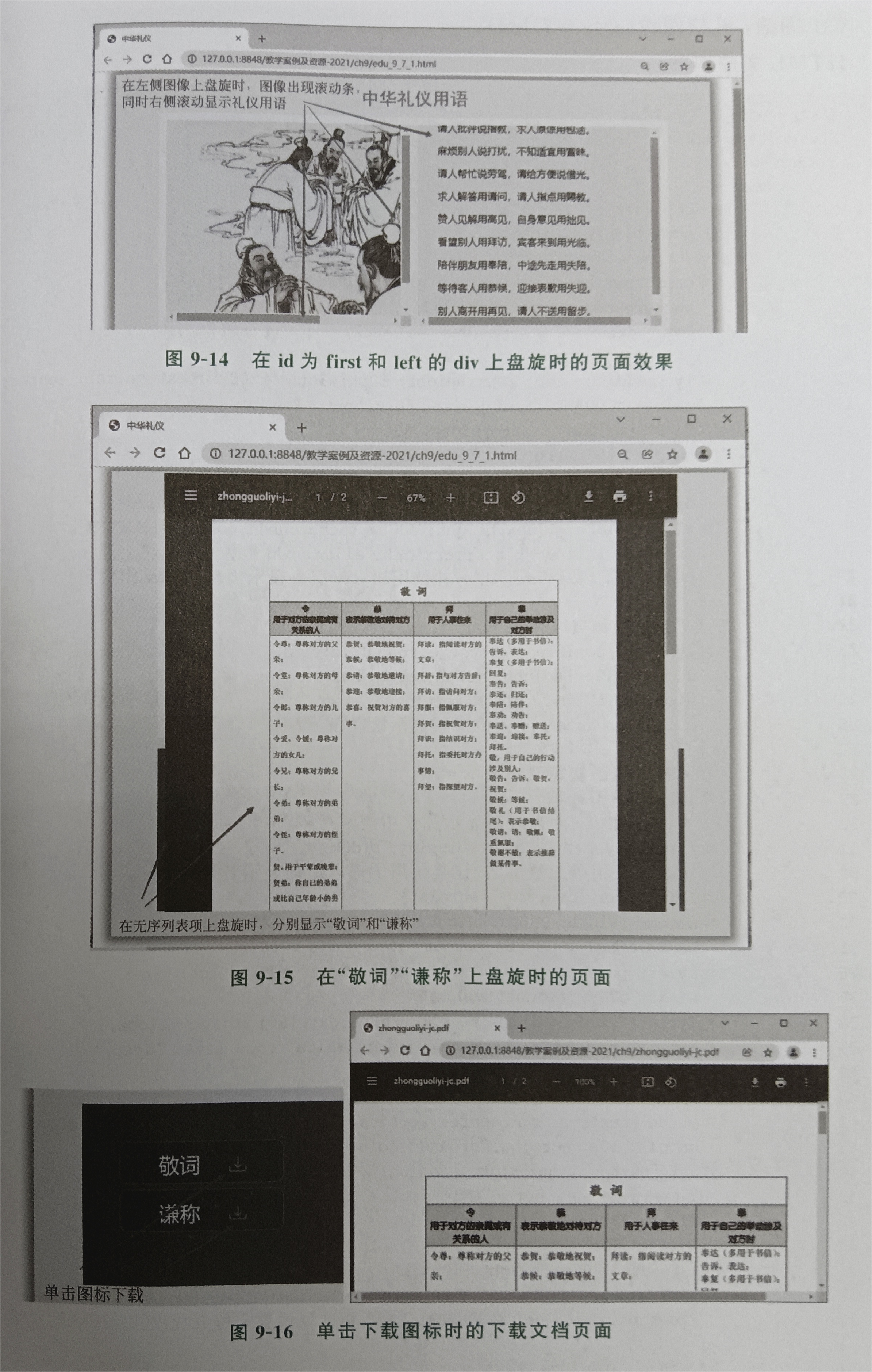
案例——中华礼仪用语





DIV+CSS页面布局
页面布局设计
现在所有主流的、大型的IT企业的网站布局几乎都采用DIV、CSS技术,有些甚至采用DIV、CSS、表格混合进行页面布局。此类页面布局能够实现页面内容与表现的分离,提高网站的访问速度、节省宽带、改善用户的体验。DIV+CSS组合技术完全有别于传统的表格排版习惯。通过DIV+CSS实现页面元素的精确控制,网站、代码的维护与更新变得十分容易,甚至页面的布局结构都可以通过修改CSS属性来重新定位。
DIV+CSS布局的步骤大致为:首先整体上对页面进行分块,接着按照分块设计使用div标记,并理清div标记的嵌套和层叠关系,然后对各div标记进行CSS定位,最后在各个分块中添加相应的内容。
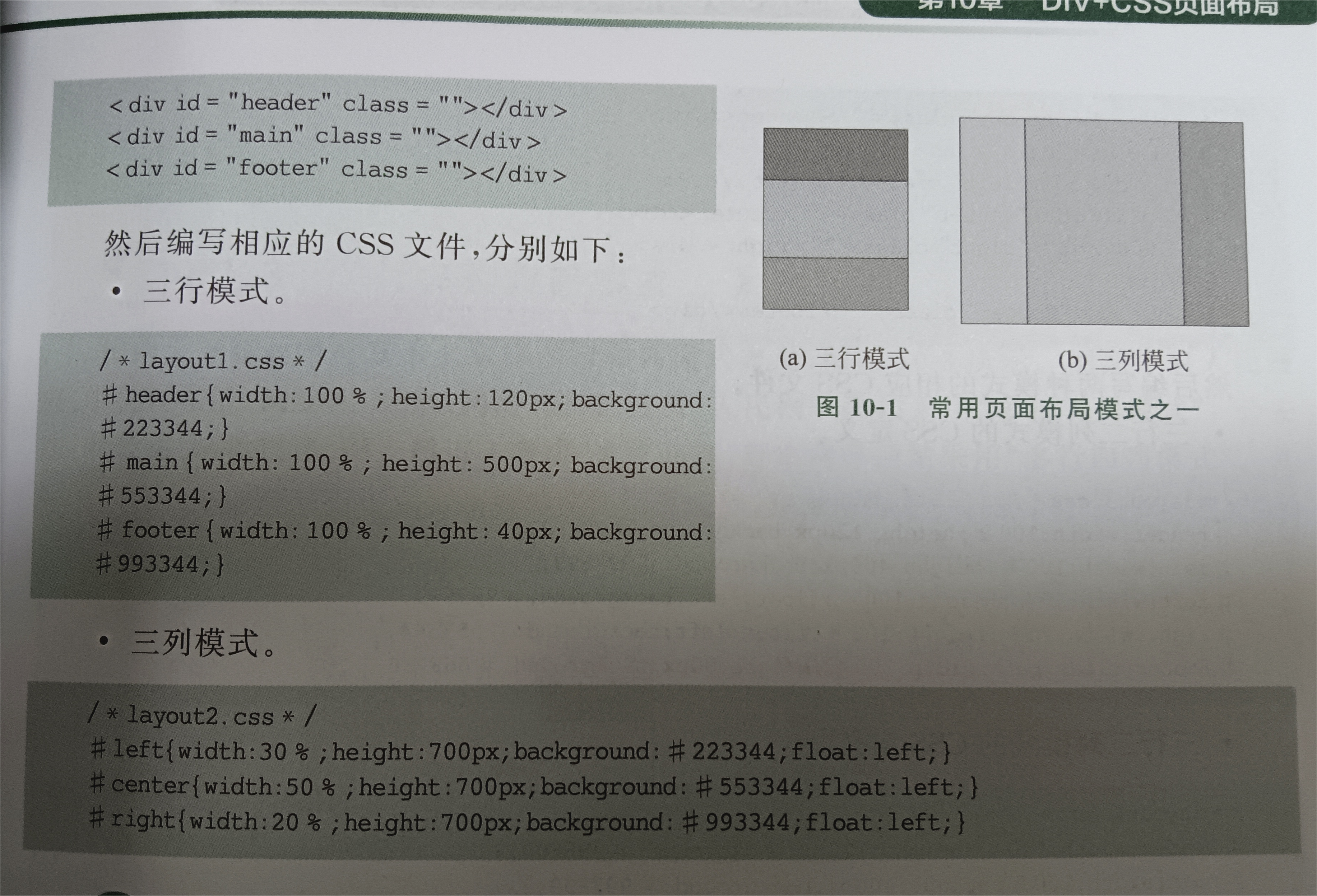
下面重点介绍常用的页面布局。
“三行模式”和“三列模式”
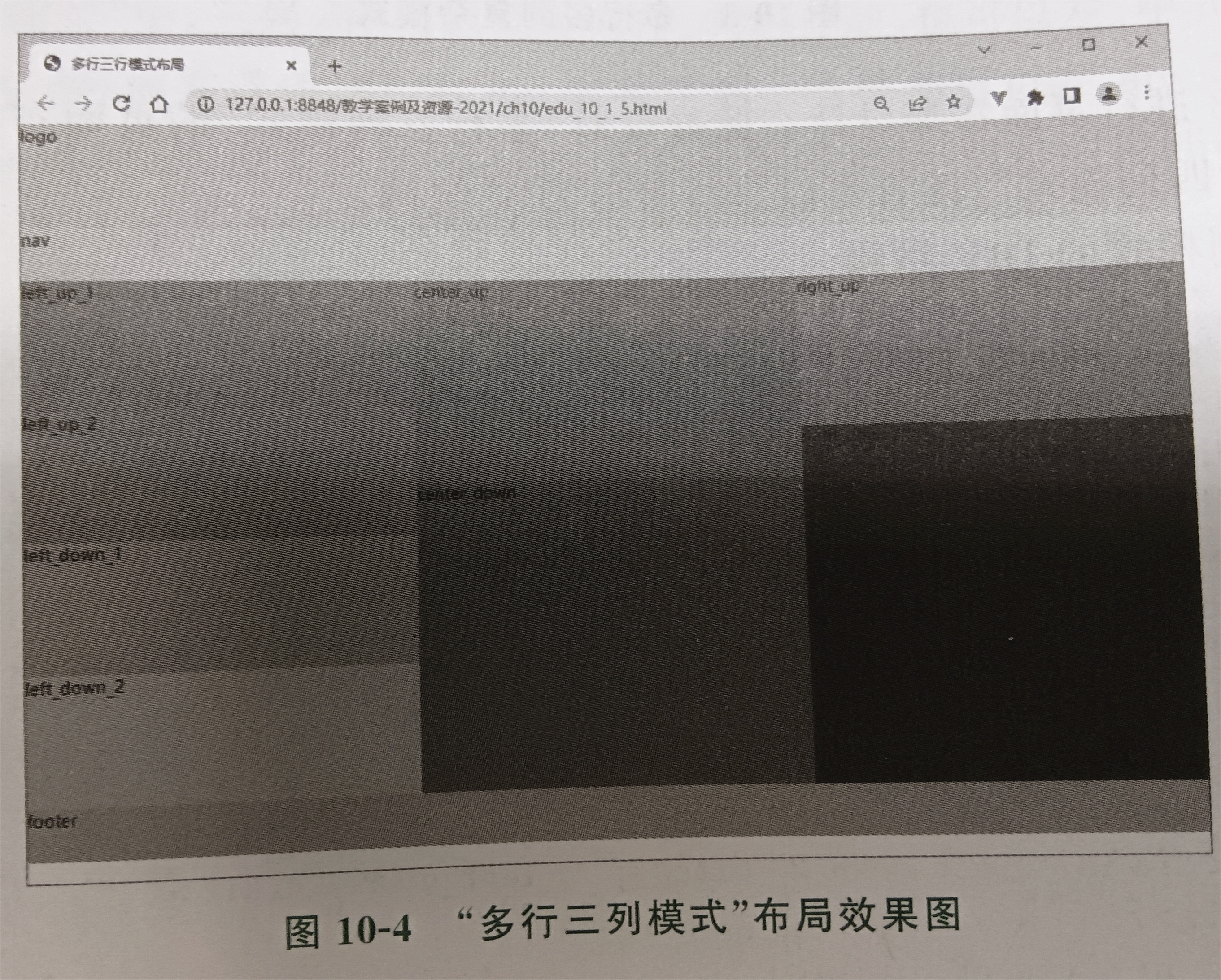
“三行模式”和“三列模式”的特点是把整个页面水平、垂直分成3个区域,其中“三行模式”将页面分成头部、主体及页脚三部分;“三列模式”将页面分成左、中、右三部分,如图10-1所示。
根据页面布局情况写出页面的div结构,两个模式的DIV结构相似,具体代码如下:

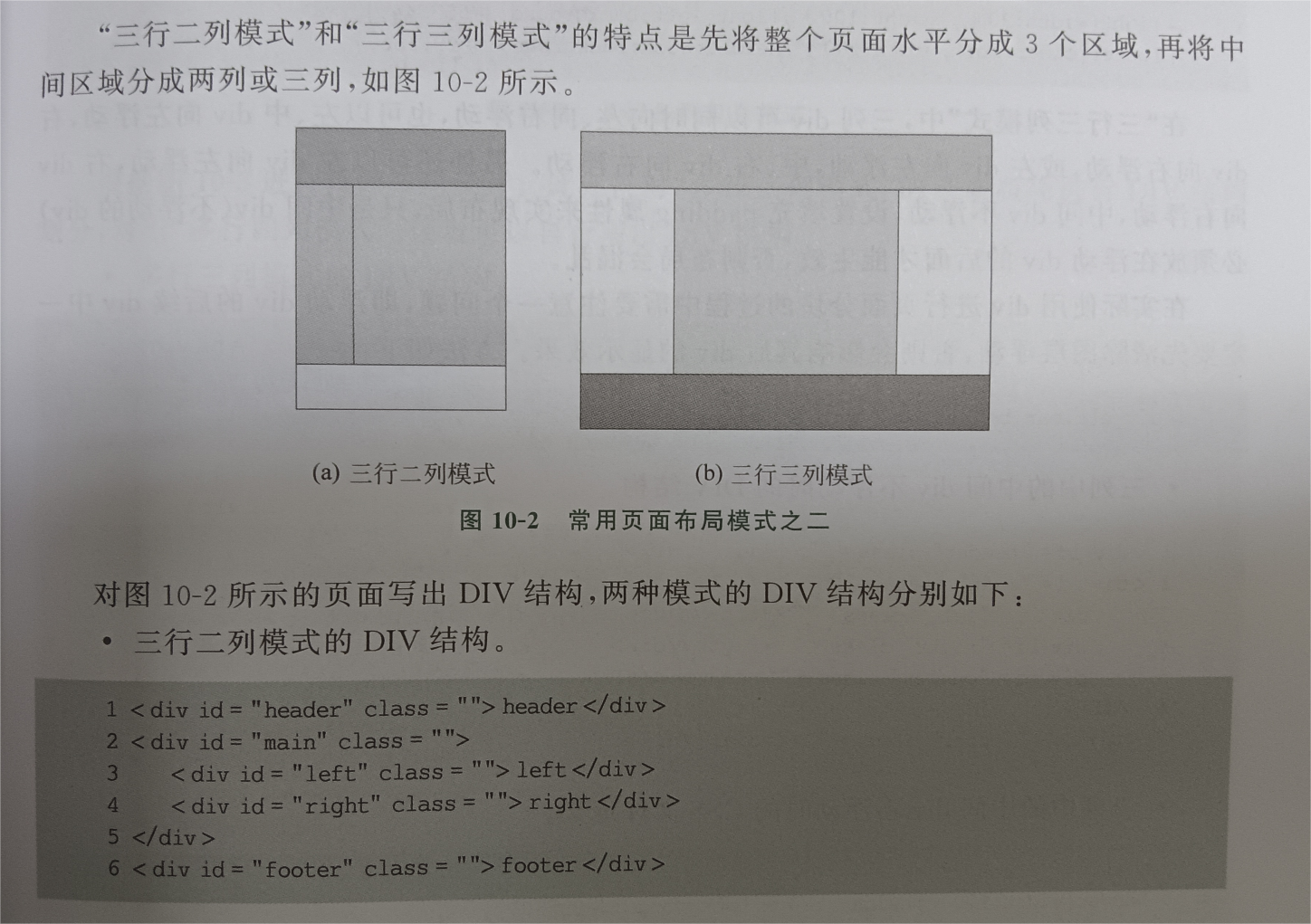
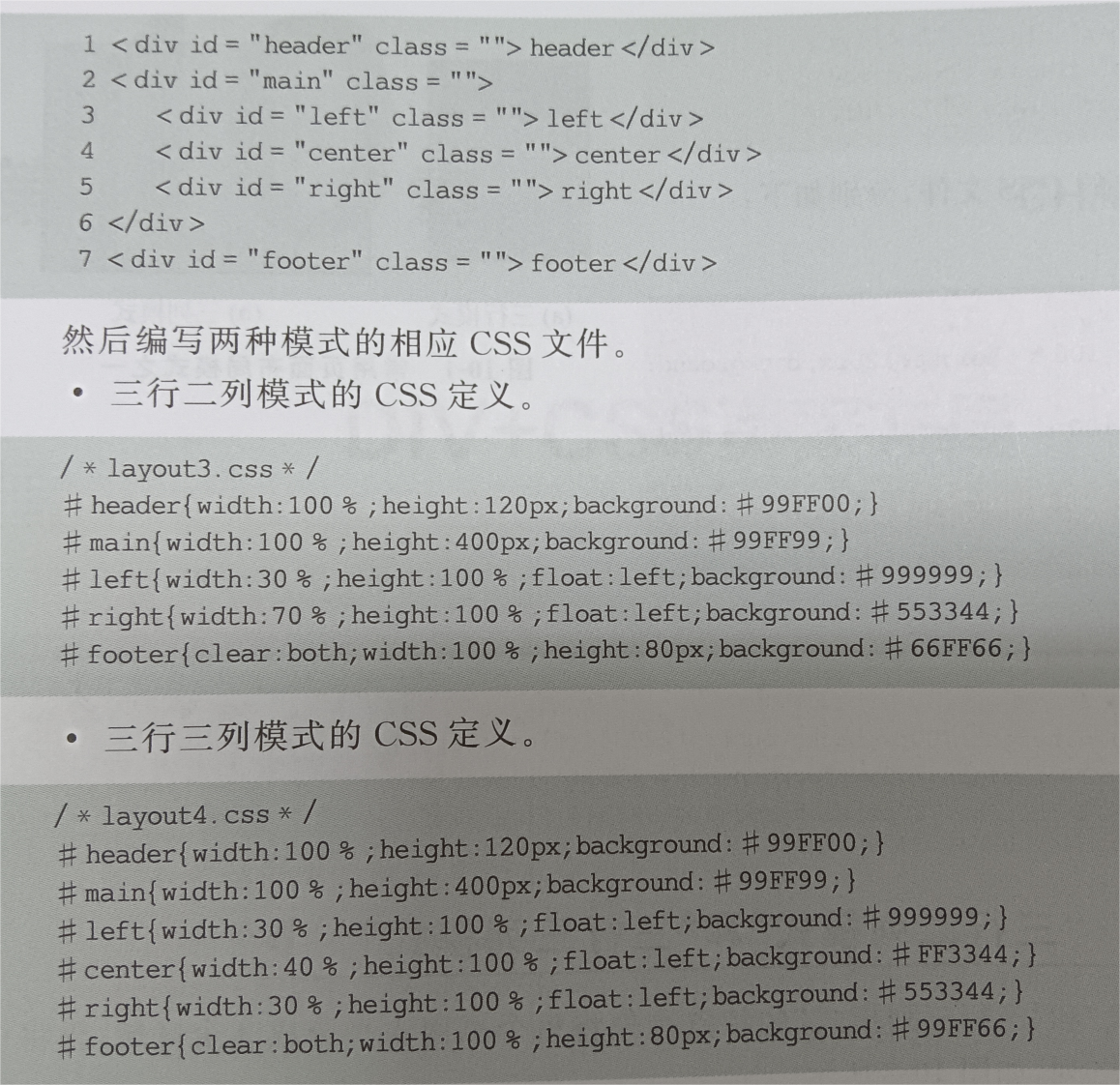
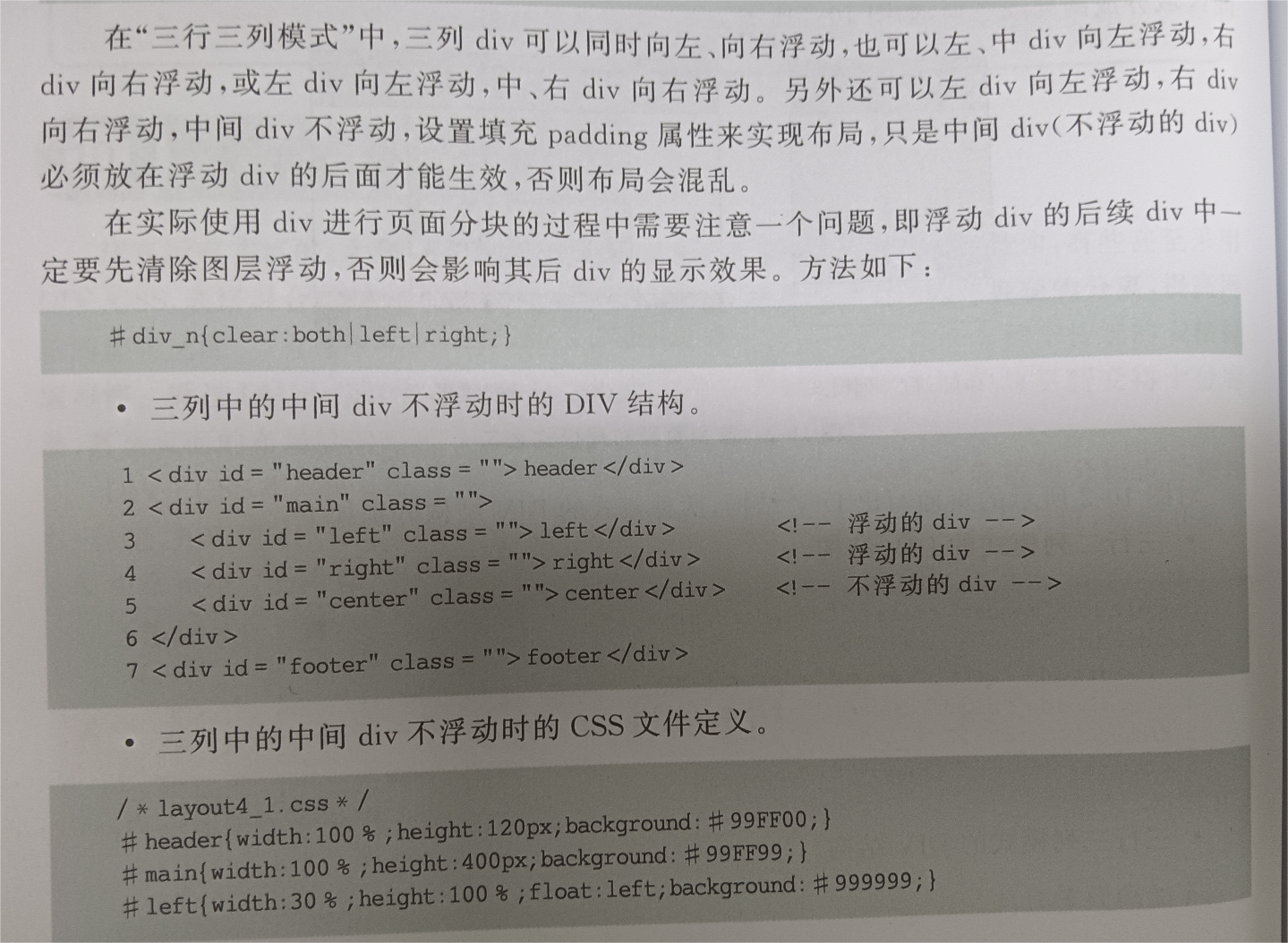
“三行二列模式”和“三行三列模式”

三行三列模式的div结构






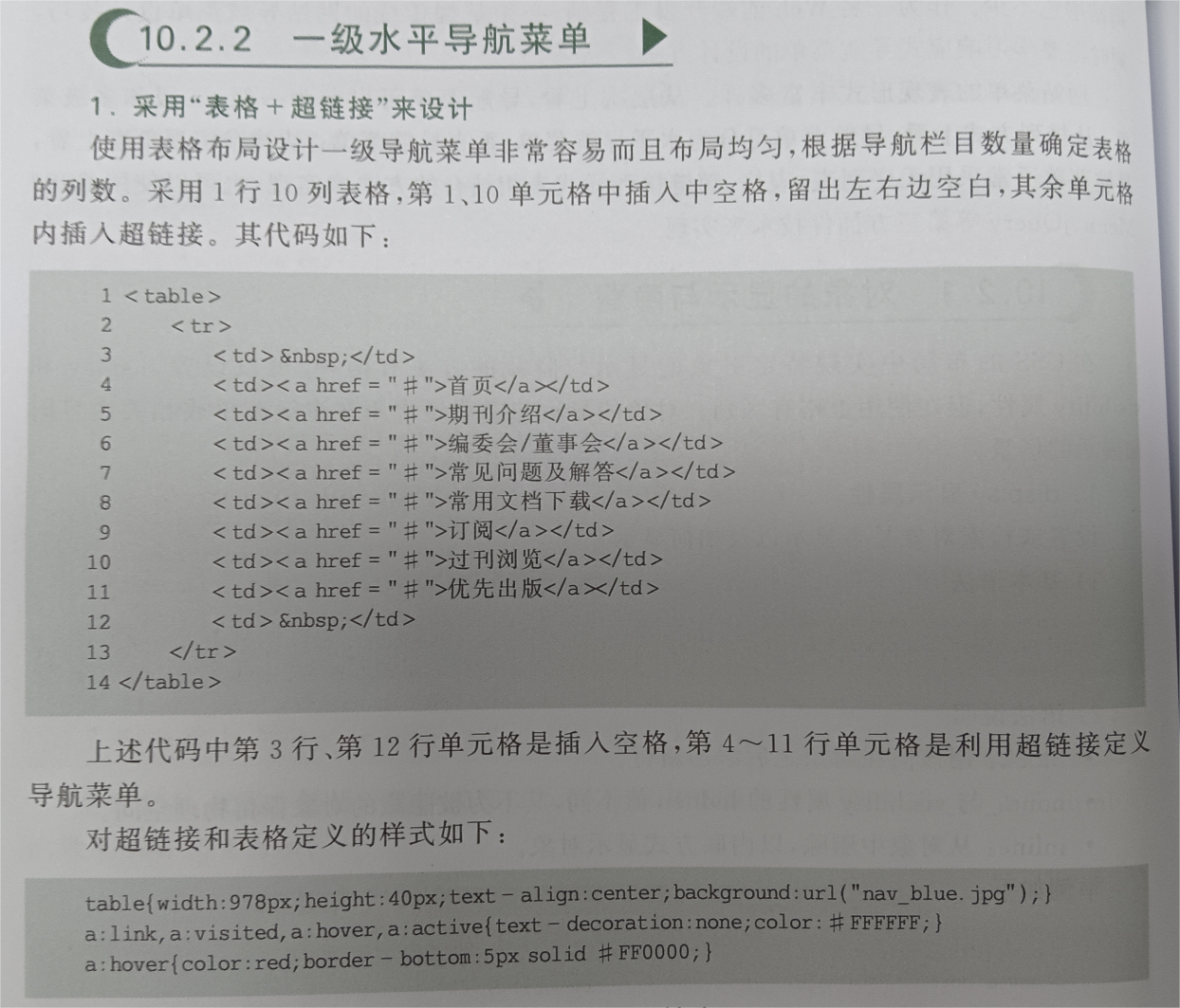
导航菜单设计
导航菜单是网站的重要组成部分。导航菜单的设计关系到网站的可用性和用户体验,
有吸引力的导航能够吸引用户去浏览更多的网站内容。设计一个优秀的页面导航菜单会给网站增色不少。作为一名Web前端开发工程师,必须掌握传统的网站导航菜单设计技巧,同时需要学习响应式导航菜单的设计方法。
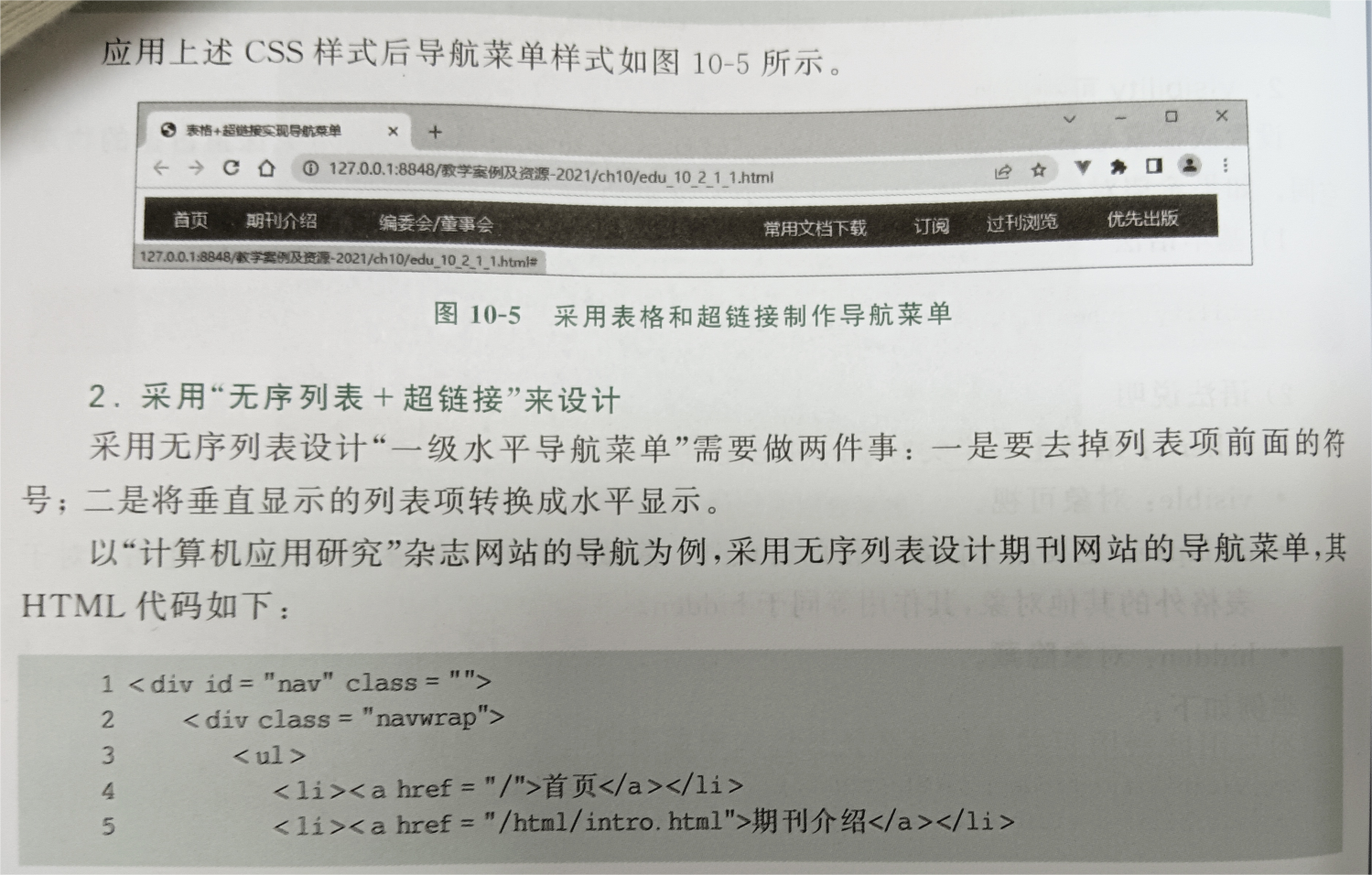
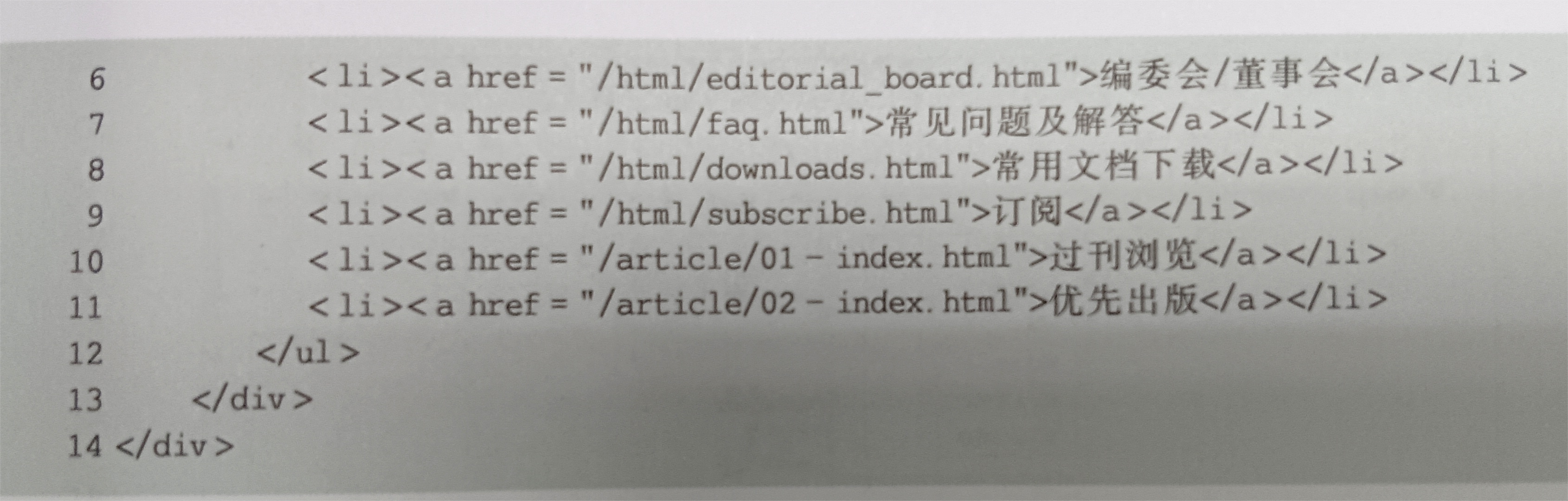
网站菜单的表现形式丰富多样。从层次上看,导航菜单可以分为一级,二级和多级菜单;从排列方式上看,导航菜单可分为水平导航菜单、垂直导航菜单;从技术实现角度上看。导航菜单通常采用无序列表、表格、超链接和样式表相结合的方法来实现,也可以使用CSSMenu、jQuery等第三方插件技术来实现。
对象的显示与隐藏
在CSS的布局中实现特定对象的显示与隐藏的方法有两种,可以设置display和visibility属性,但在使用上略有区别。对象的显示与隐藏经常用在多级菜单或相关内容附加展示的场景。
1.display 显示属性
设置或检索对象是否显示以及如何显示。
1)基本语法
- 语法说明 block:用该值在对象之后添加新行。 none:与visibility属性的hidden值不同,其不为被隐藏的对象保留物理空间。
inline:从对象中删除,以内联方式显示对象。
举例如下:
2.visibility 可视属性
设置或检索是否显示对象。与display属性不同,此属性为隐藏的对象保留占据的物理空间。如果希望对象可视,其父对象也必须是可视的。
- 基本语法
2)语法说明
inherit:继承上一个父对象的可见性。
visible:对象可视。
collapse:主要用来隐藏表格的行或列。隐藏的行或列能够被其他内容使用。对于表格外的其他对象,其作用等同于hidden。
hidden:对象隐藏。
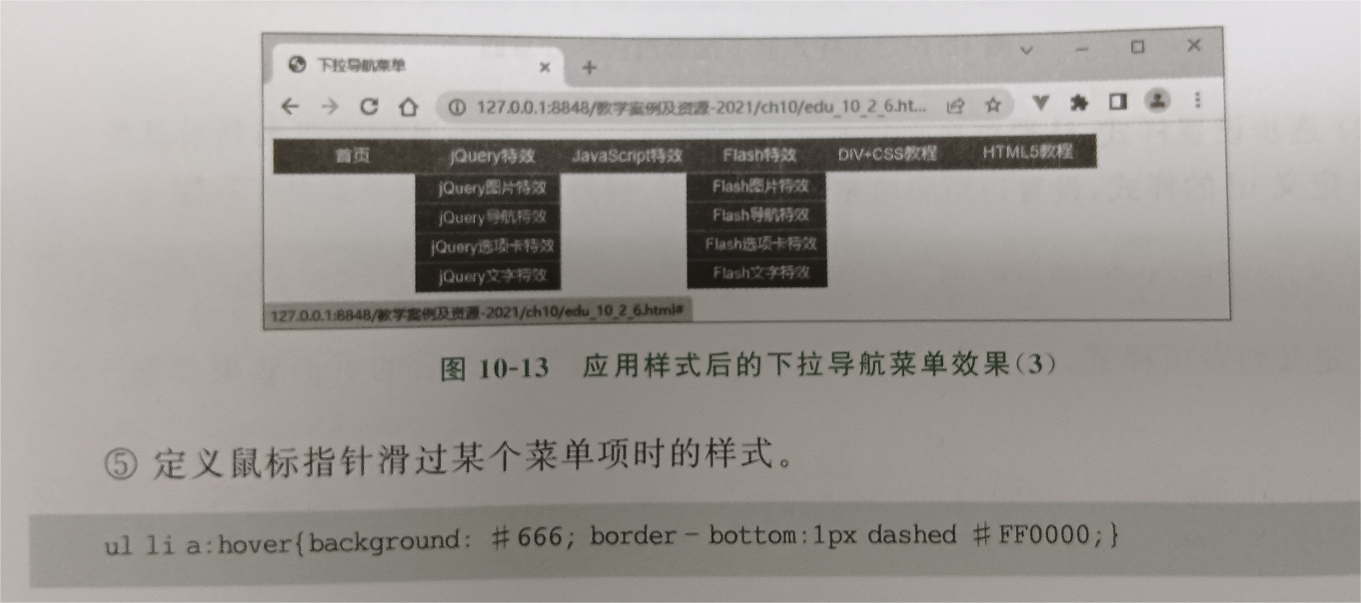
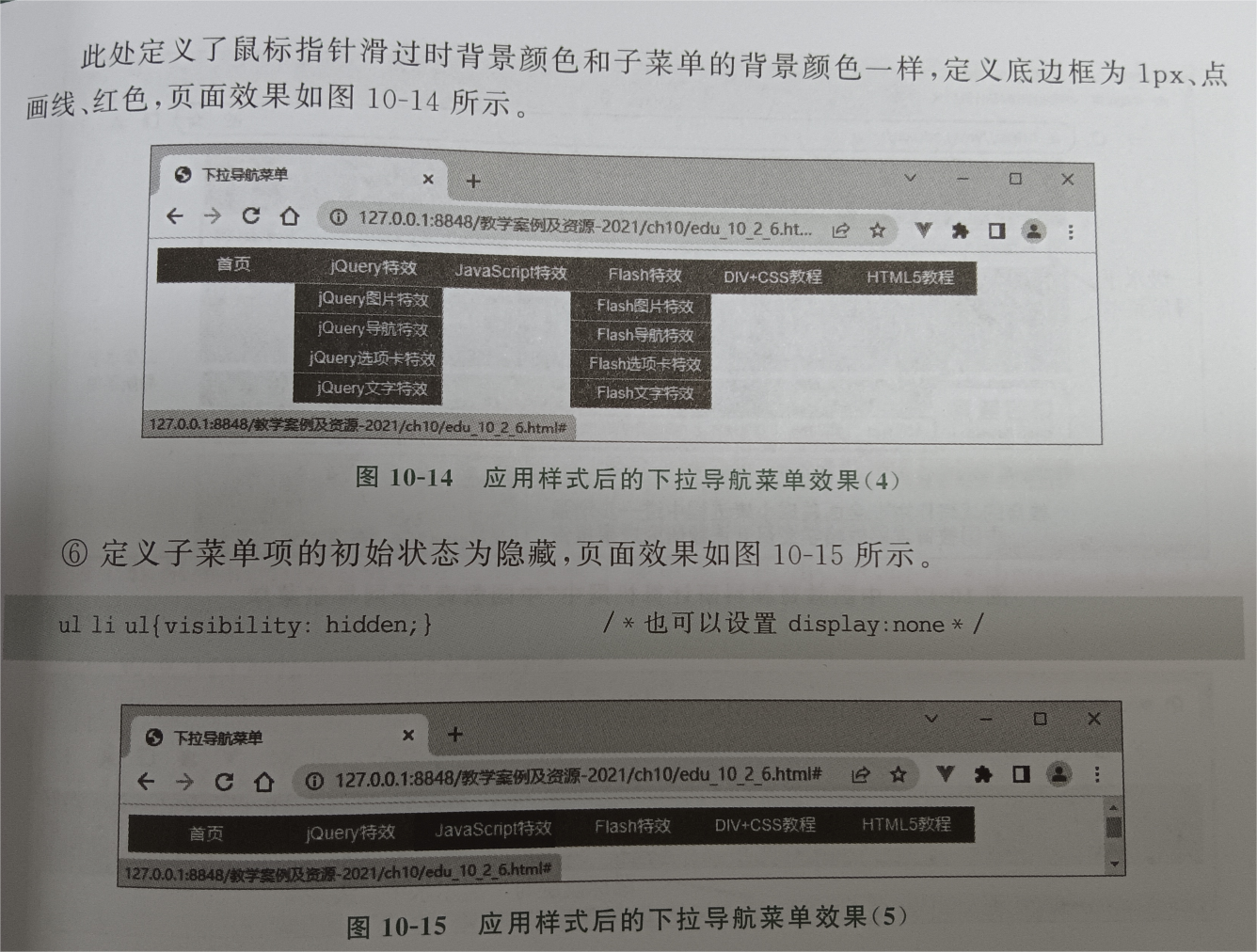
举例如下:





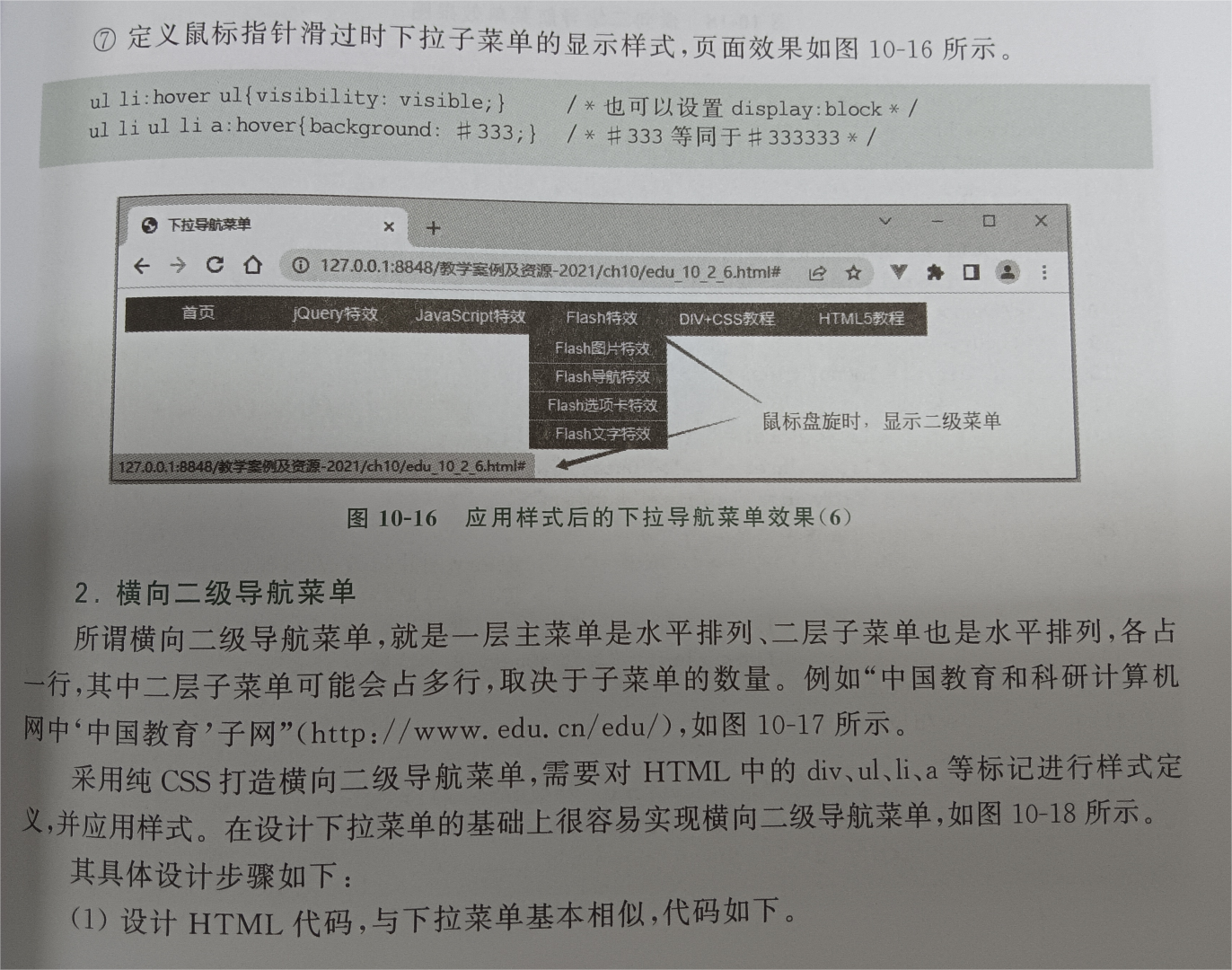
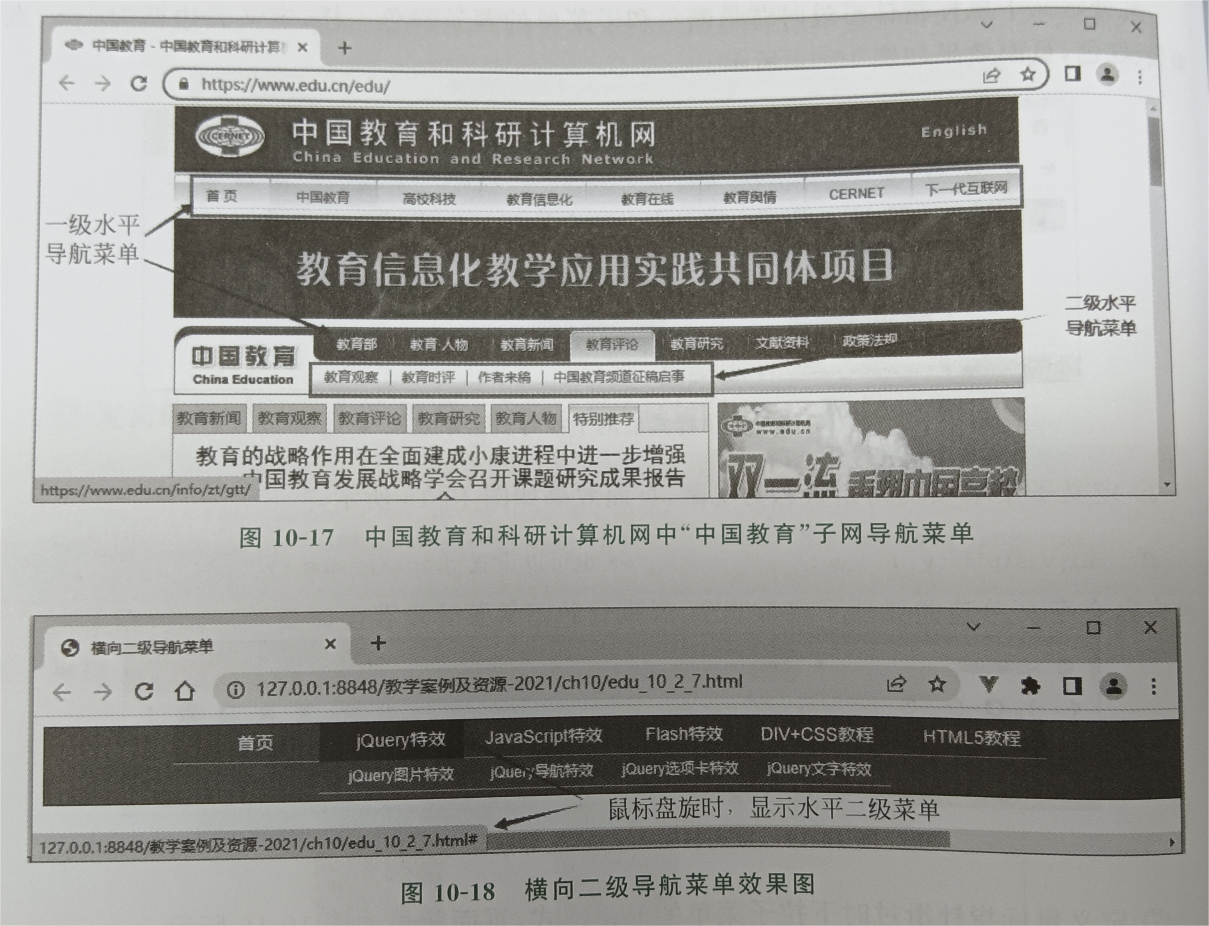
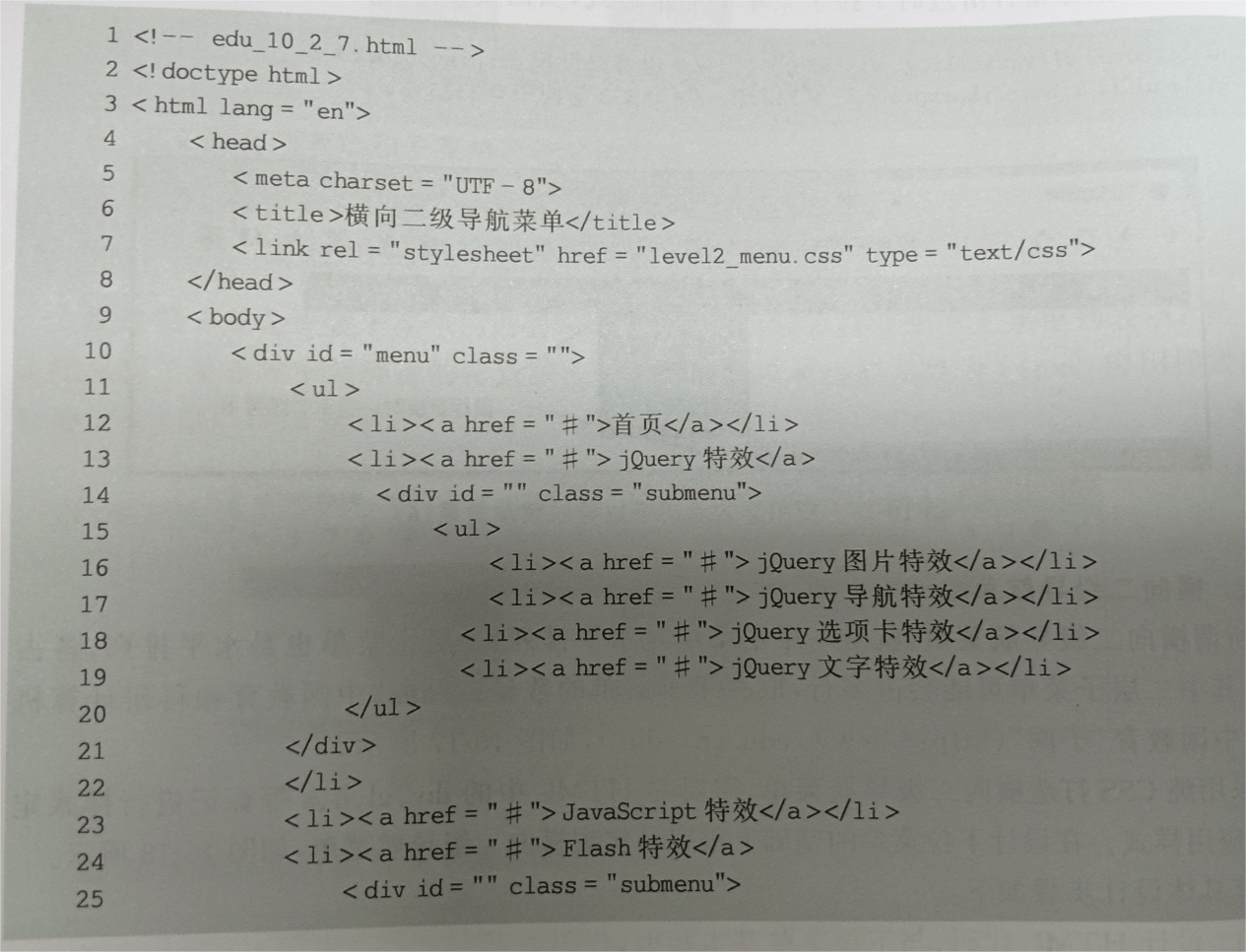
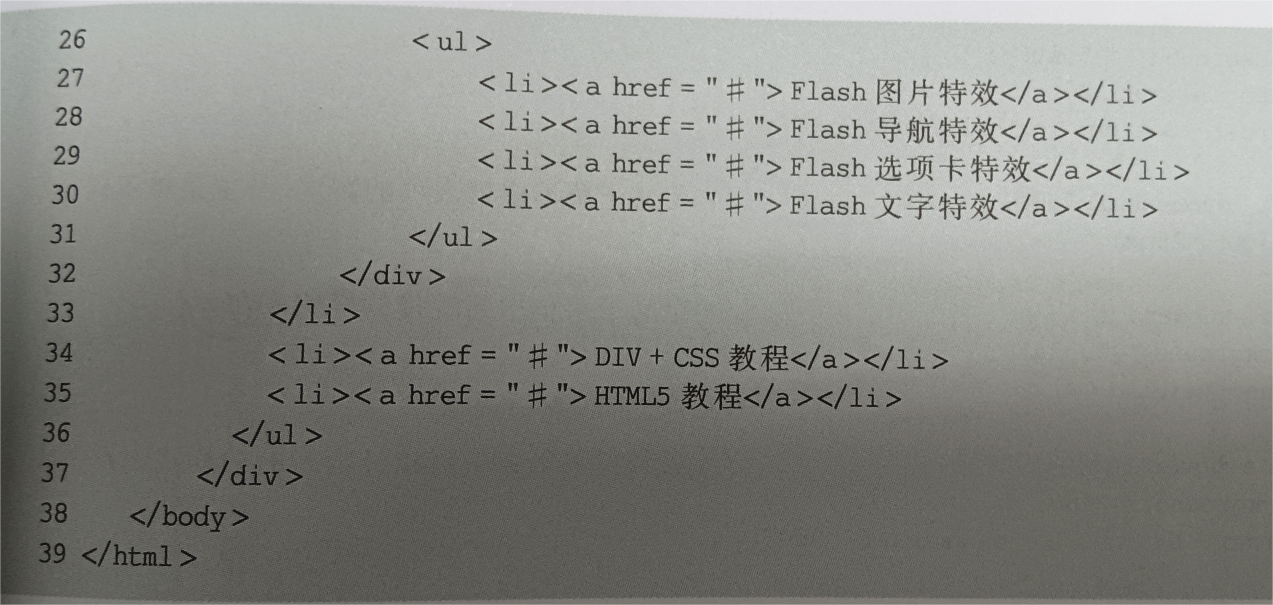
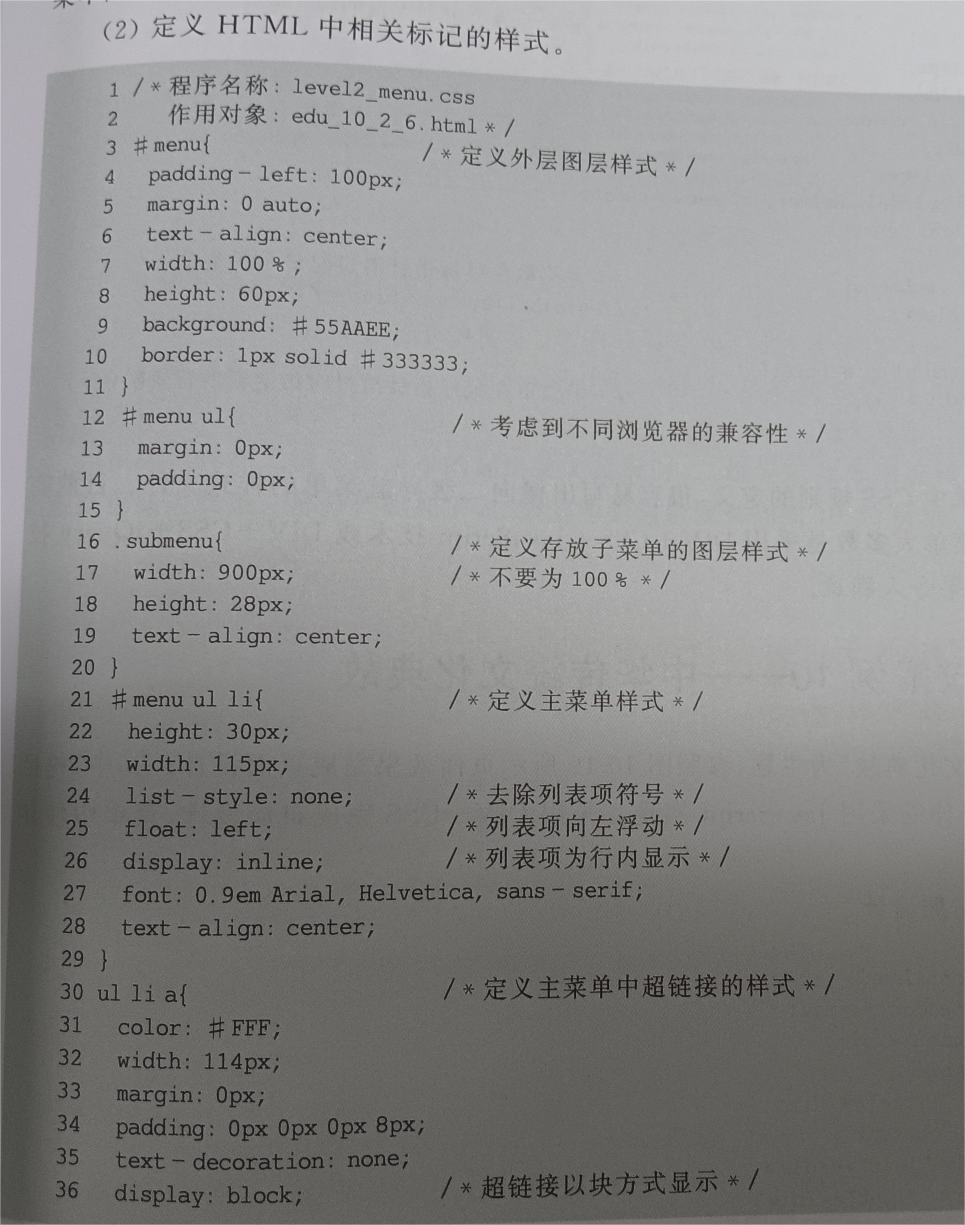
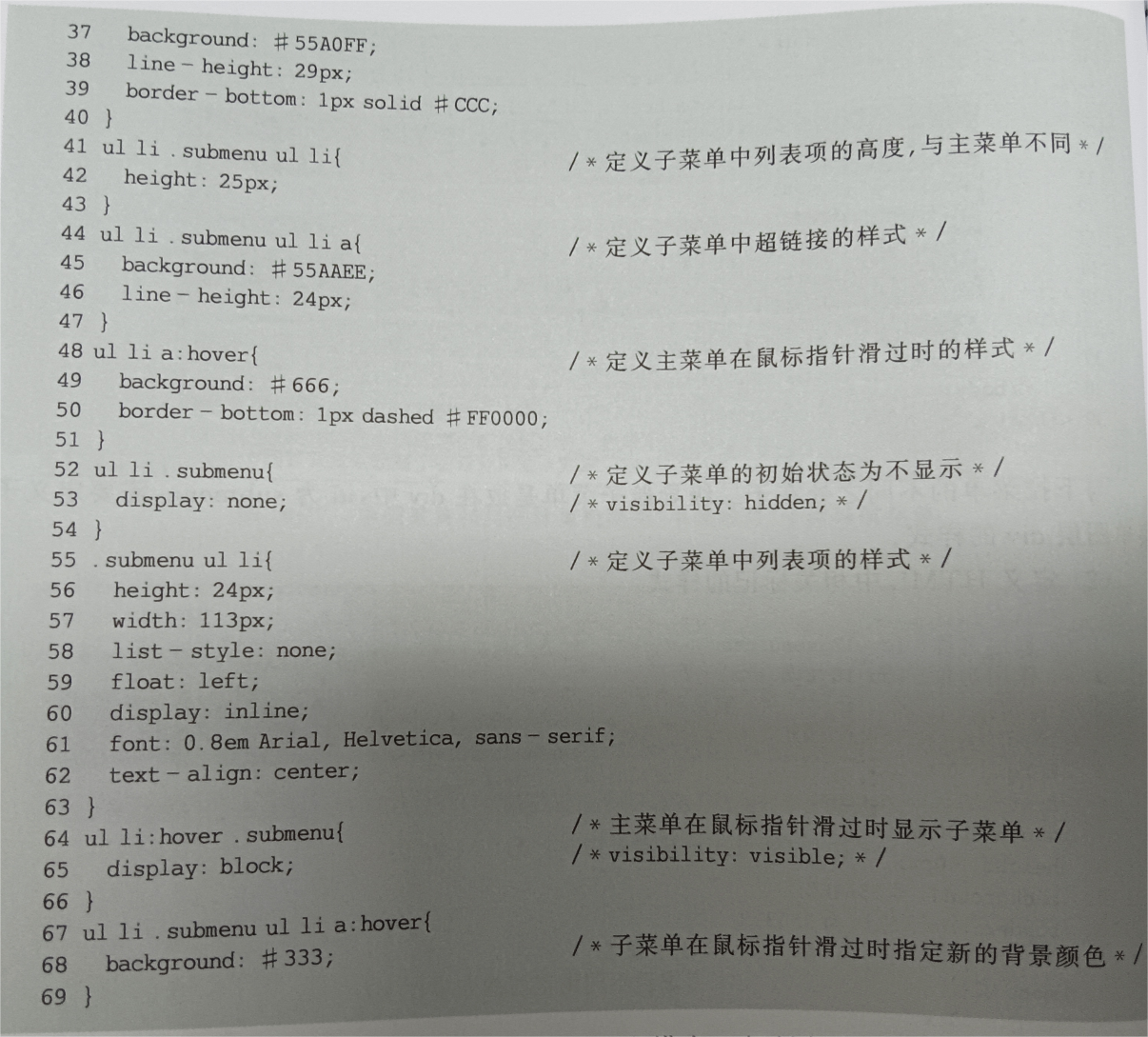
二级水平导航菜单


















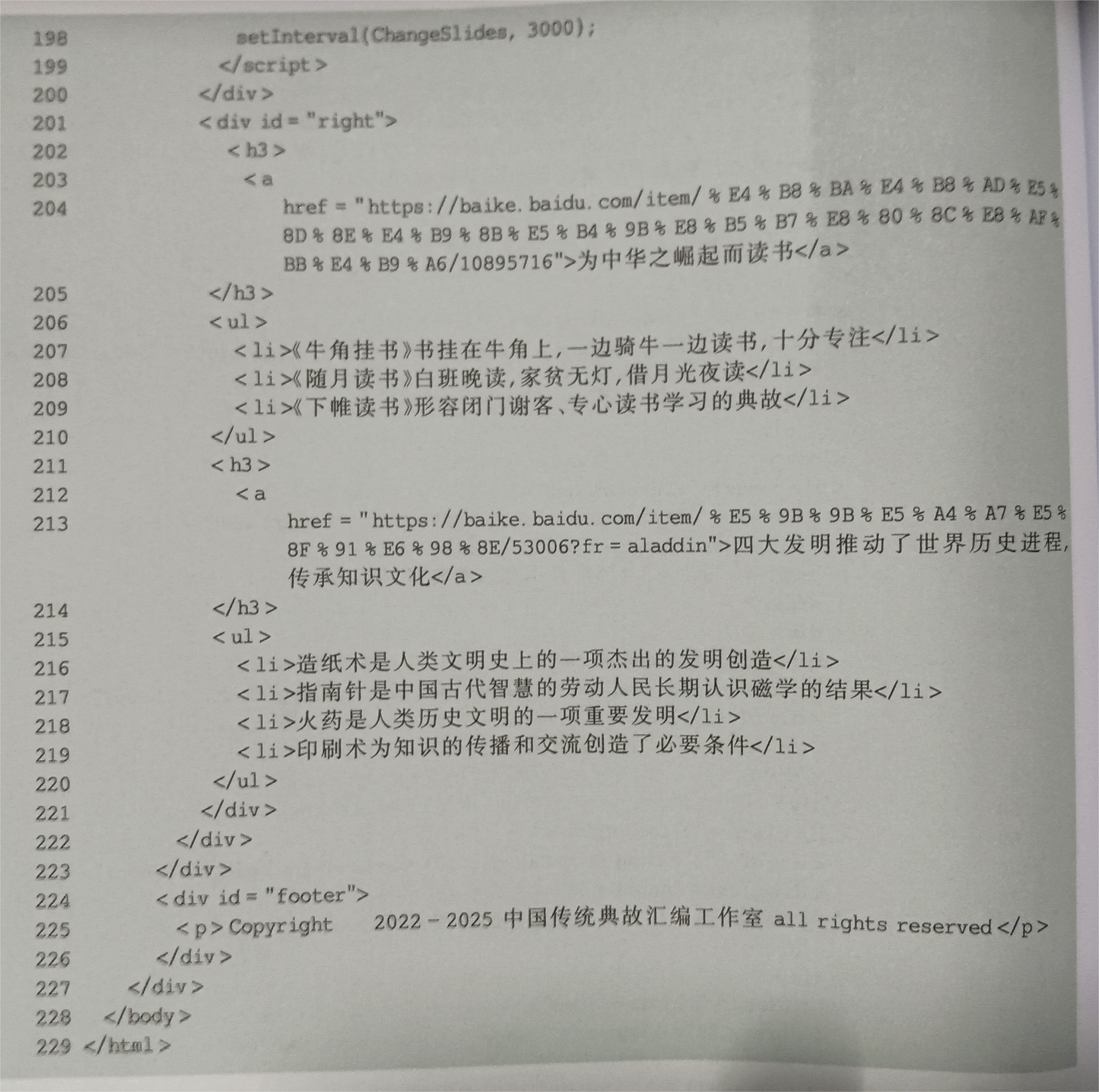
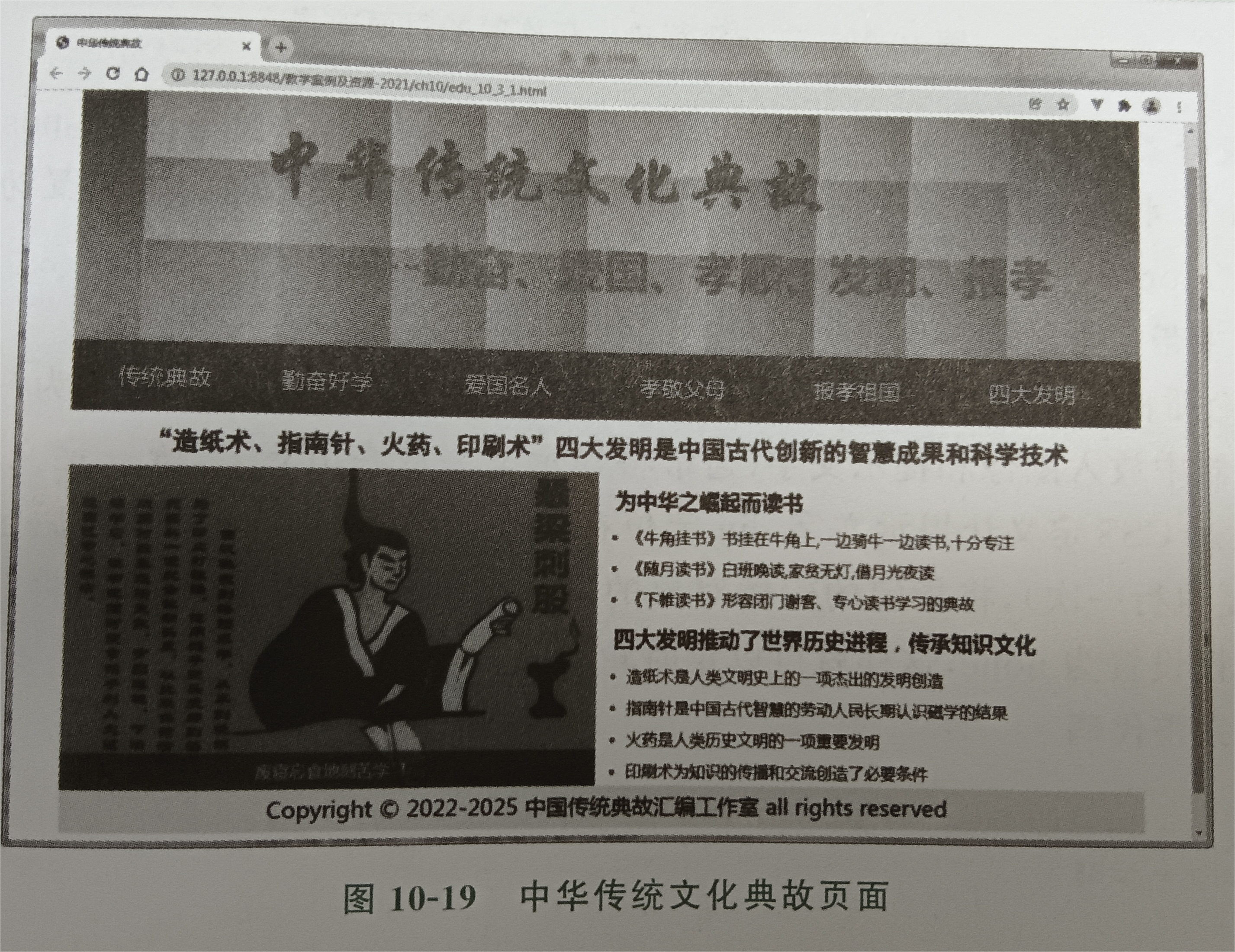
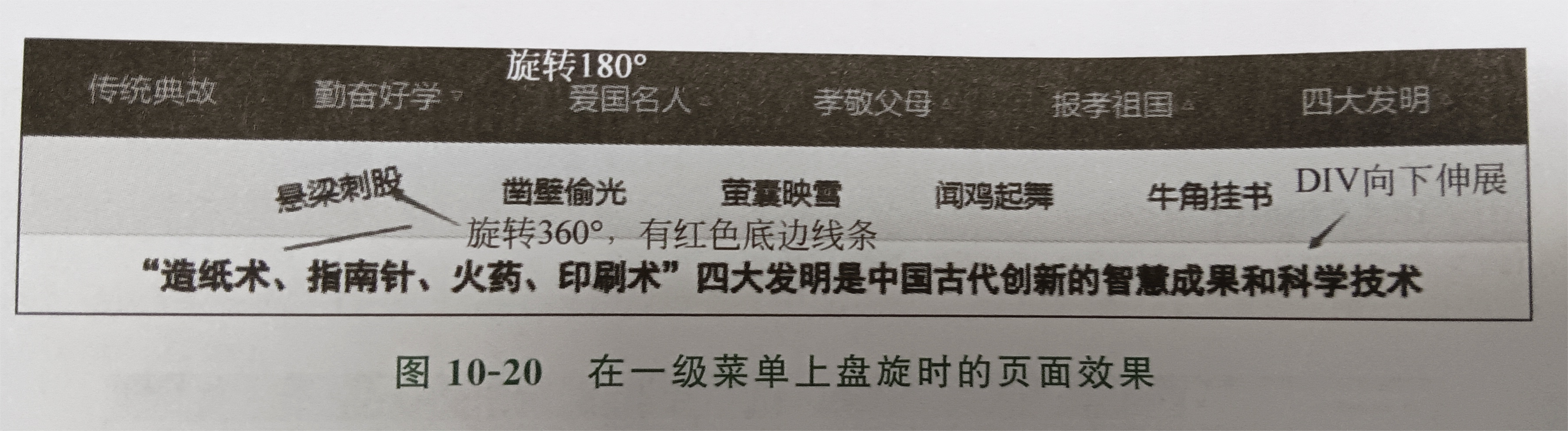
案例——中华传统文化典故







表格
表格概述
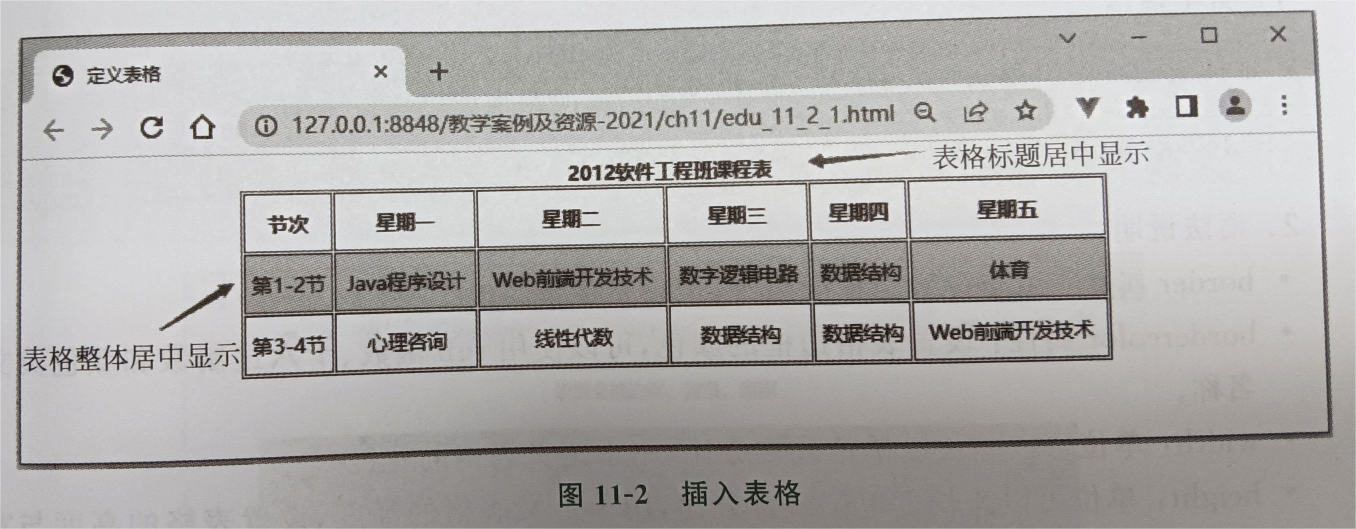
在Web网页上如何将大量相关数据或同类数据组织起来并呈现给网络访问者呢?在HTML中可以使用表格table标记将一组相关数据直观、明了地展现给网络访问者。表格以简洁明了和高效快捷的方式将图片、文本、数据和表单的元素有序地显示在页面上,从而可以设计出漂亮的页面。
表格在网页设计中能将网页分成多个任意的矩形区域。在定义一个表格时,使用成对标记
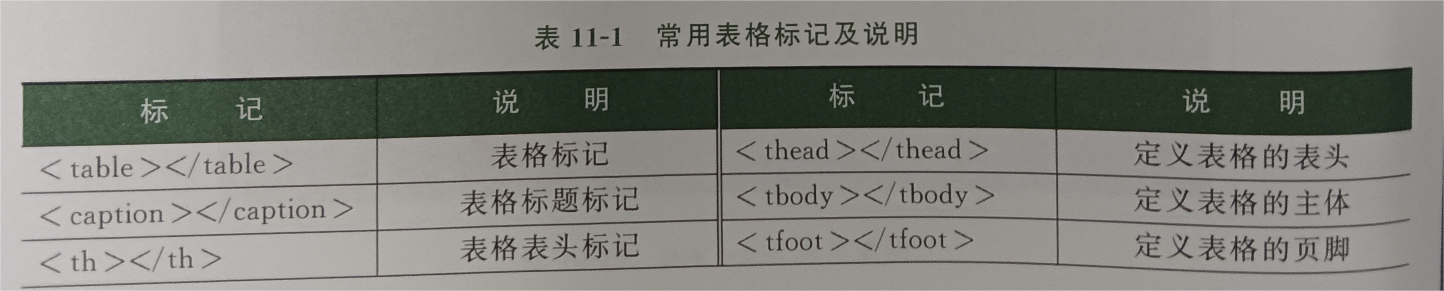
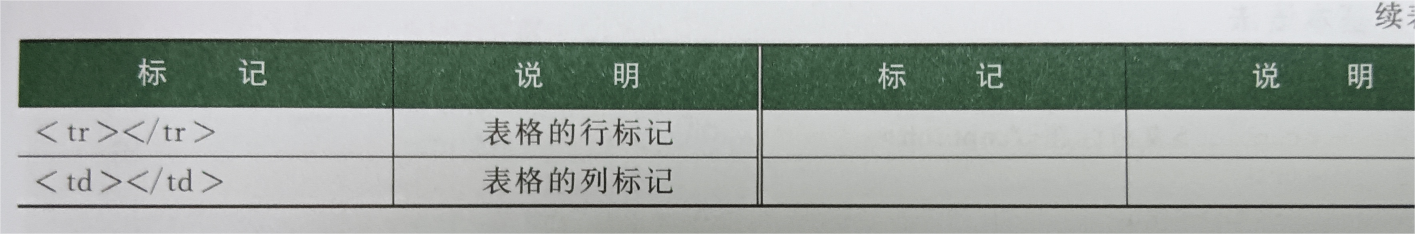
<table></table>就可以完成,网页设计人员可以将任何网页元素放进HTML表格的单元格中。定义表格所使用的标记如表11-1所示。



表格标记
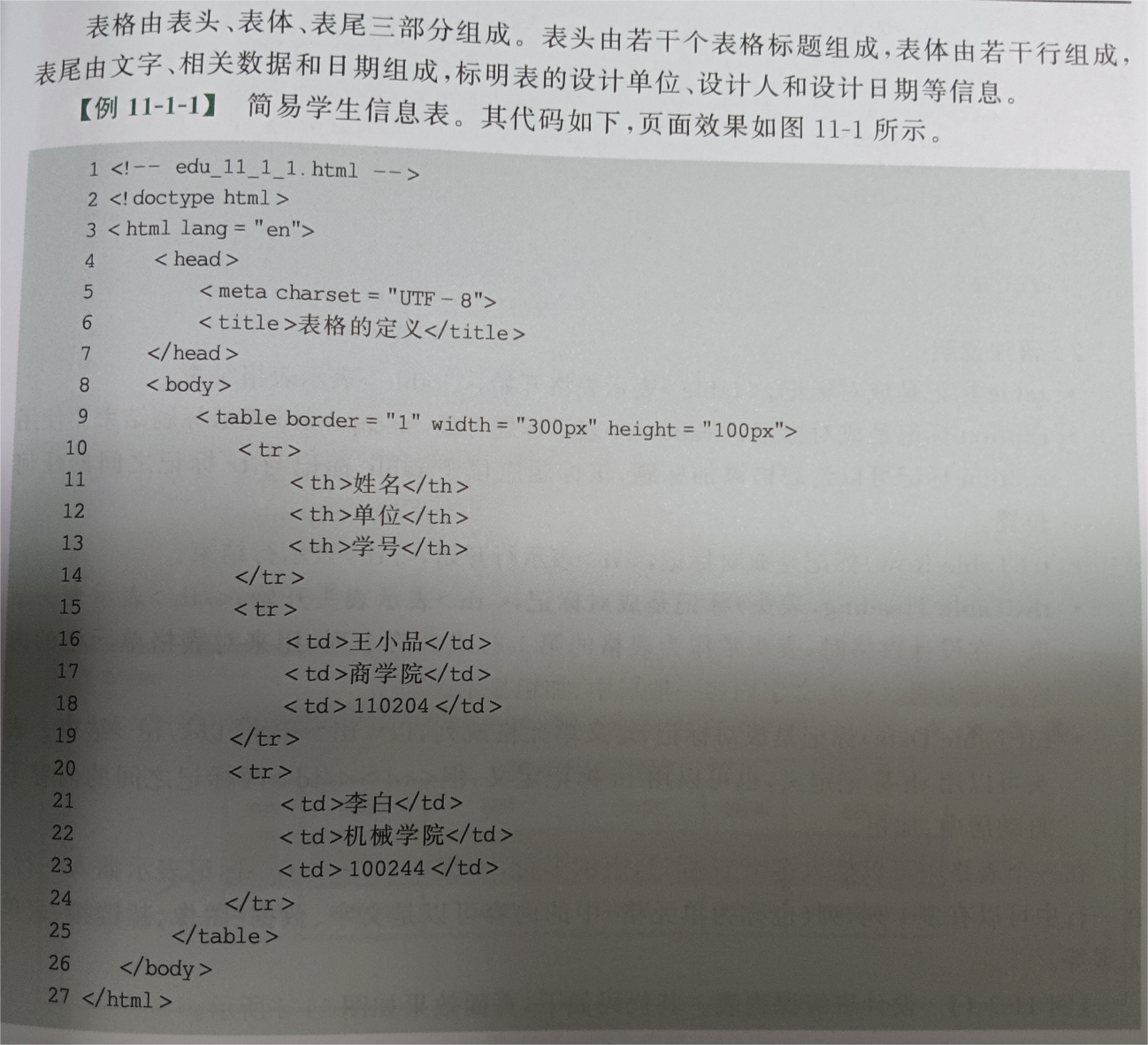
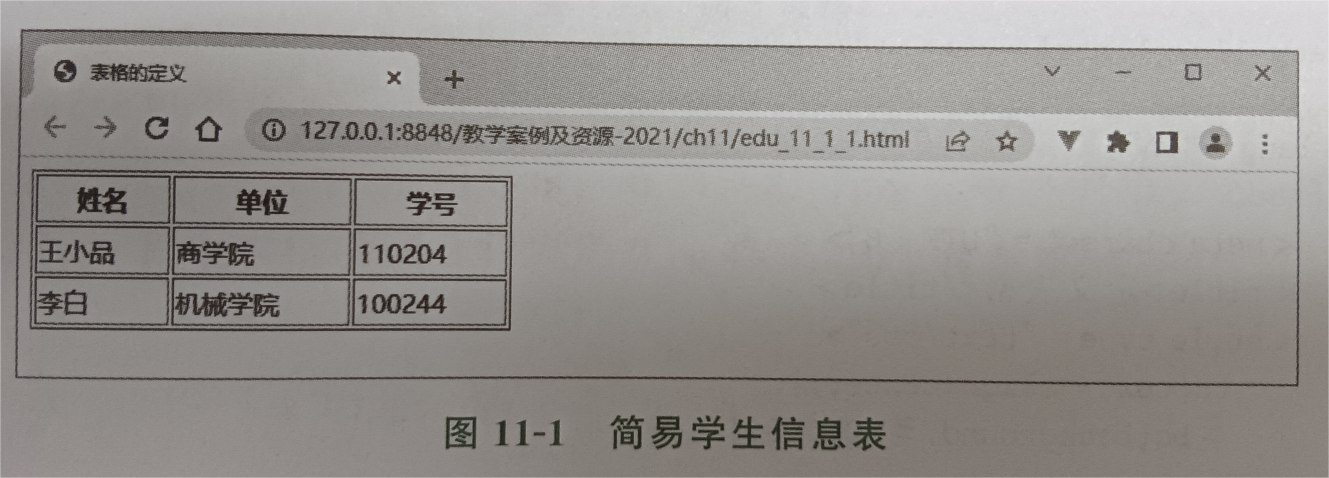
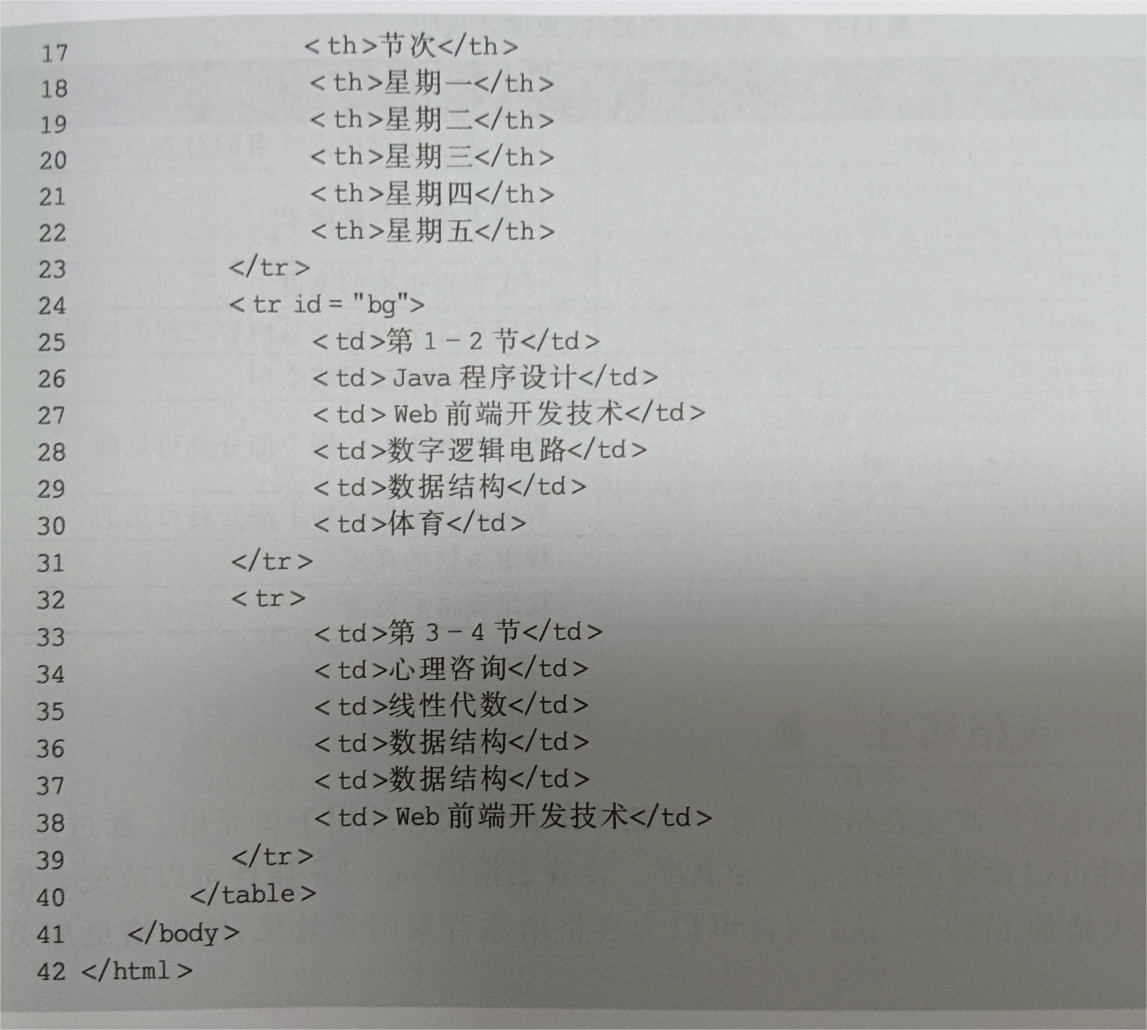
在HTML中,表格主要由5个标记构成,即table、caption、tr、th、td标记。
1.基本语法
2.语法说明
table标记是成对标记,
<table>表示表格开始,</table>表示表格结束。
caption标记是成对标记,<caption>表示标题开始,</caption>表示标题结束。使用caption标记可以给表格添加标题,该标题应位于table标记与tr标记之间的任何位置。
tr(Table Row)标记是成对标记,<tr>表示行开始,</tr>表示行结束。
th(Table Heading,表头)标记是成对标记,<th>表示表头开始,</th>表示表头结束。在设计表格时,表头常作为表格的第1行或者第1列,用来对表格单元格的内容进行说明。表头文字内容一般居中、加粗显示。
td(Table Data)标记是成对标记,定义单元格或列,以<td>开始,以</td>结束。表头可以用th标记定义,也可以用td标记定义,但<td></td>两标记之间的内容不自动居中、加粗。
在一个表格中可以插入多个tr标记,表示多行,一组<tr>…</tr>标记表示插入一行。一行中可以有多个列,列(也称为单元格)中的内容可以是文字、数据、图像、超链接、表单素等。


表格的属性设置
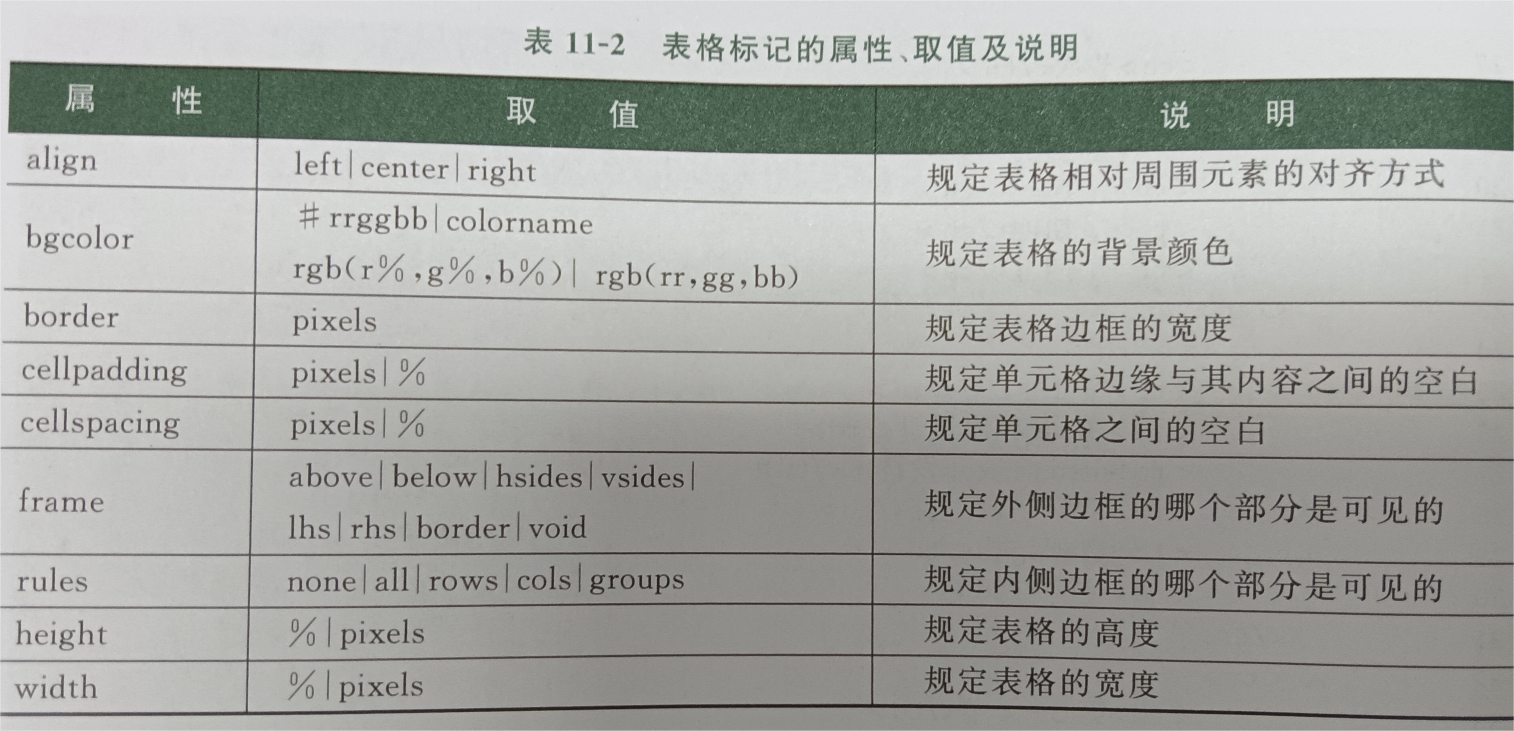
表格是一种常用的页面布局方法,也是网页中数据分析的最好的展示工具之一。在实际应用中借助于表格标记和标记属性可以完成表格的装饰和美化。表格标记的属性如表11-2所示。

表格属性
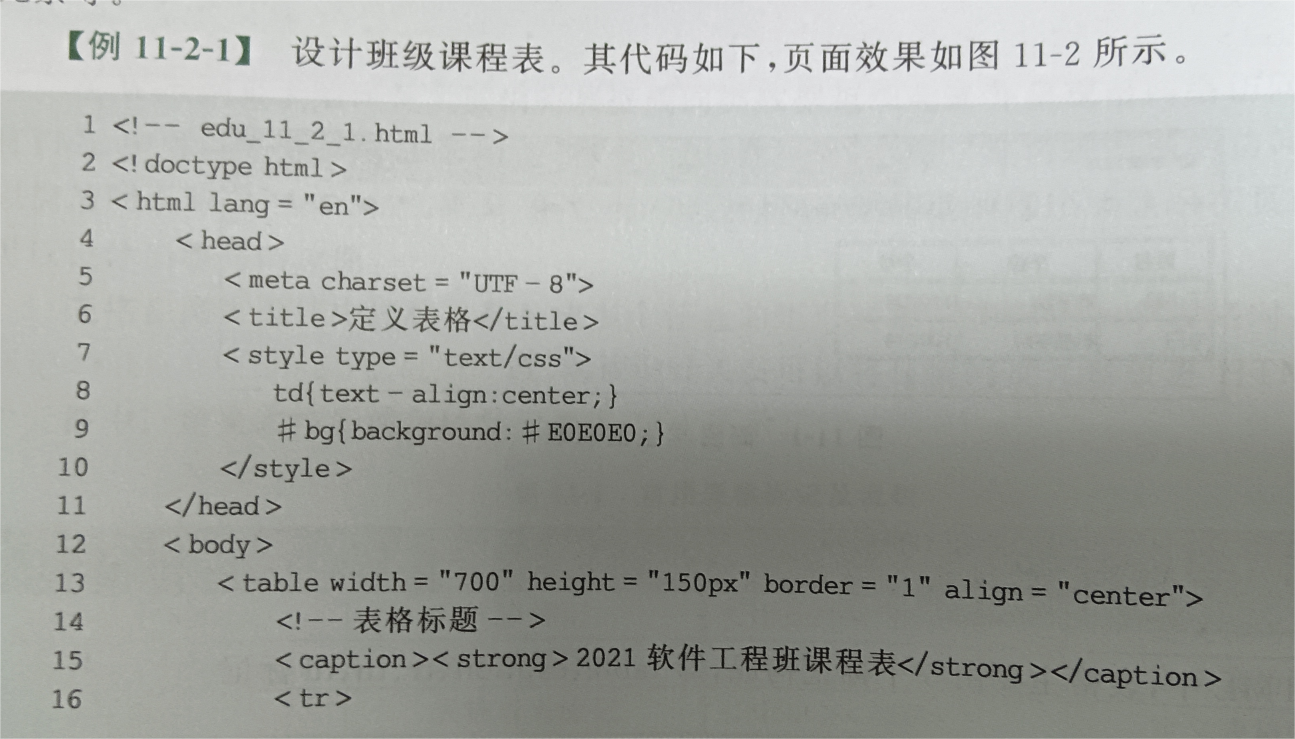
设置表格的属性可以改变表格的外观。表格中的属性同样适用于单元格。通过width属性和height属性可以设置表格的宽度和高度。设置表格的bgcolor属性可以改变表格的背景颜色。设置表格的backgorund属性可以为表格增添背景图像效果,使表格更加美观漂亮。
1.基本语法
2.语法说明
border属性:用于设置边框的粗细,单位是像素。
bordercolor属性:设置表格边框的颜色,可以使用rgb函数、十六进制数和颜色英文名称。
width:单位可以是长度单位或百分比,用于定义表格的宽度。
height:单位可以是长度单位或百分比,用于定义表格的高度,设置表格的高度与宽度为百分比时,表格随着浏览器窗口的改变而自动调整。
bgcolor:可以用rgb函数、十六进制、英文颜色名称来设置背景颜色。
background:设置背景图像,图像的路径可以是绝对路径,也可以是相对路径。同时设置背景颜色和背景图像属性时,背景图像会部分或完全覆盖背景颜色。
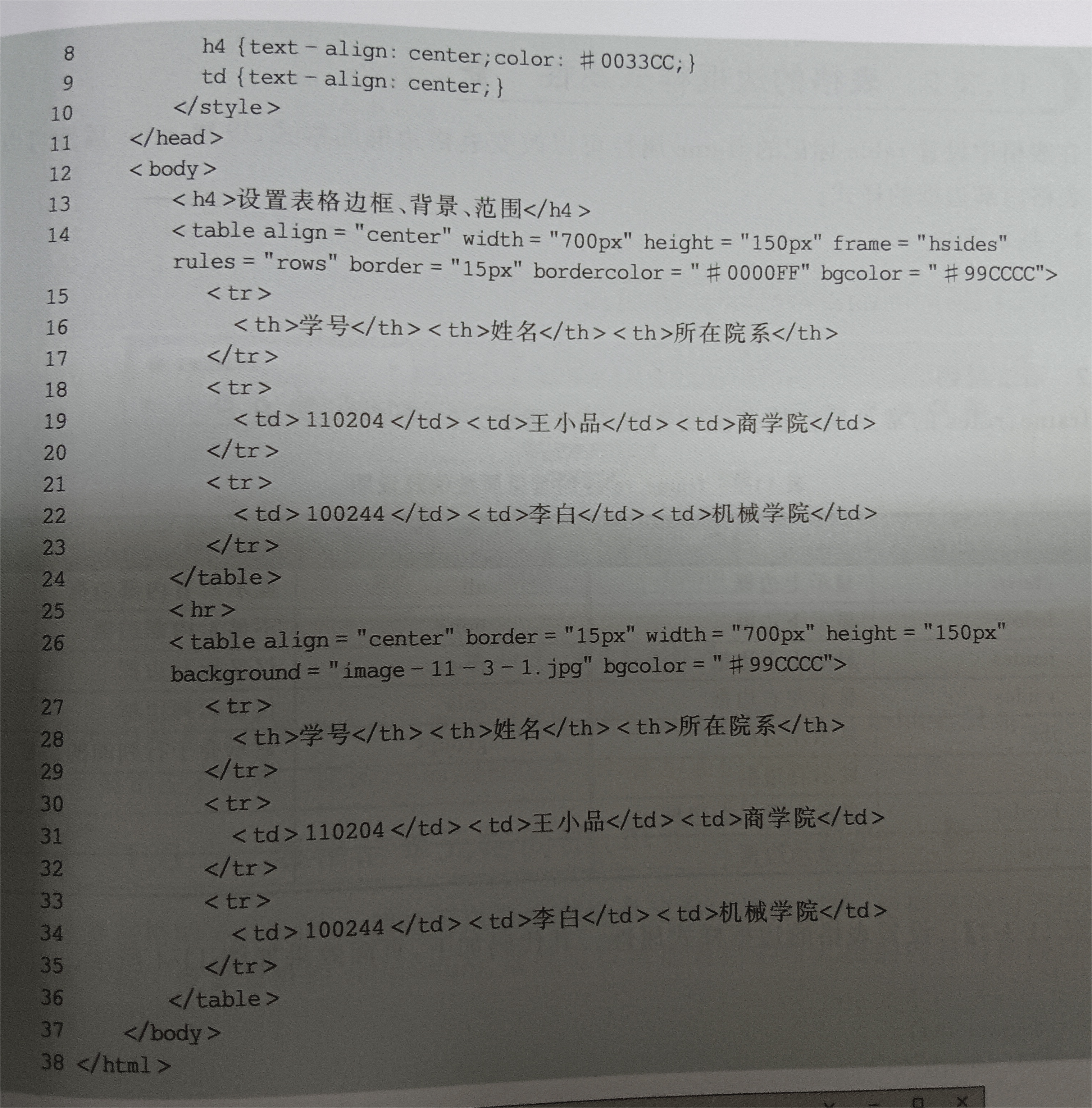
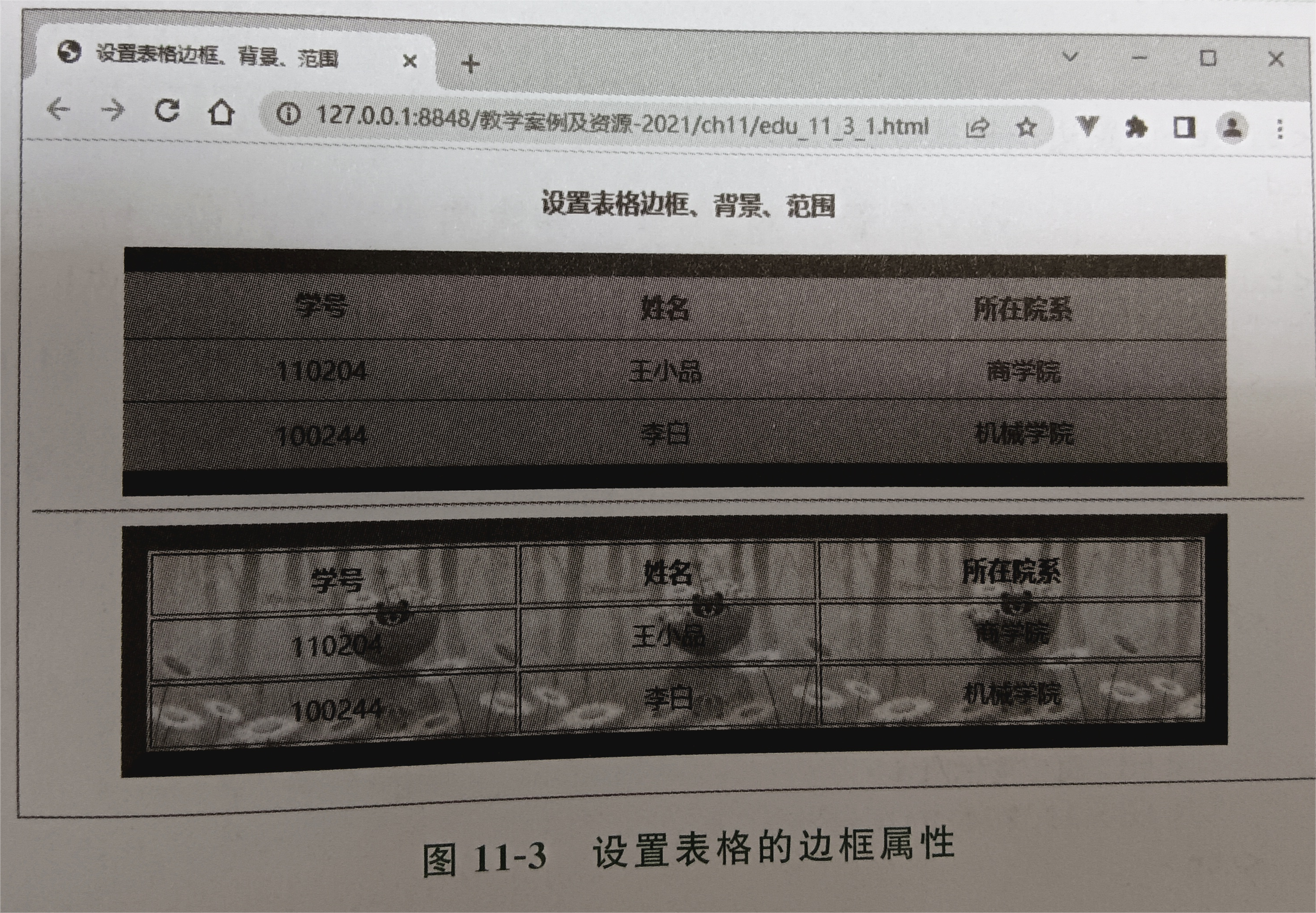
【例11-3-1】设置表格边框属性。其代码如下,页面效果如图11-3所示。



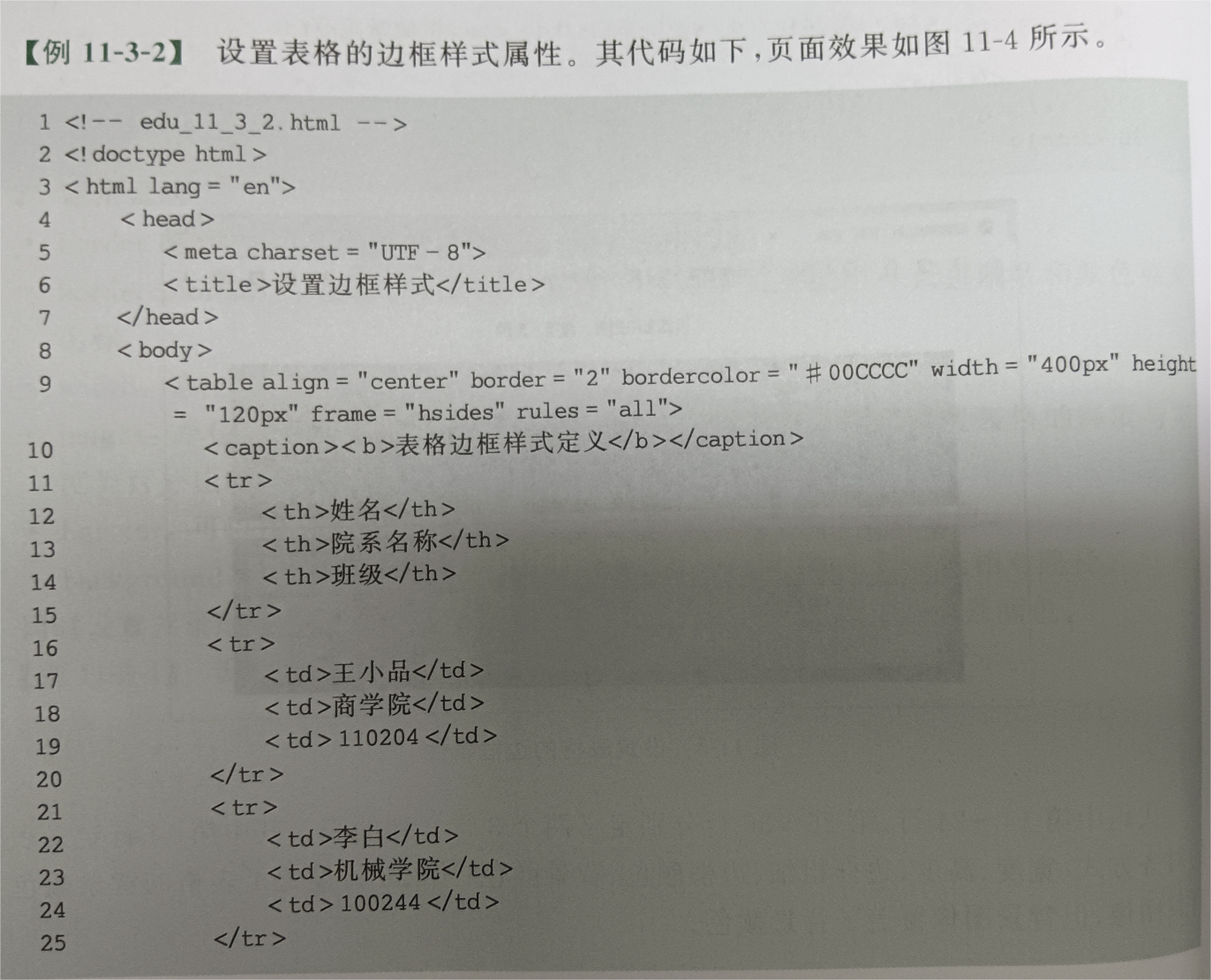
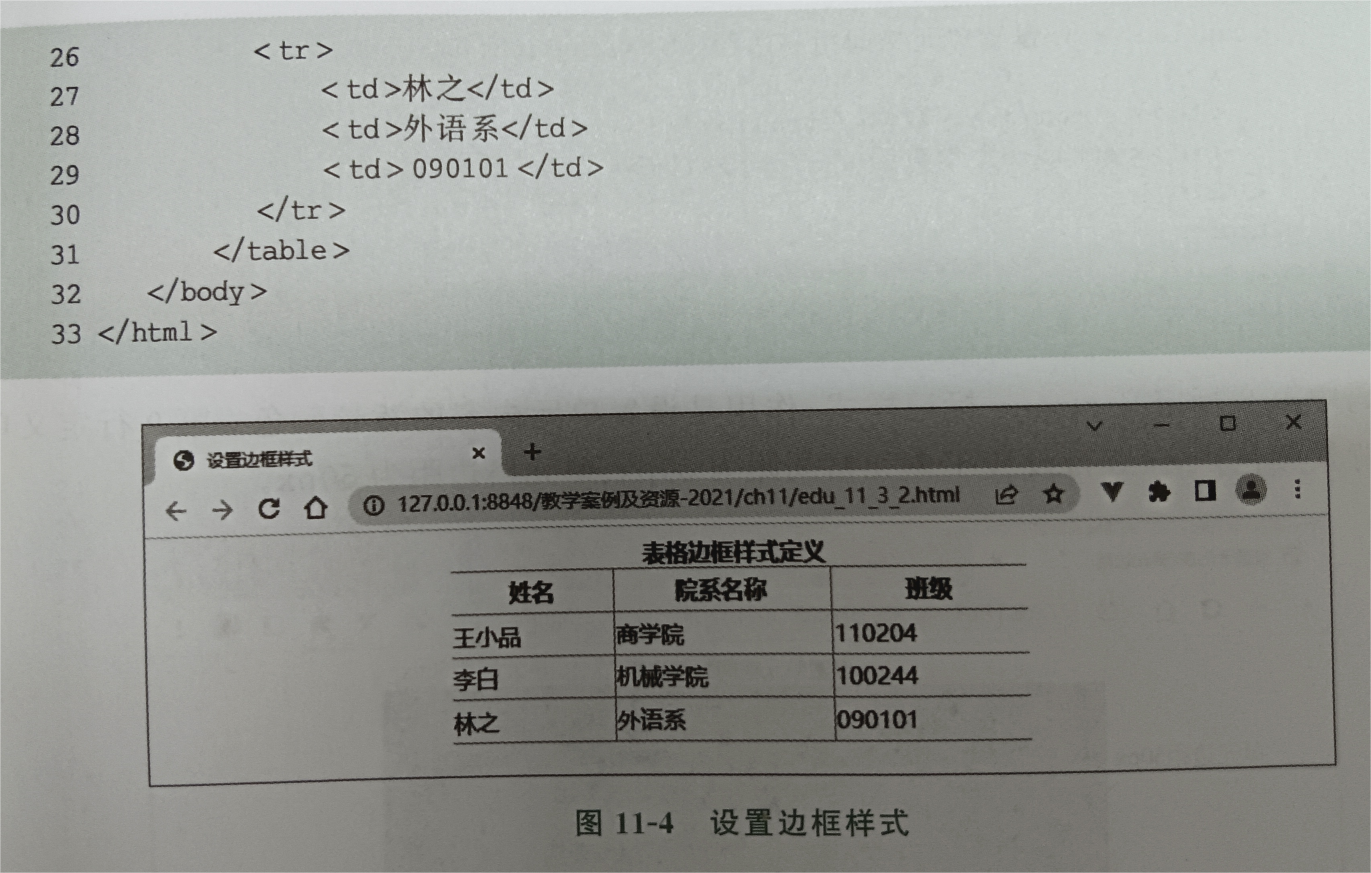
表格的边框样式属性
在表格中设置table标记的frame属性可以改变表格边框的样式,设置rules属性可以改变表格内部边框的样式。
1.基本语法
2.语法说明
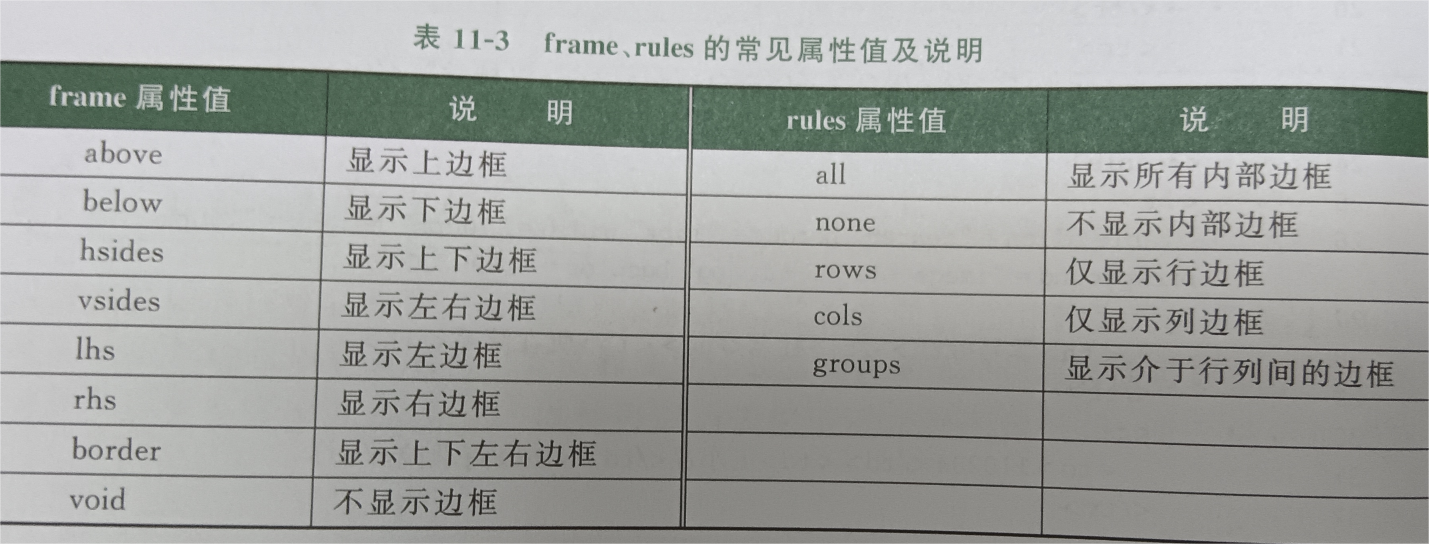
frame、rules的常见属性值及说明如表11-3所示。



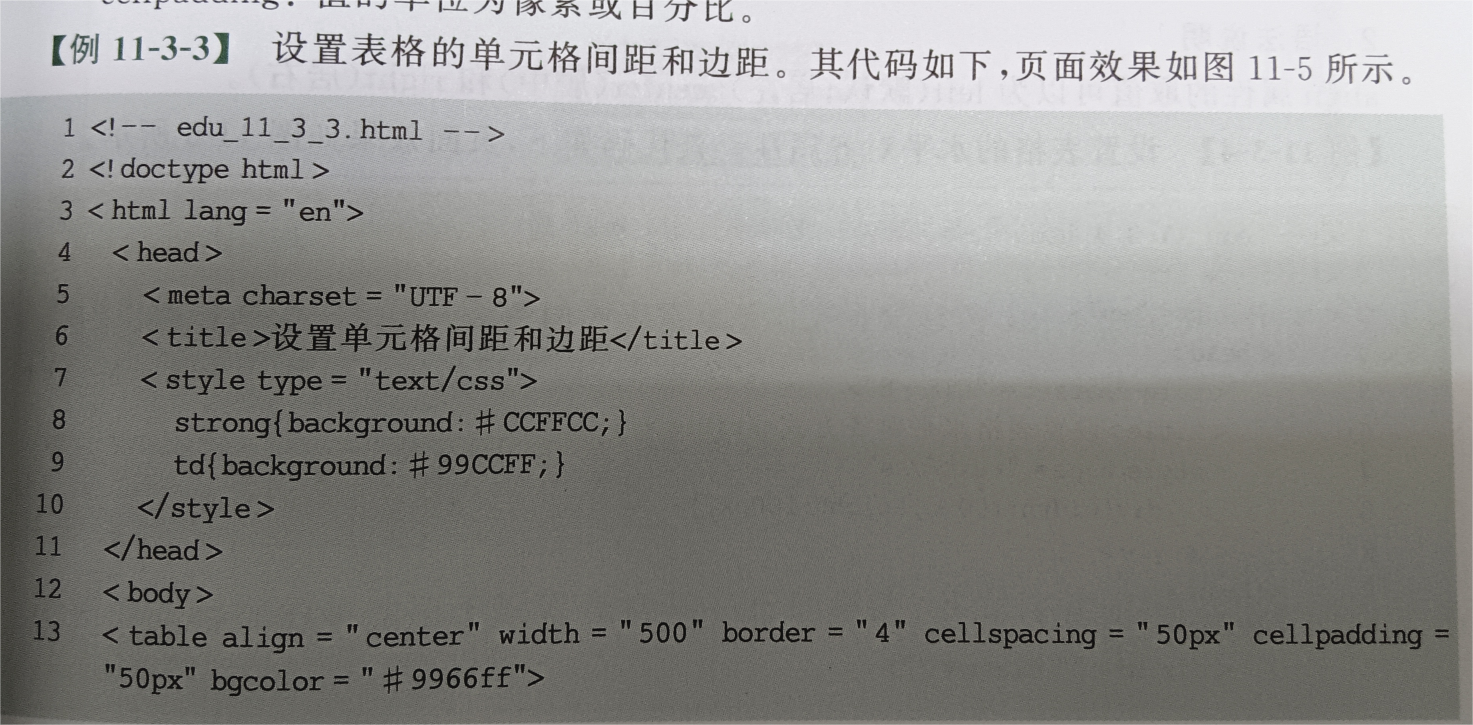
表格的单元格间距、单元格边距属性
设置表格的cellspacing属性可以改变表格单元格之间的间隔,使网页中的表格内容稍微松散一些。设置表格的cellpadding属性可以增加表格的单元格的内容与内部边框之间的距离。
1.基本语法
2.语法说明
cellspacing:值的单位为像素或百分比,默认值为2px。
cellpadding:值的单位为像素或百分比。
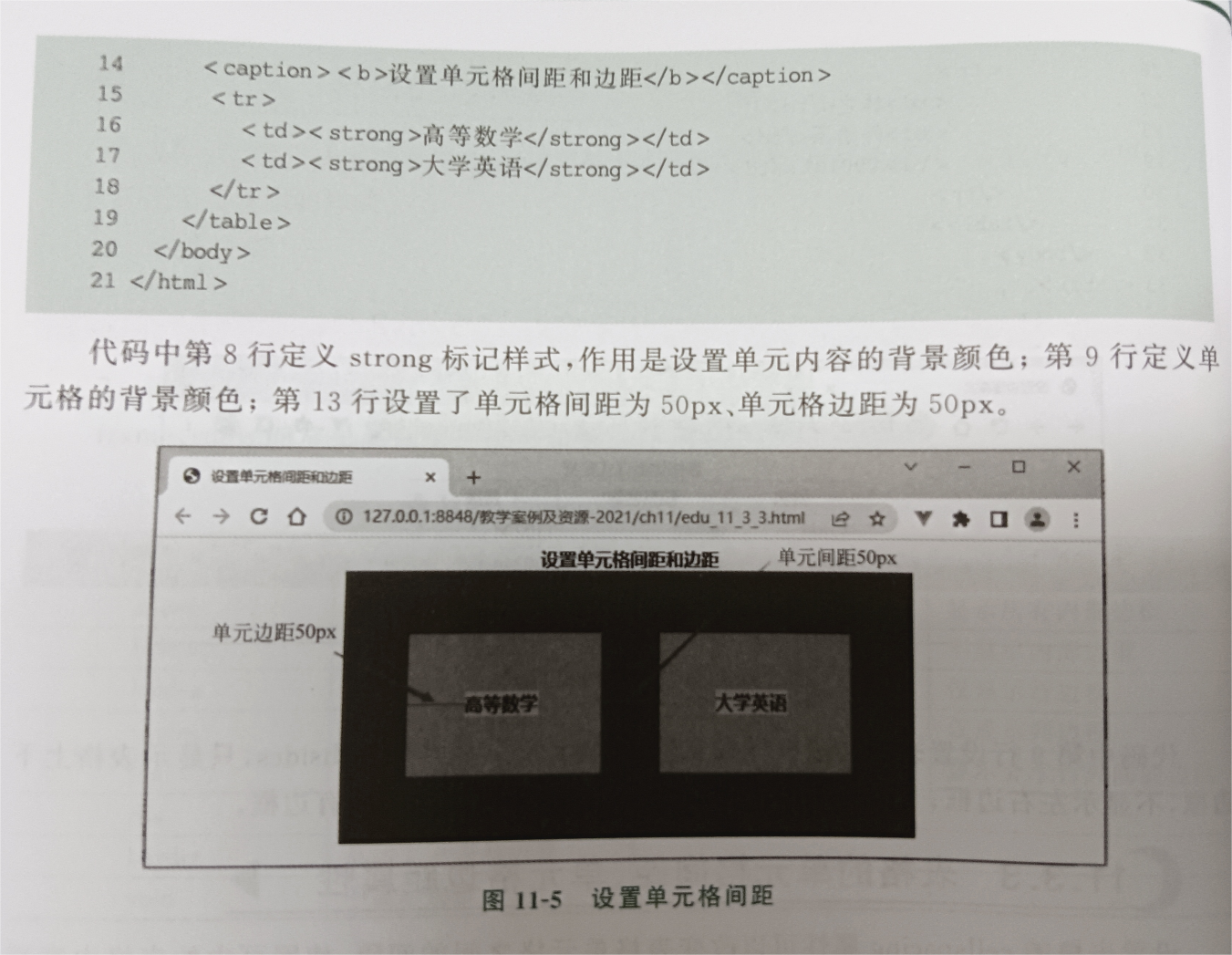
【例11-3-3】设置表格的单元格间距和边距。其代码如下,页面效果如图11-5所示。


表格的水平对齐属性
通过表格标记的align属性可以设定表格在水平方向上的对齐方式,分别有居左、居中、居右3种。
1.基本语法
2.语法说明
align属性的取值可以为left(默认,居左)、center(居中)和right(居右)。
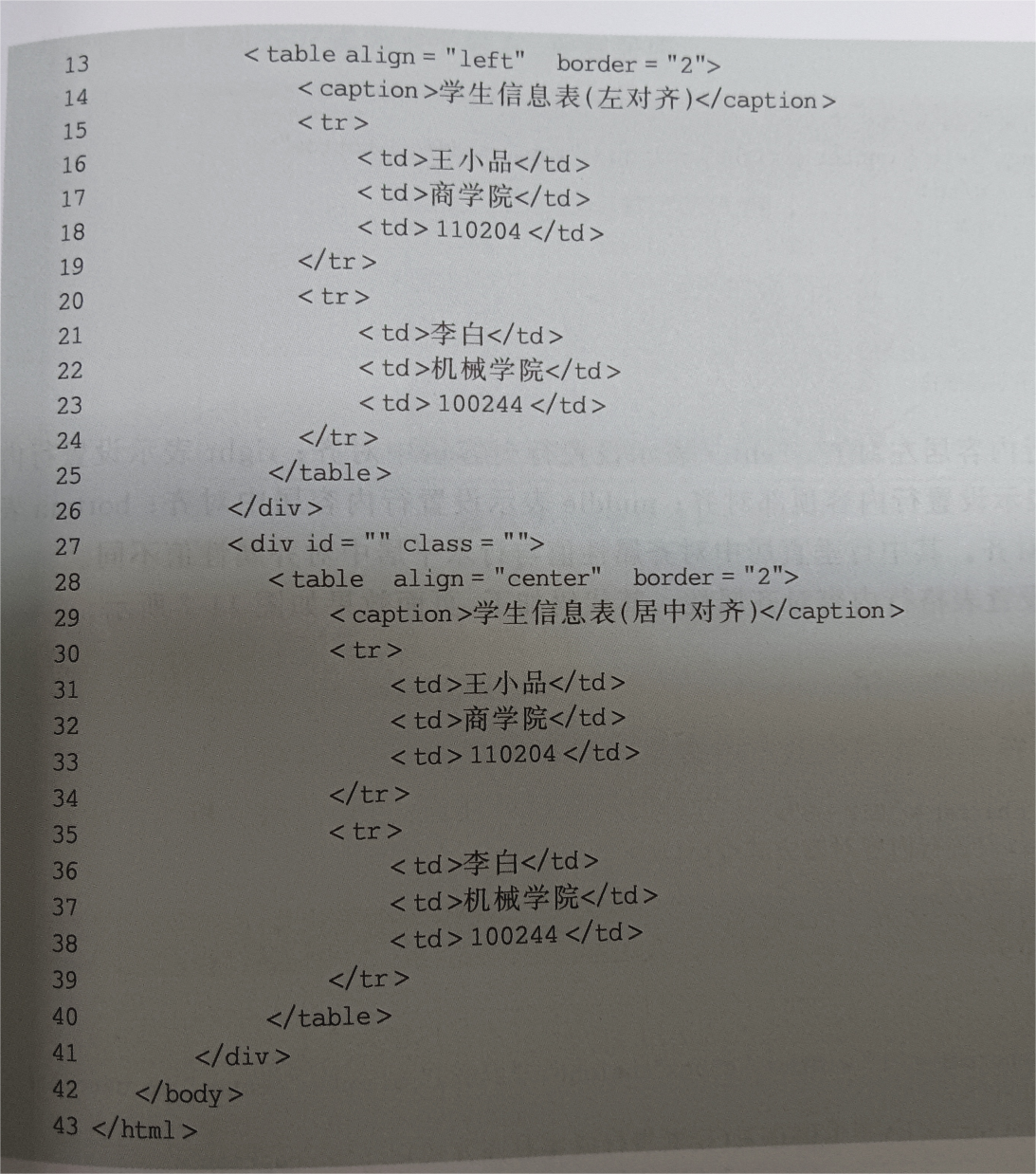
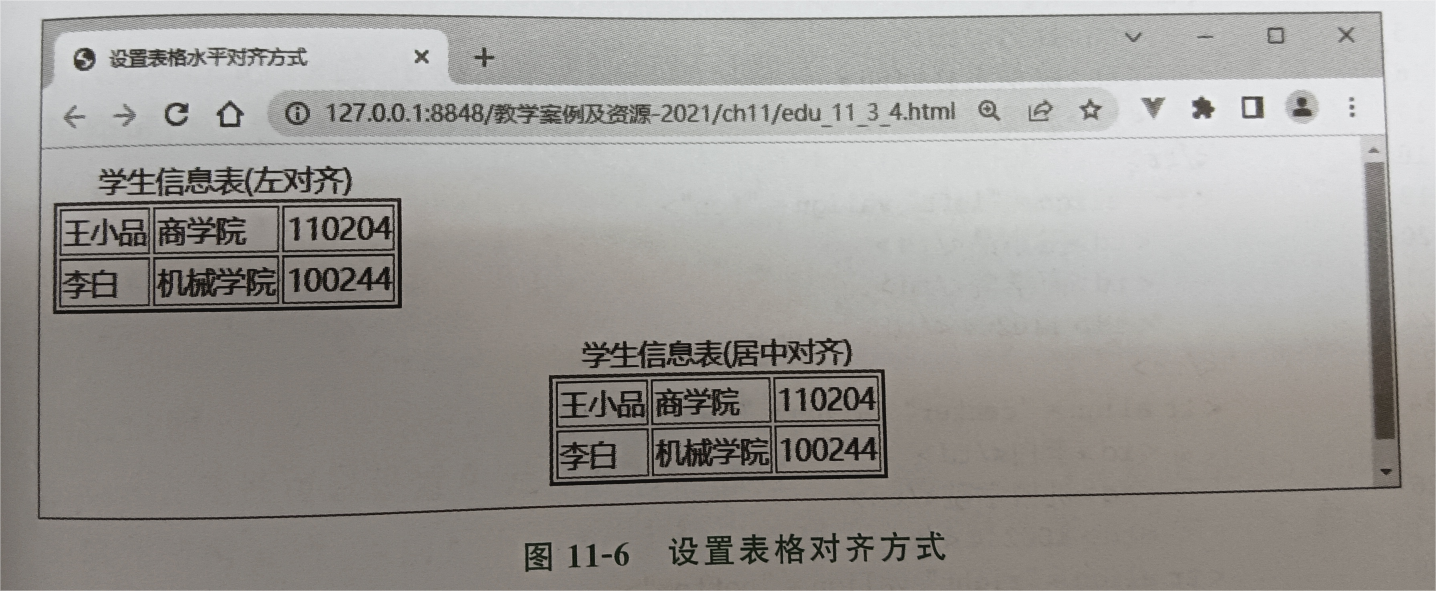
【例11-3-4】 设置表格的水平对齐属性。其代码如下,页面效果如图11-6所示。



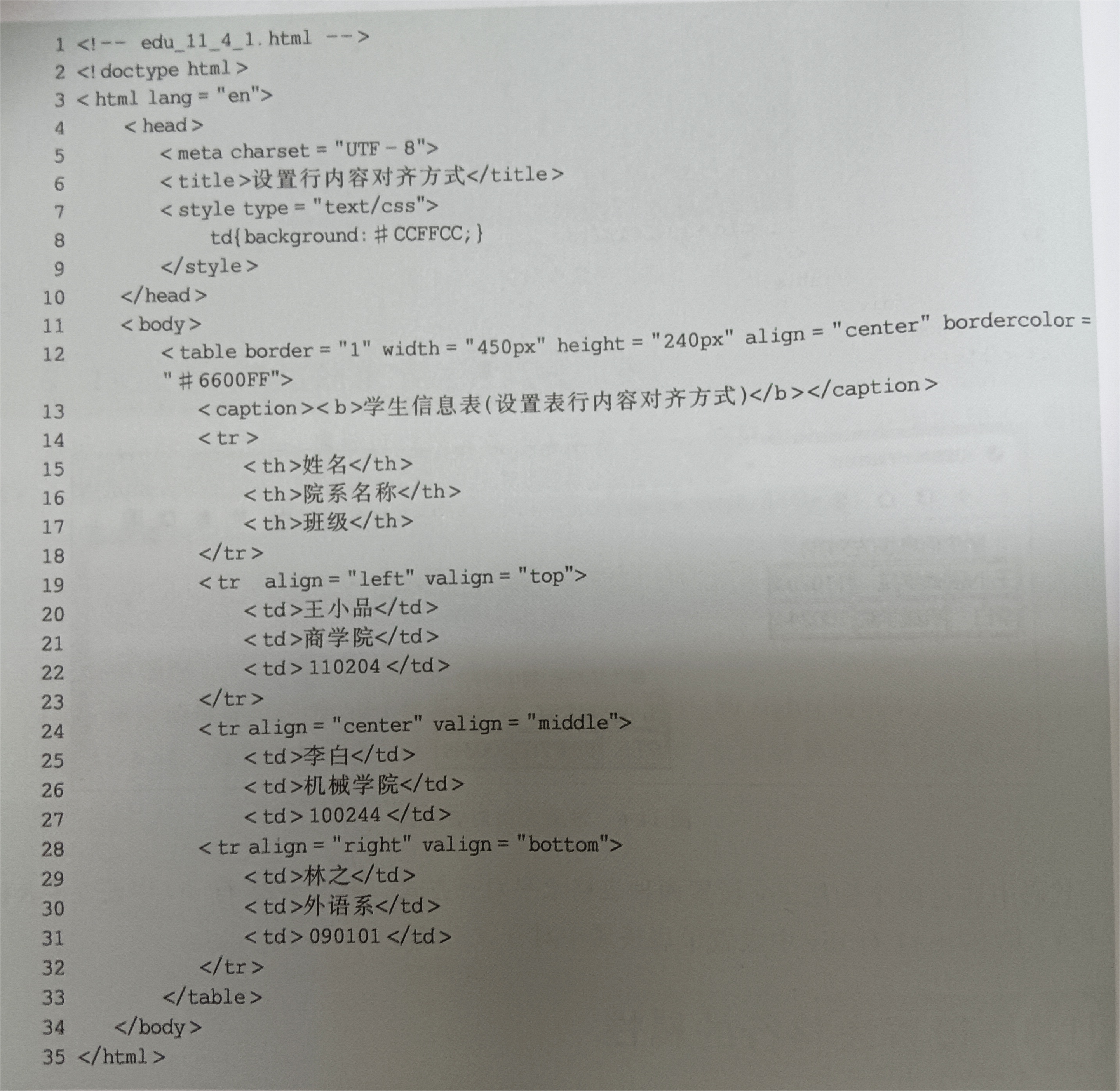
设置表格行的属性
表格行tr标记的属性用于设置表格某一行的样式,其属性有align、valign、bgcolor、border、color等。
1.基本语法
2.语法说明
left表示设置行内容居左对齐;center表示设置行内容居中对齐;right表示设置行内容居右对齐。top表示设置行内容顶部对齐;middle表示设置行内容居中对齐;bottom表示设置行内容底部对齐。其中行垂直居中对齐属性值与行水平居中对齐属性值不同。

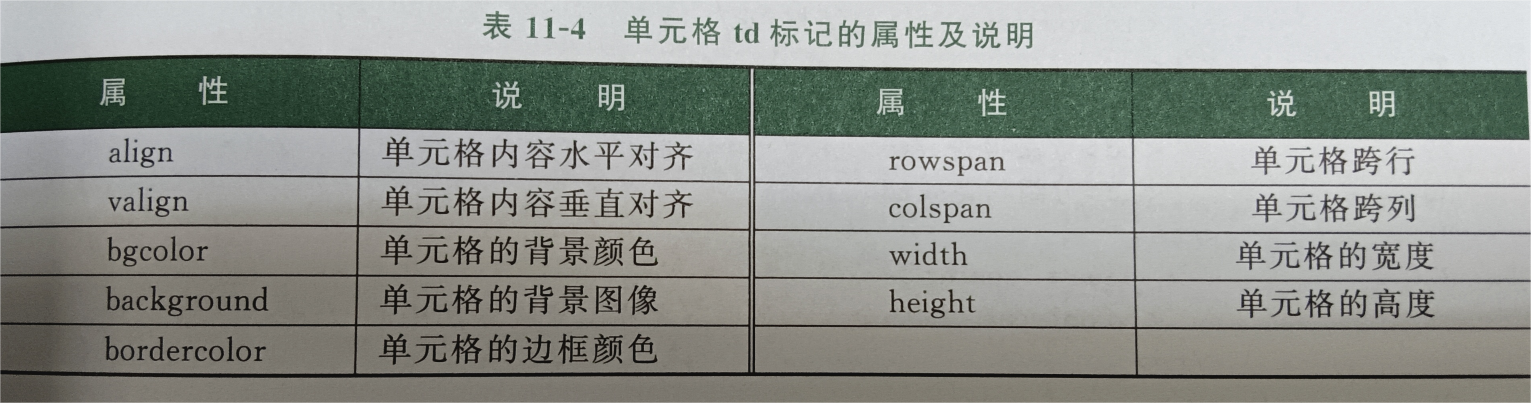
设置单元格的属性
使用表格单元格标记td的属性可以设置表格单元格的显示风格。其常用的属性如表11-4所示。单元格的颜色、边框和对齐属性与行tr标记一样。

使用单元格标记td的rowspan属性可以设置单元格跨行合并。使用单元格标记td的colspan属性可以设置单元格跨列合并。
1.基本语法
2.语法说明
rowspan属性可以设置单元格跨行。通过rowspan="n”,n是正整数,可以设置某一单元格跨n行,当前行下的n-1行内的单元格数量都需要减少一个,即少定义一个td标记。
colspan属性可以设置单元格跨列。通过colspan="n”,n是正整数,可以设置某一单元格跨n列,当前行内的单元格数量需要减少n-1个,即删除n-1个td标记。
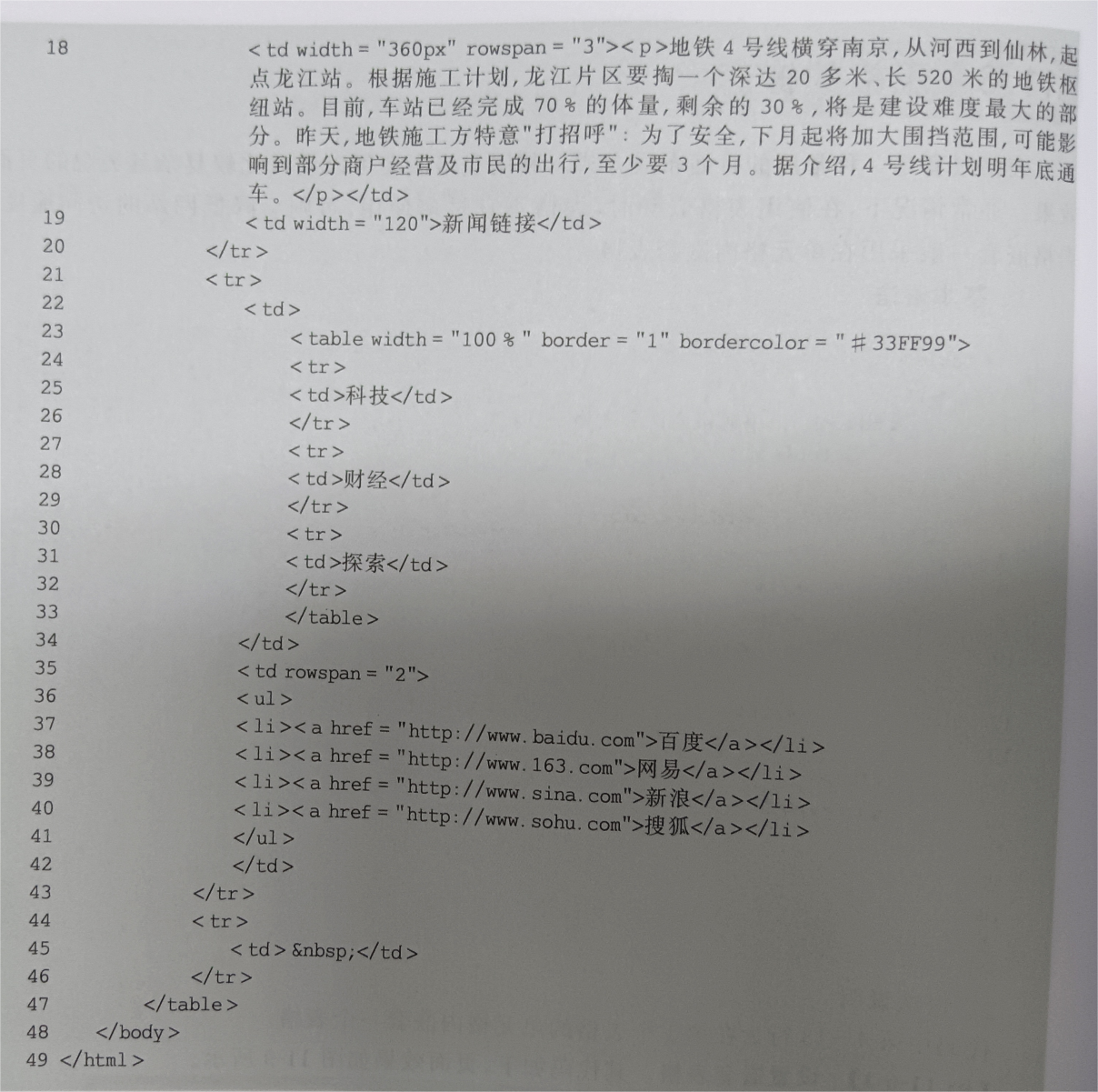
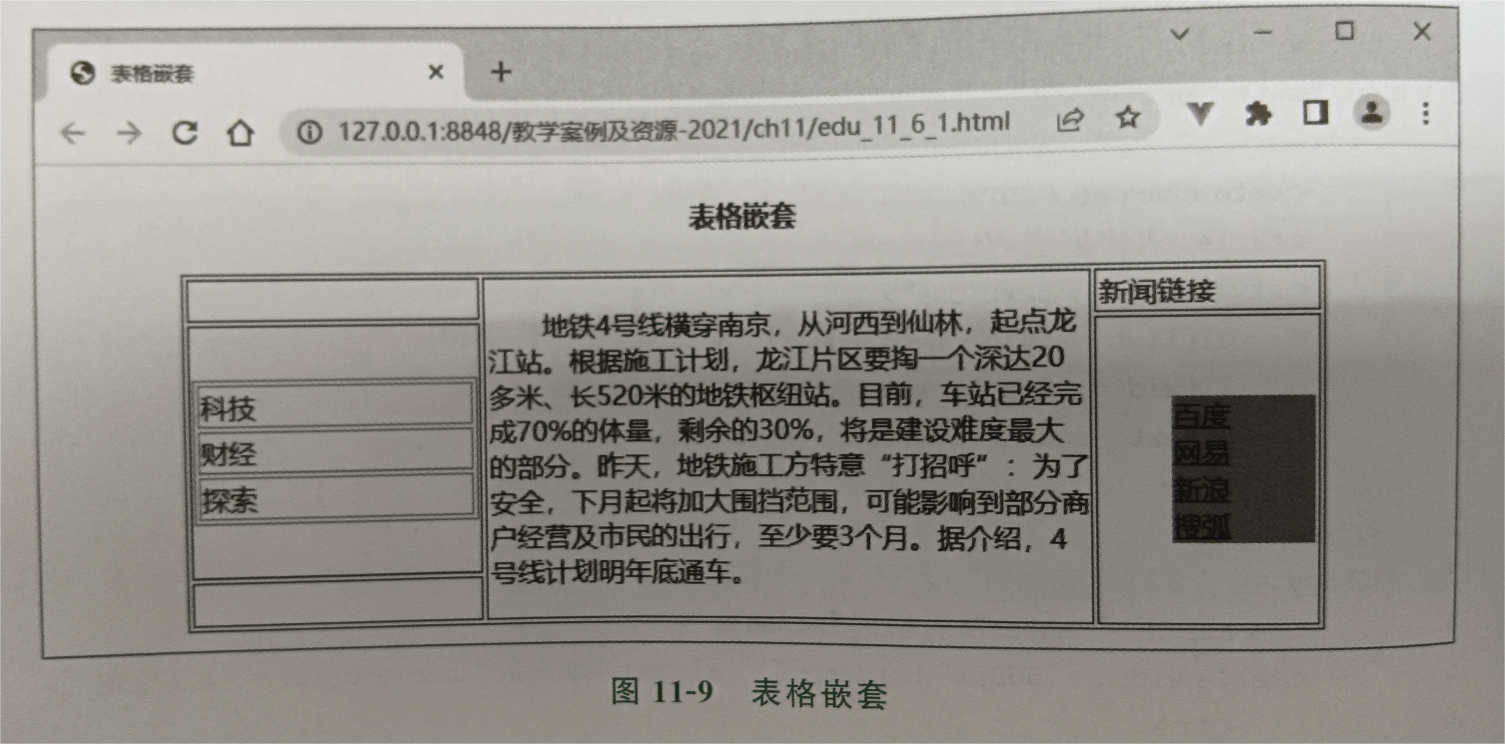
【例11-5-1】设置表格单元格的跨列、跨行属性。其代码如下,页面效果如图11-8所示。


表格的嵌套
表格嵌套是一种常用的页面布局方式。利用表格嵌套可以设计比较复杂且美观的页面效果。通常情况下,在使用表格嵌套时,表格不宜过多使用,否则会降低网站的访问速度。表格嵌套一般采用在单元格内嵌套表格。
1.基本语法




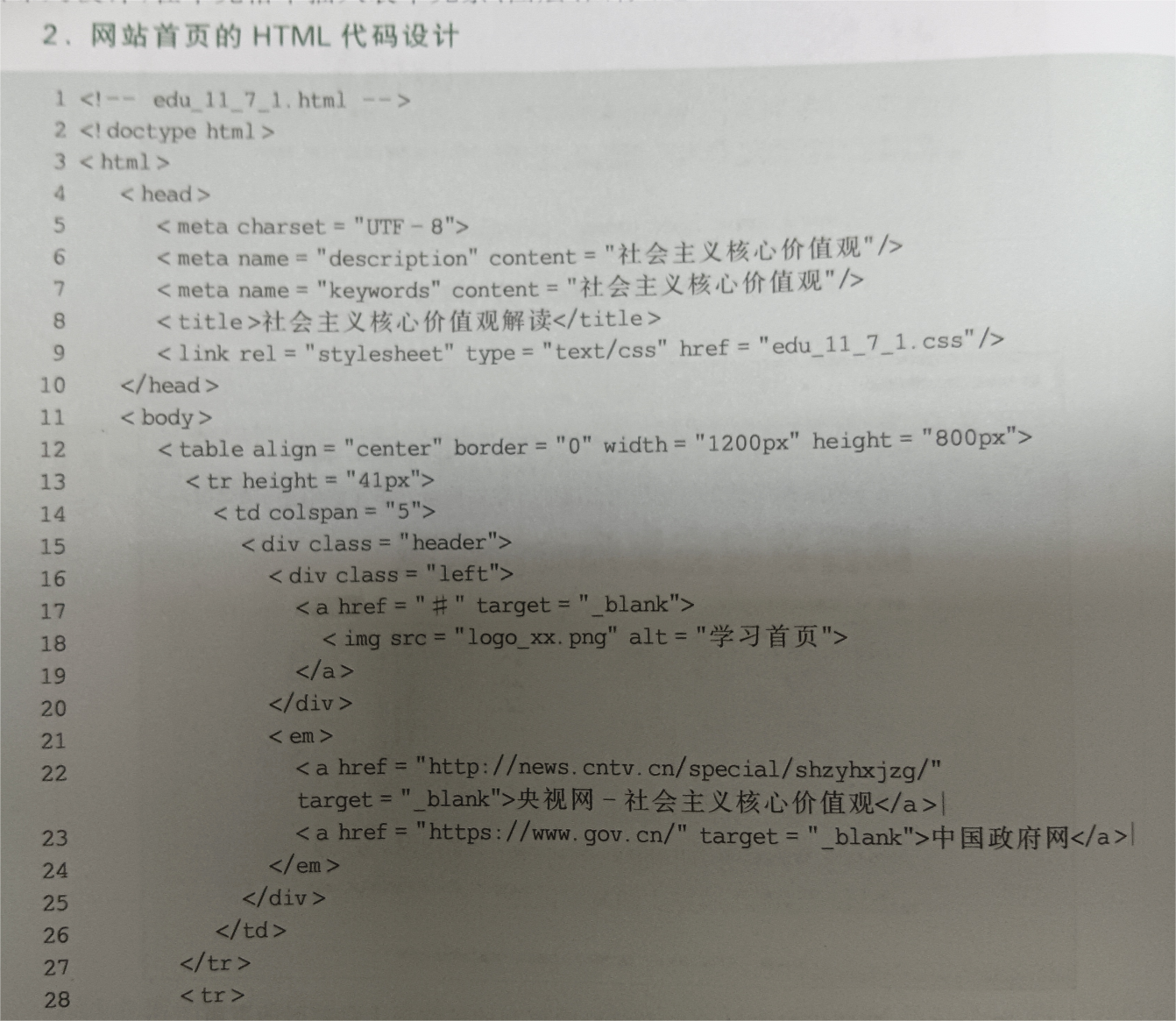
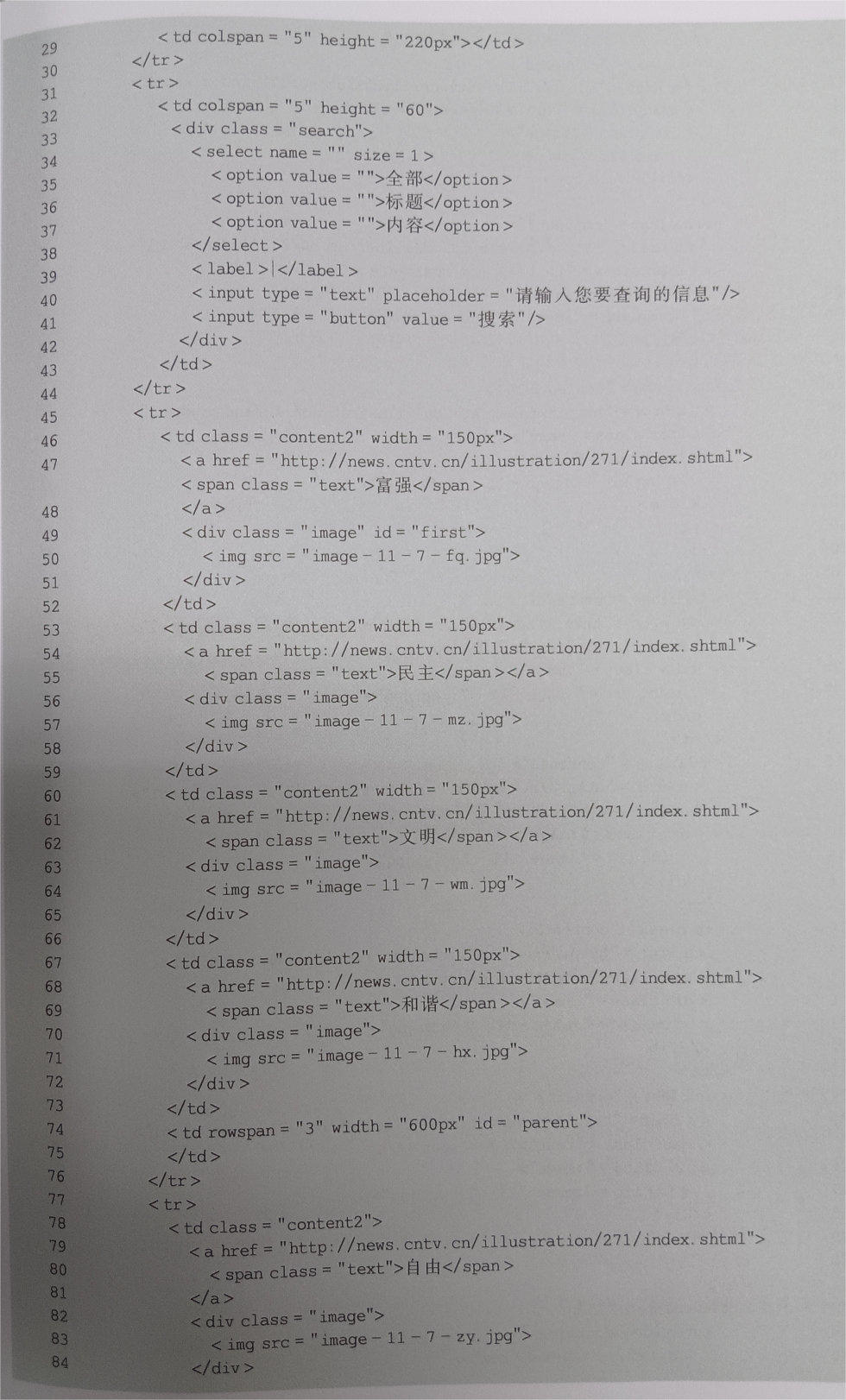
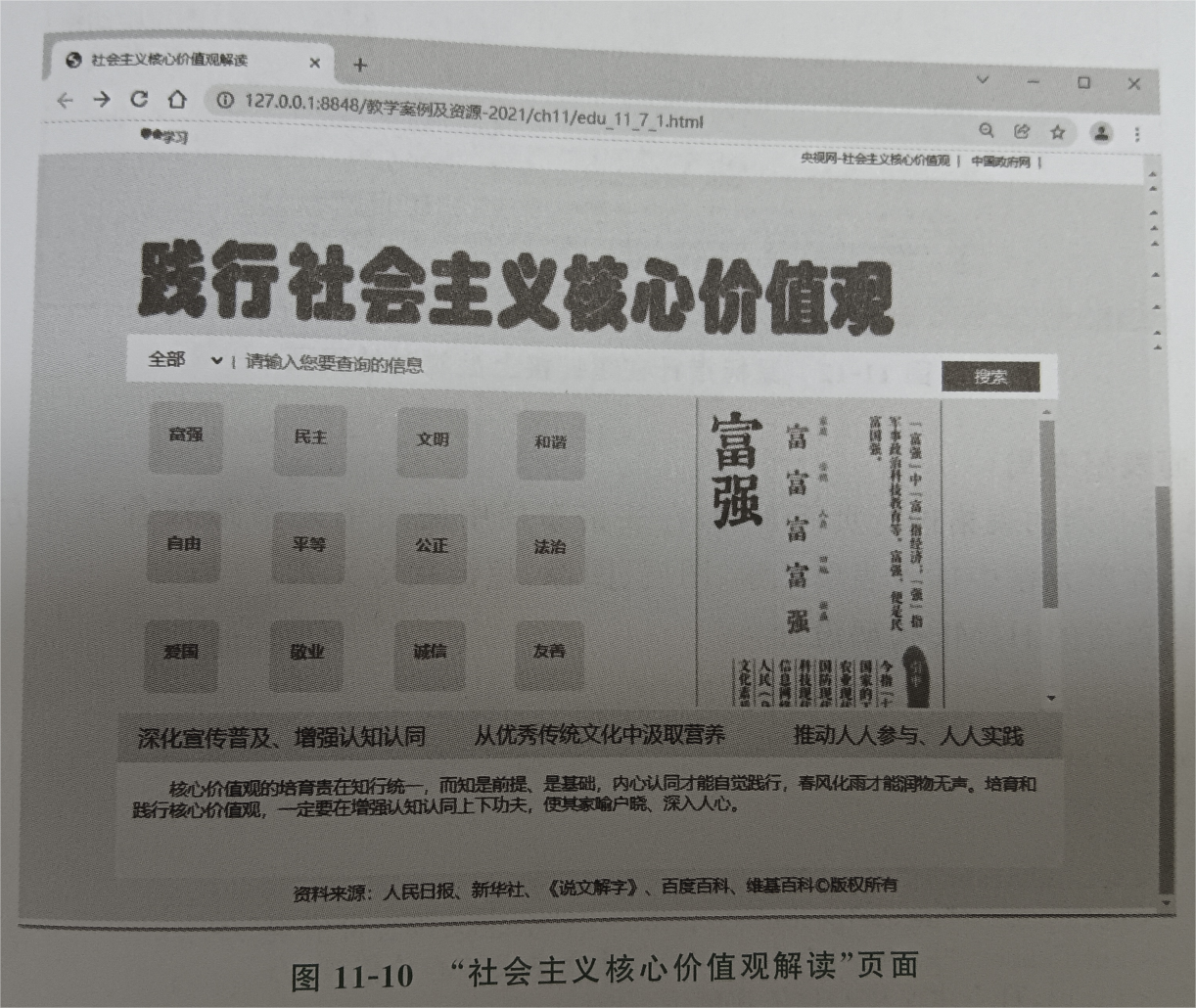
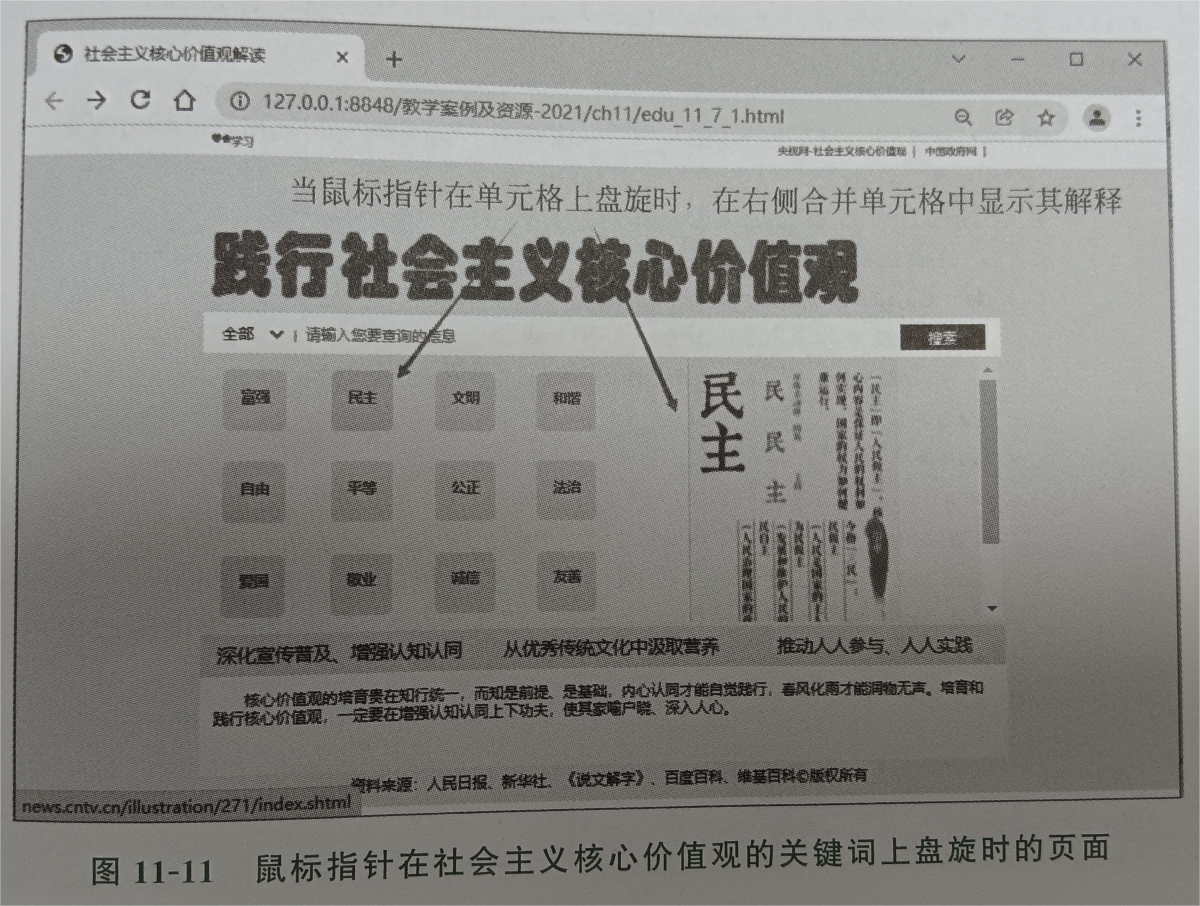
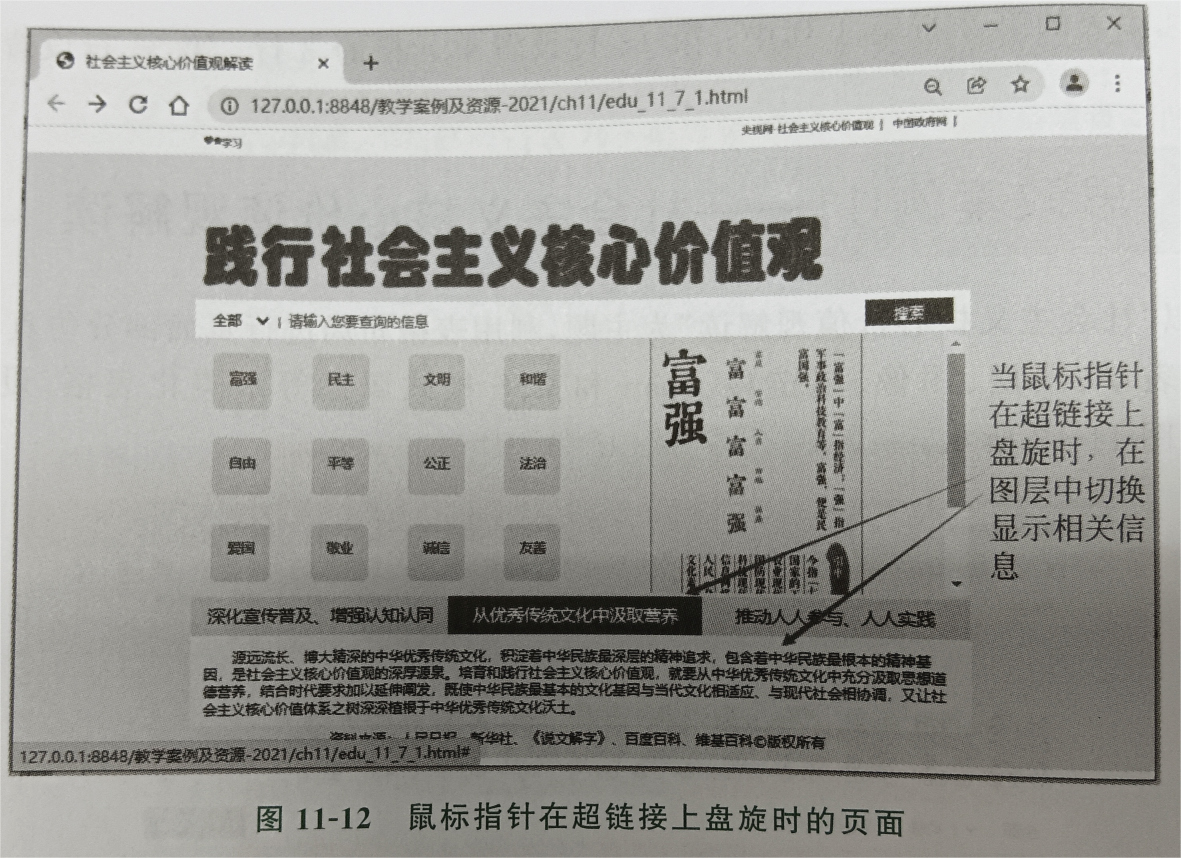
案例——社会主义核心价值观解读







表单
表单概述
Web页面中的表单一般用来做网络调查、用户在线注册、信息检索,以及网站服务提供商向用户采集信息等。表单是较为复杂的HTML元素,经常与脚本、动态网页、后台数据处理等结合在一起使用,是设计动态网页的必备元素。利用表单可以在HTML页面中插入一些表单控件(元素),例如文本框、提交按钮、重置按钮、单选按钮、复选框、下拉列表框等,完成各类信息的采集。
表单form标记为成对标记,以<form>开始,以</form>结束。表单定义了采集数据的范围,其所包含的数据内容将被完整地提交给服务器。
1.基本语法
2.语法说明
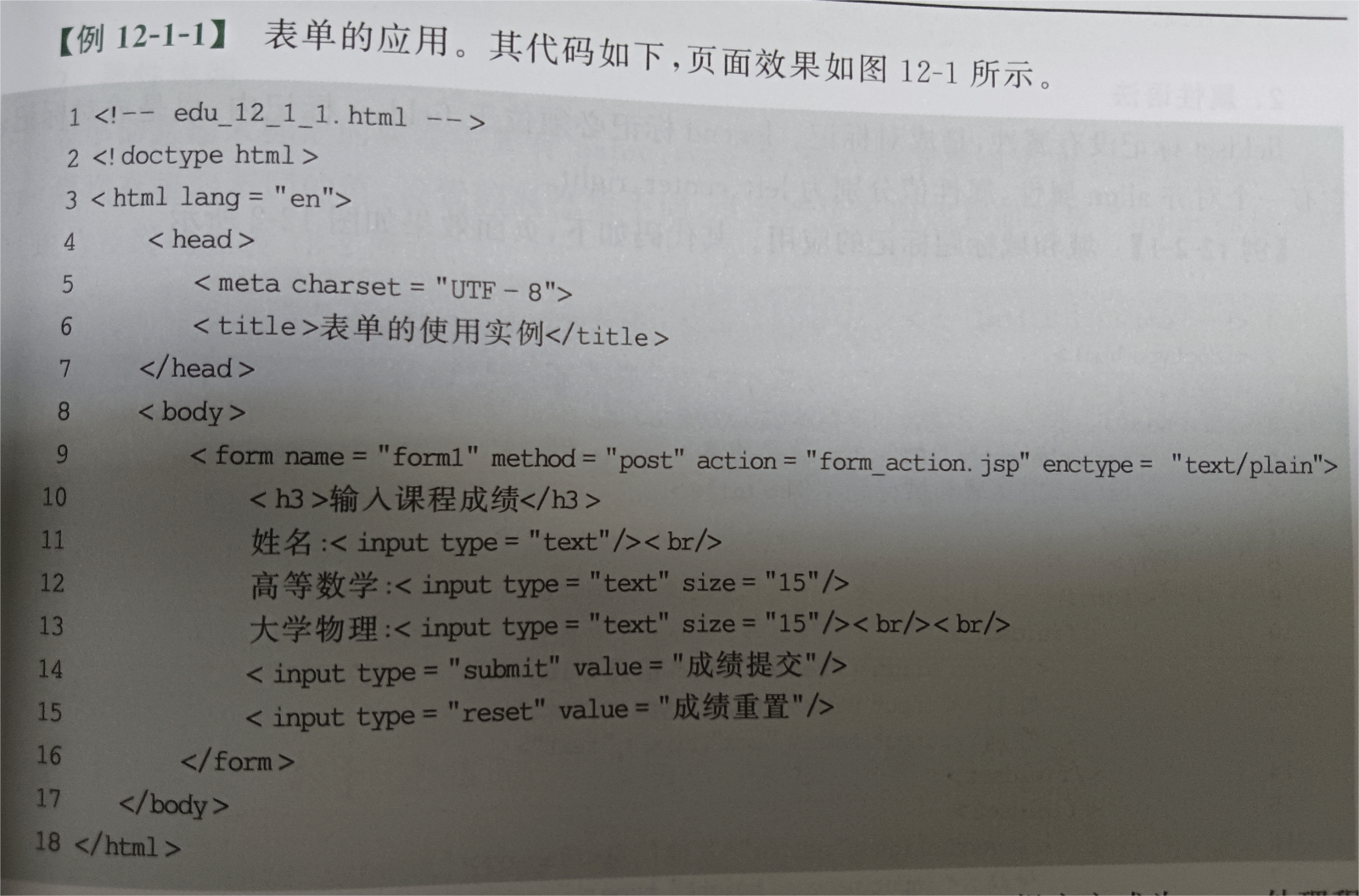
<form>和</form>之间可以包含各种表单信息输入标记。代码中的第2行是单行文本输入框,第3行是多行文本域,第4~7行是下拉列表框。
3.属性说明
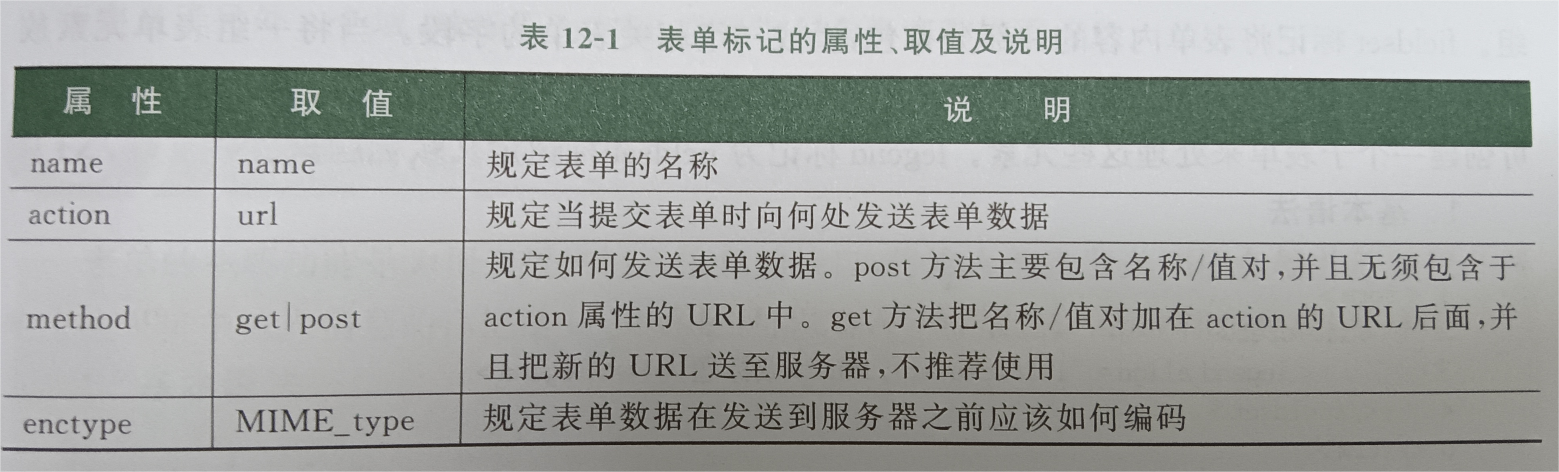
表单标记的属性主要有name、action、method、enctype等,其取值及说明如表12-1所示。



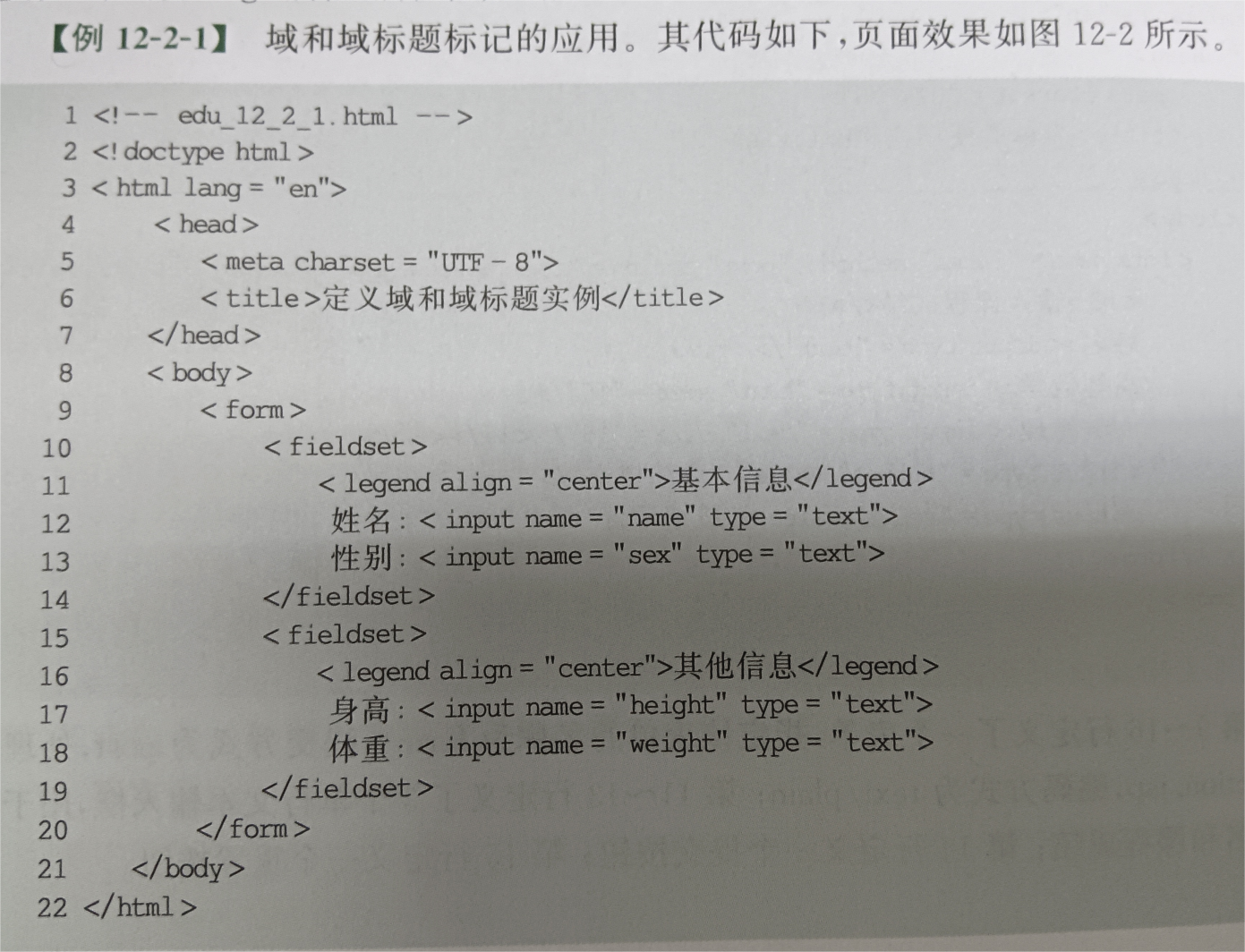
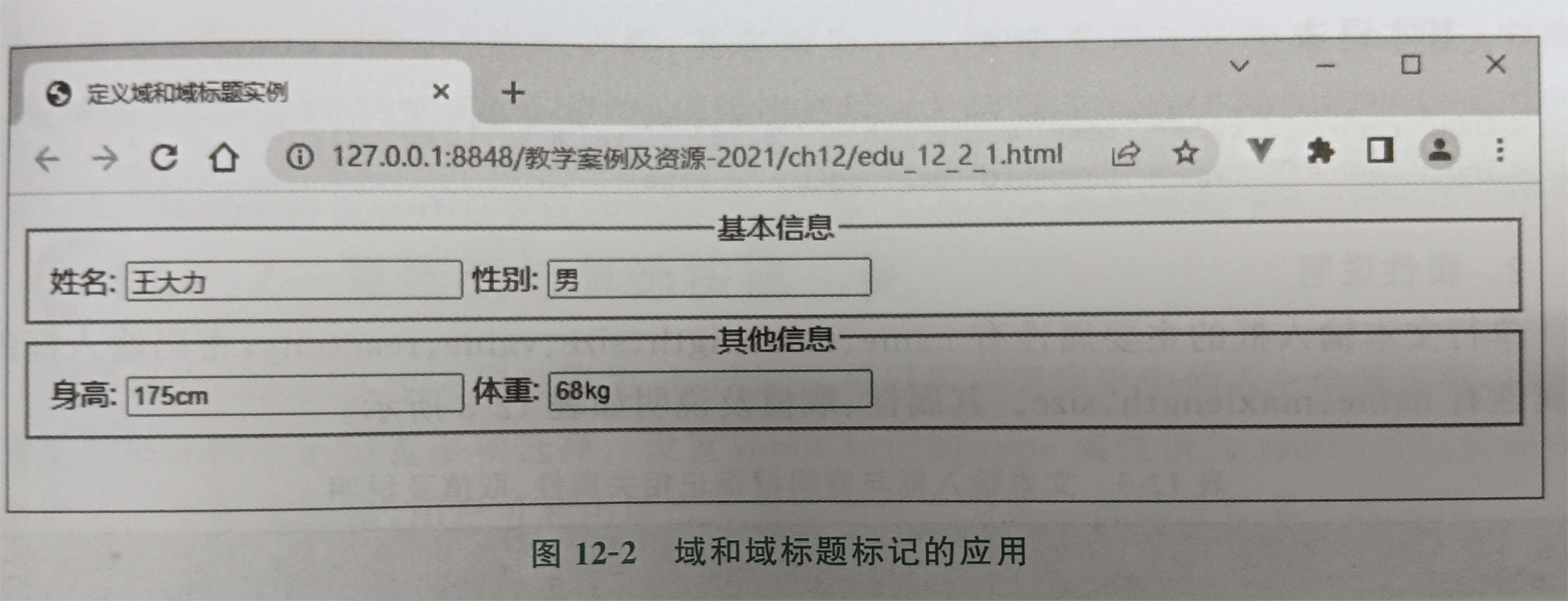
定义域和域标题
使用fieldset标记可以在网页上定义域,在表单中使用域可以将表单的相关元素进行分组。fieldset标记将表单内容的一部分打包,生成一组相关表单的字段。当将一组表单元素放到fieldset 标记内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D效果,或者可创建一个子表单来处理这些元素。legend标记为fieldset标记定义域标题。
1.基本语法
2.属性语法
fieldset标记没有属性,是成对标记。legend标记必须位于fieldset标记内,也是成对标记;它有一个对齐align属性,属性值分别为left、center、right。


表单信息的输入
表单的主要功能是为用户提供输入信息的接口,将输入信息发送到服务器并等待服务器响应。表单中输入信息的标记是input标记,可以输入一行信息。input标记是单(个)标记。
1.基本语法
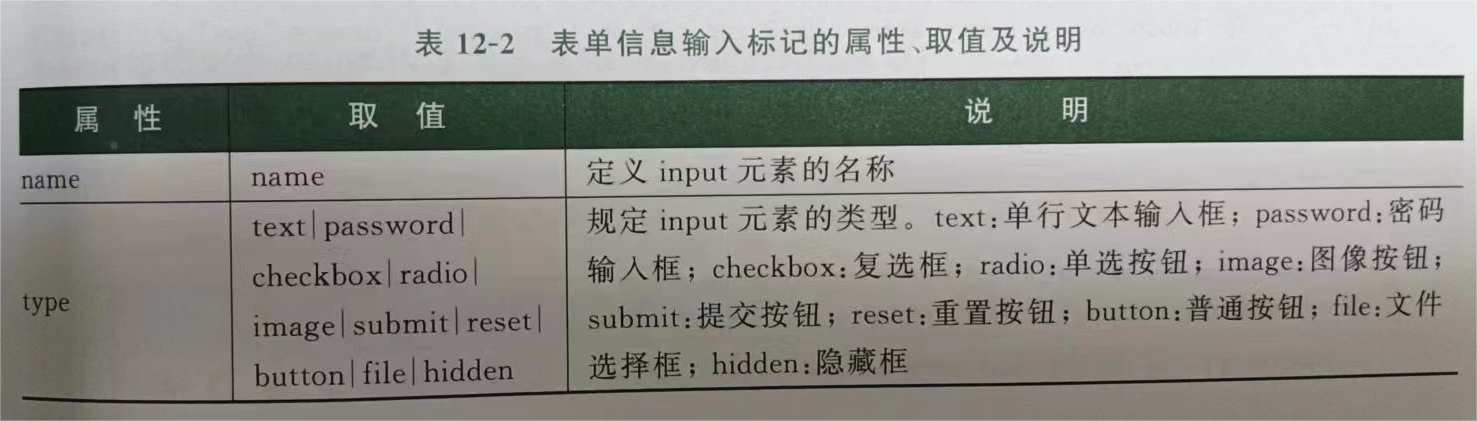
2.属性说明
表单信息输入标记的属性主要有name、type等,输入类型是由类型type属性定义的。type属性有很多不同的值,设置的属性值不同,就会产生不同的界面效果。input标记的属性、取值及说明如表12-2所示。

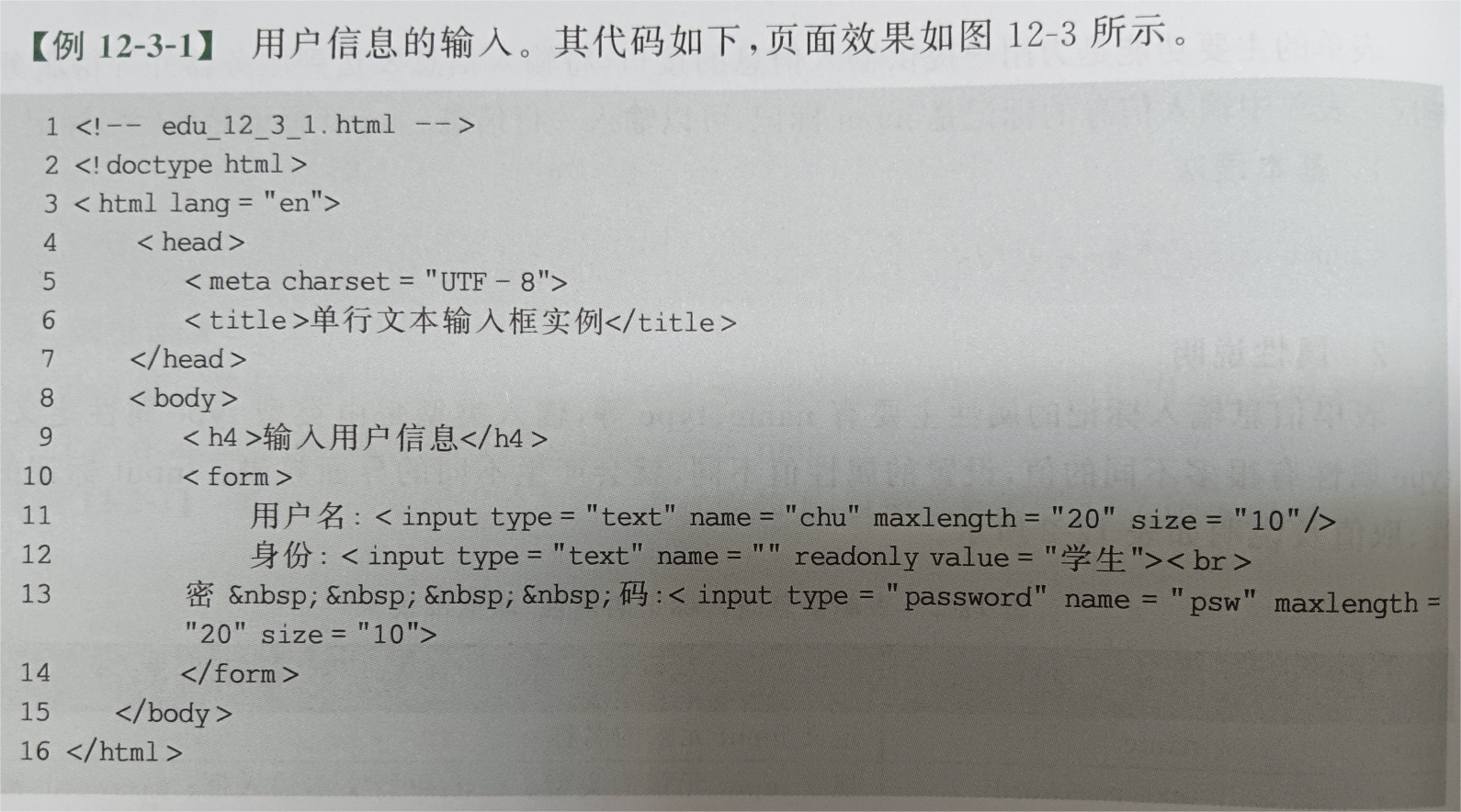
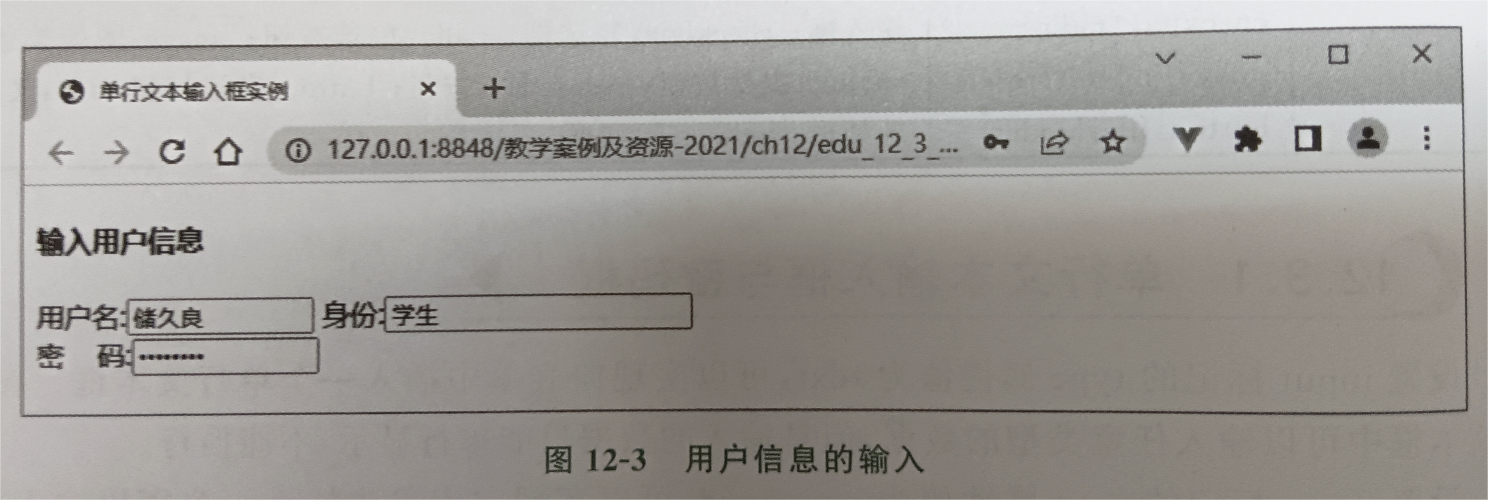
单行文本输入框与密码框
设置input标记的type属性值为text,可以实现向表单中插入一个单行文本框。在单行文本框中可以输入任意类型的数据,但是输入的数据只能单行显示,不能换行。
设置input标记的type属性值为password,可以实现向表单中插入一个密码输入框。密码输入框中可以输入任意类型的数据,与单行文本输入框有所不同,这些数据不是显式地显示在页面上,而是被显示字符“·”所取代,这样设计可以保障用户输入的密码不被泄露。
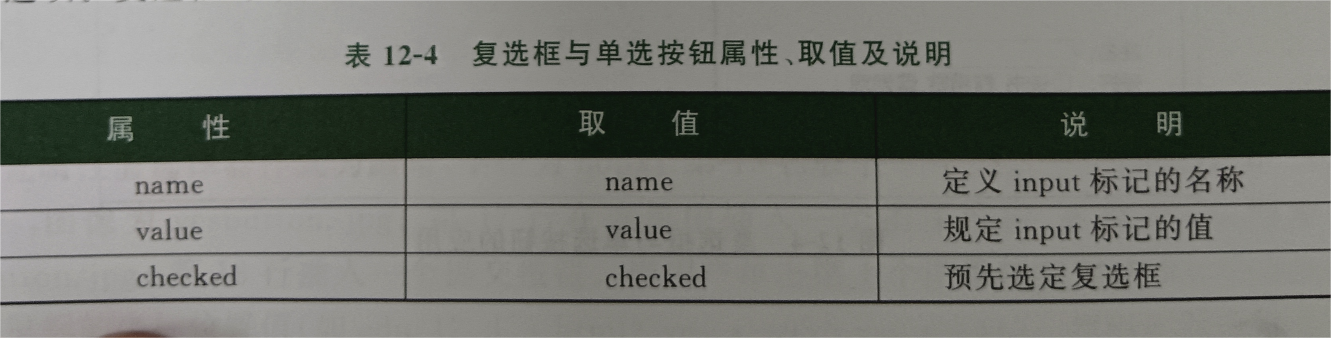
密码输入框的主要属性、取值及说明如表12-4所示。
1.基本语法
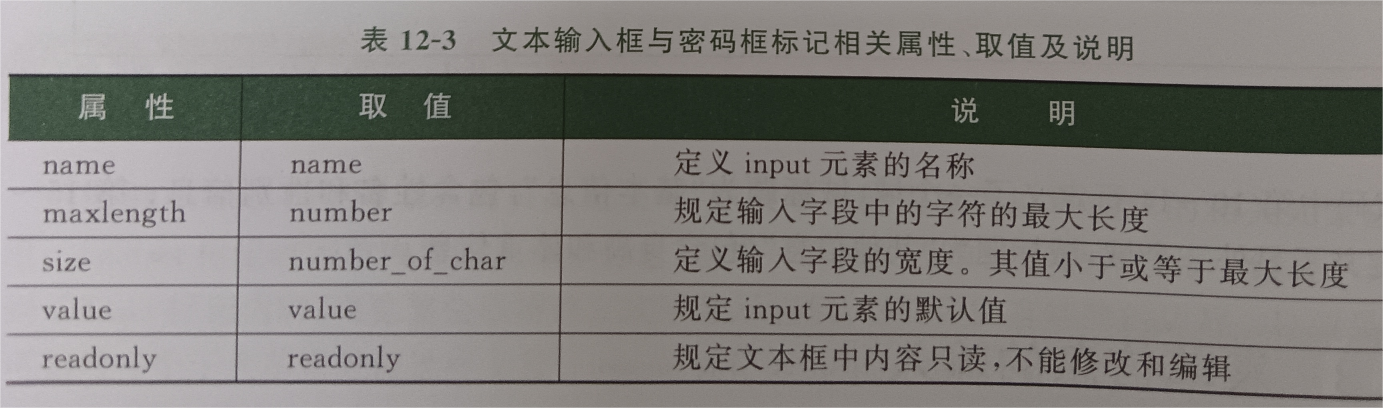
2.属性说明
单行文本输入框的主要属性有name、maxlength、size、value、readonly,密码输入框的主要属性有name、maxlength、size。其属性、取值及说明如表12-3所示。



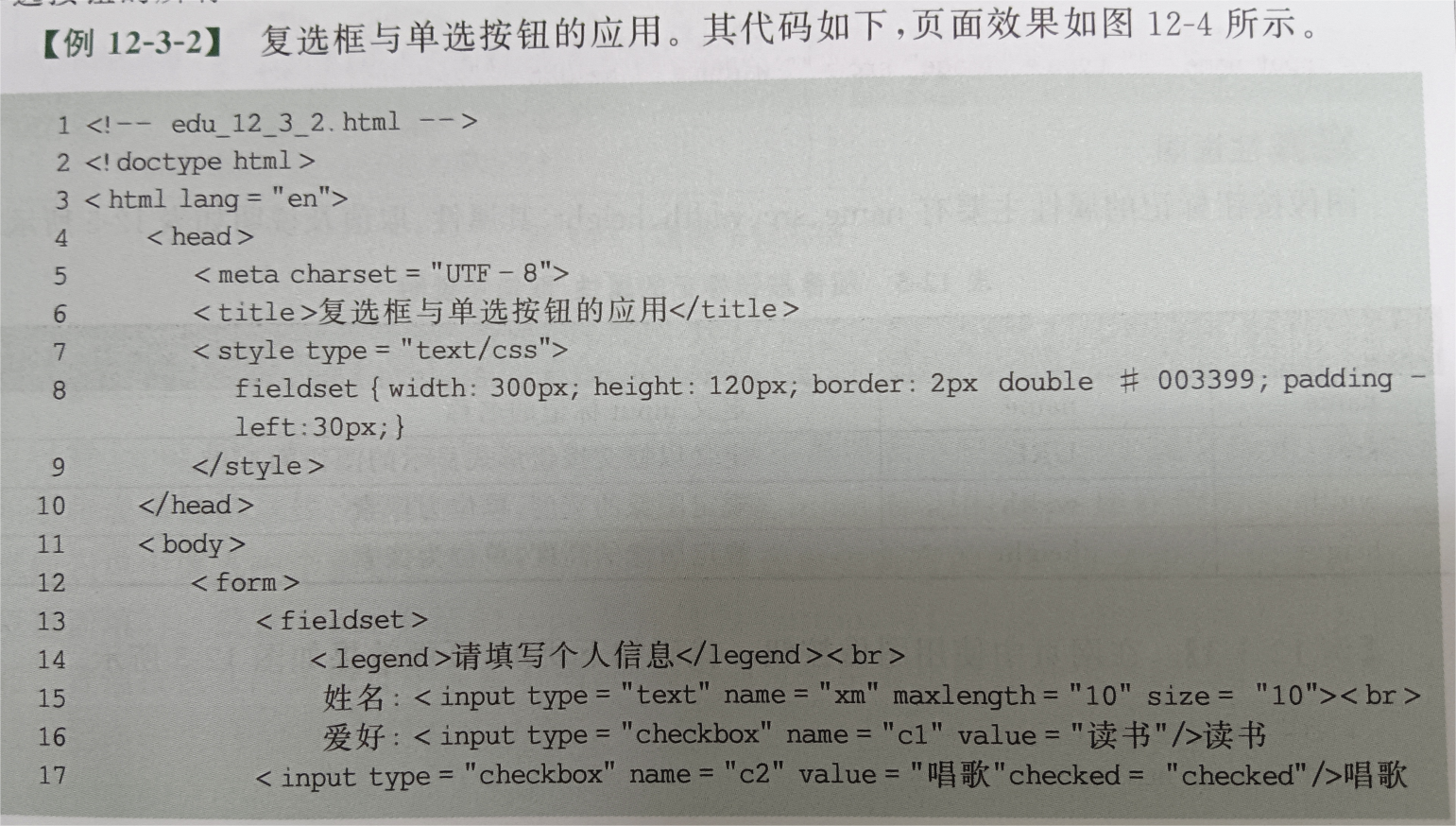
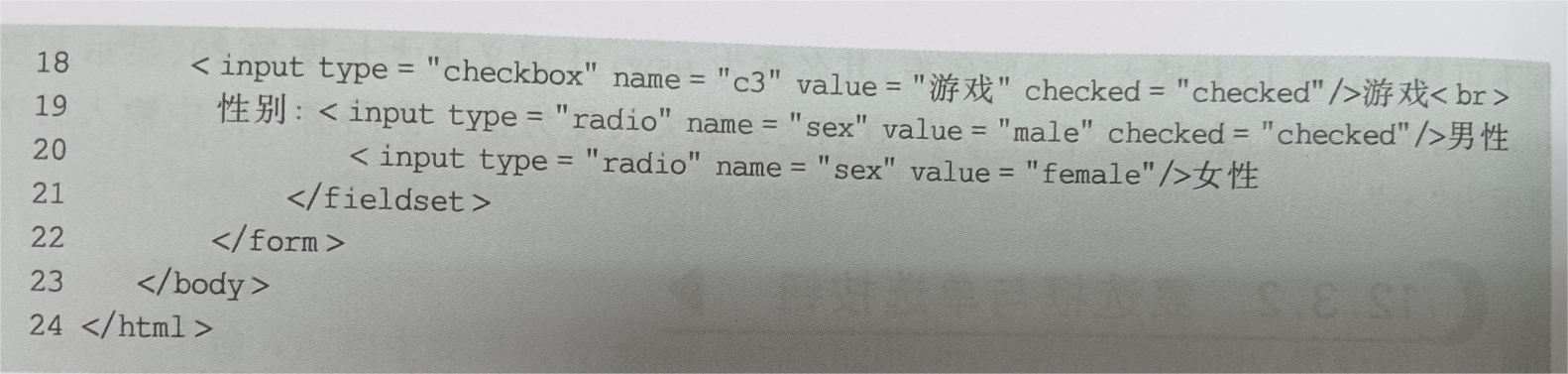
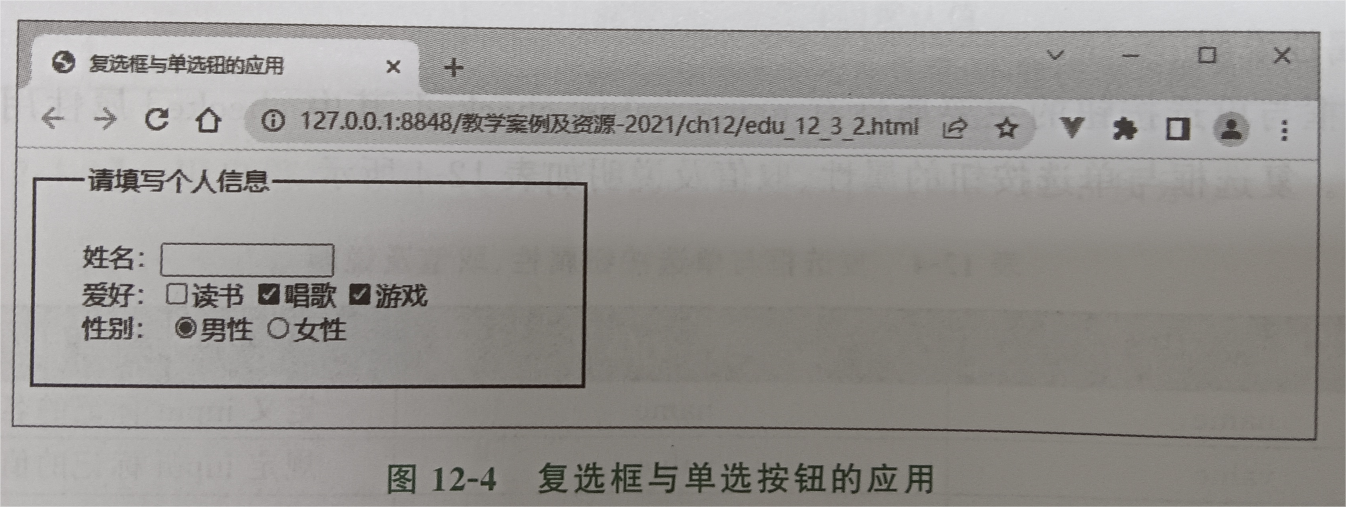
复选框与单选按钮
设置input标记的type属性值为checkbox,可以实现向表单中插入一个复选框,用户可利用复选框在网页上设置多项选择。设置input标记的type属性值为radio,可以实现向表单中插入一个单选按钮,用户可利用单选按钮在网页上为某一选择设置多个单选项。
1.基本语法
2.属性说明
复选框与单选按钮的主要属性有name、value、checked,其中checked属性用于设置初始预选项。复选框与单选按钮的属性、取值及说明如表12-4所示。




图像按钮
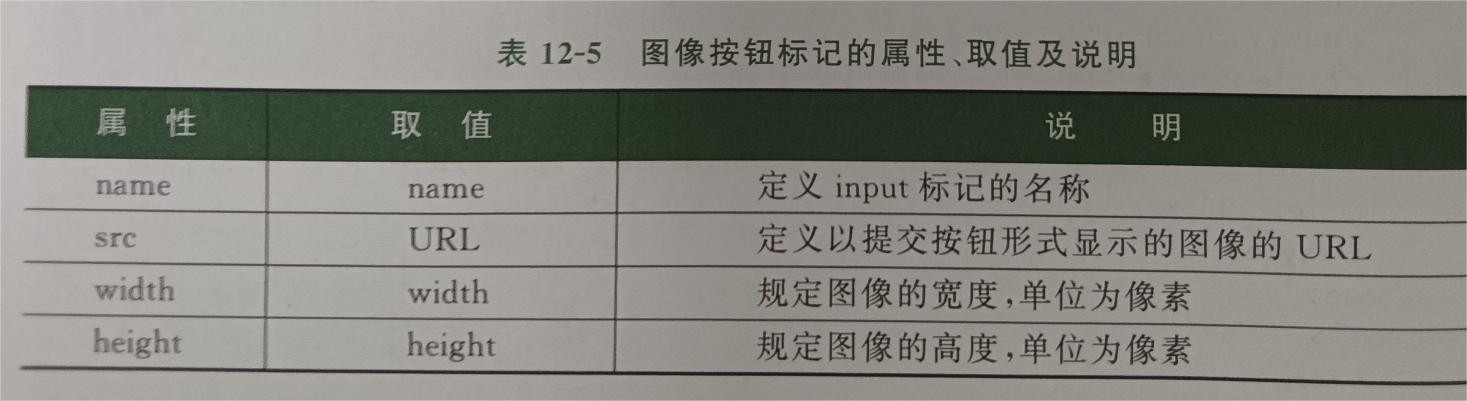
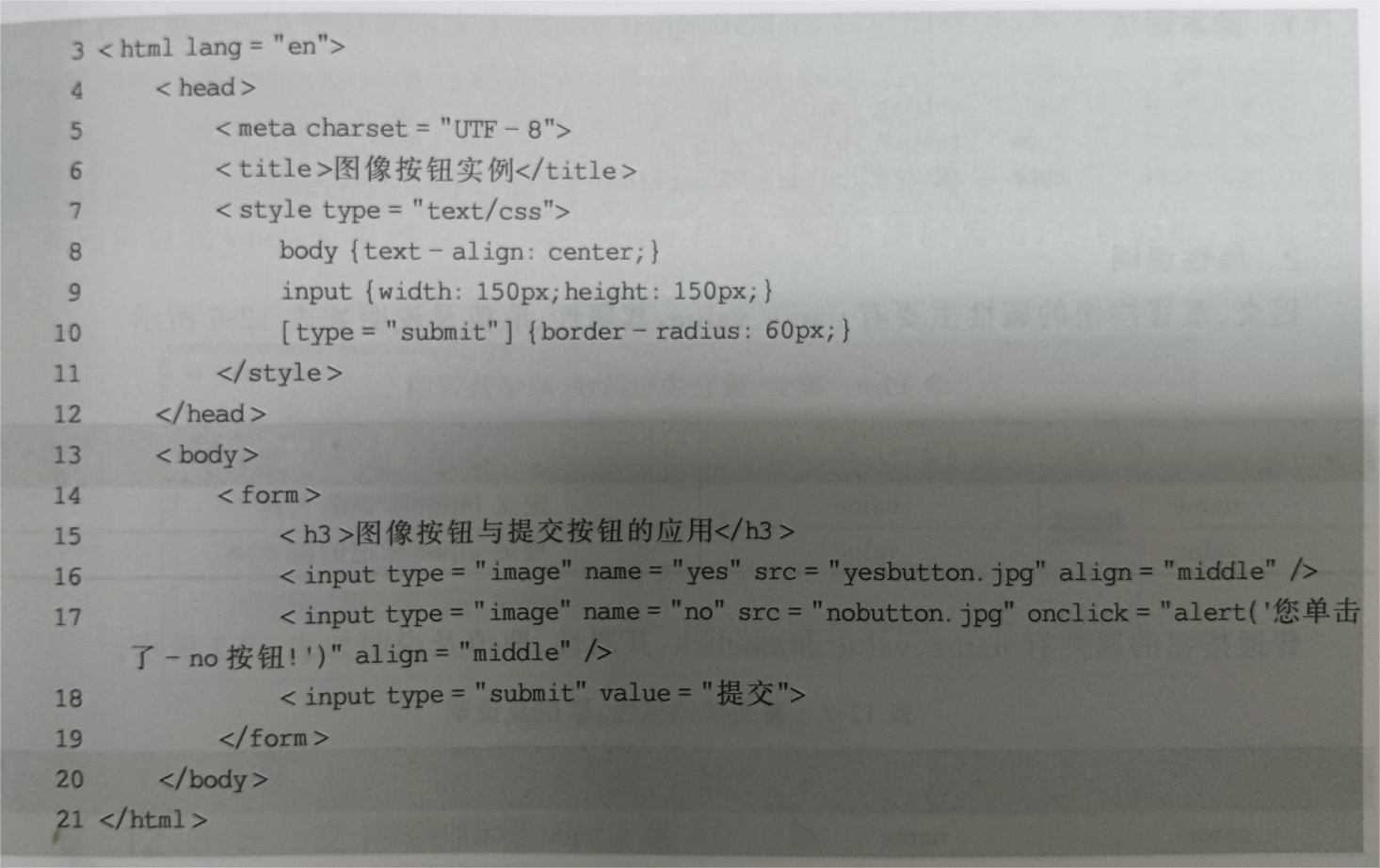
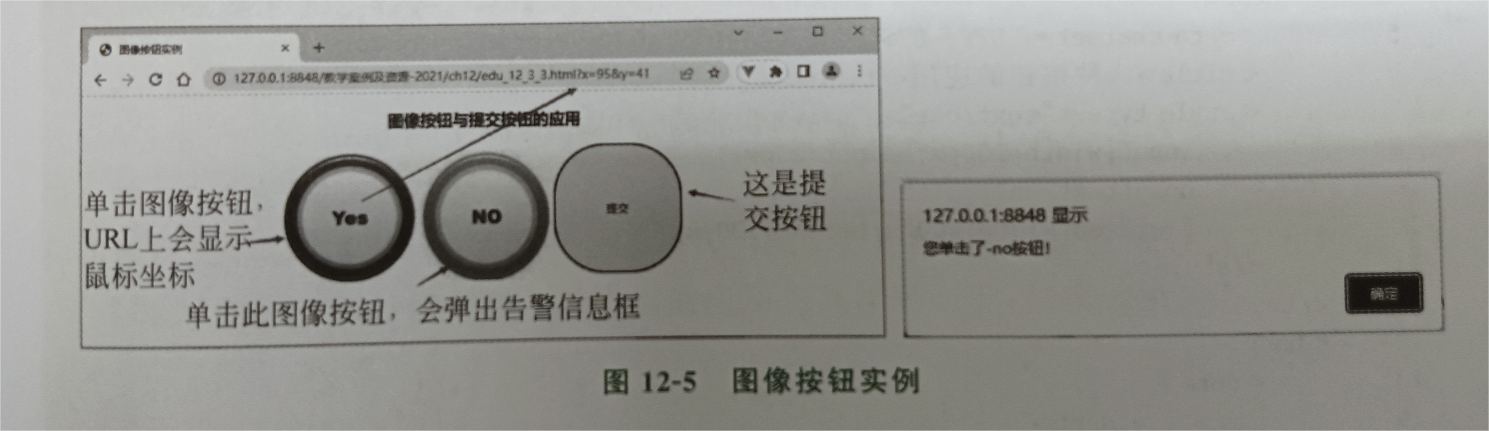
设置input标记的type属性值为image,可以实现向表单中插入一个图像按钮。用户可利用图像按钮在网页中插入一张图像,通过src属性加载图像。
1.基本语法
2.属性说明
图像按钮标记的属性主要有name、src、width、height,其属性、取值及说明如表12-5所示。



提交、重置及普通按钮
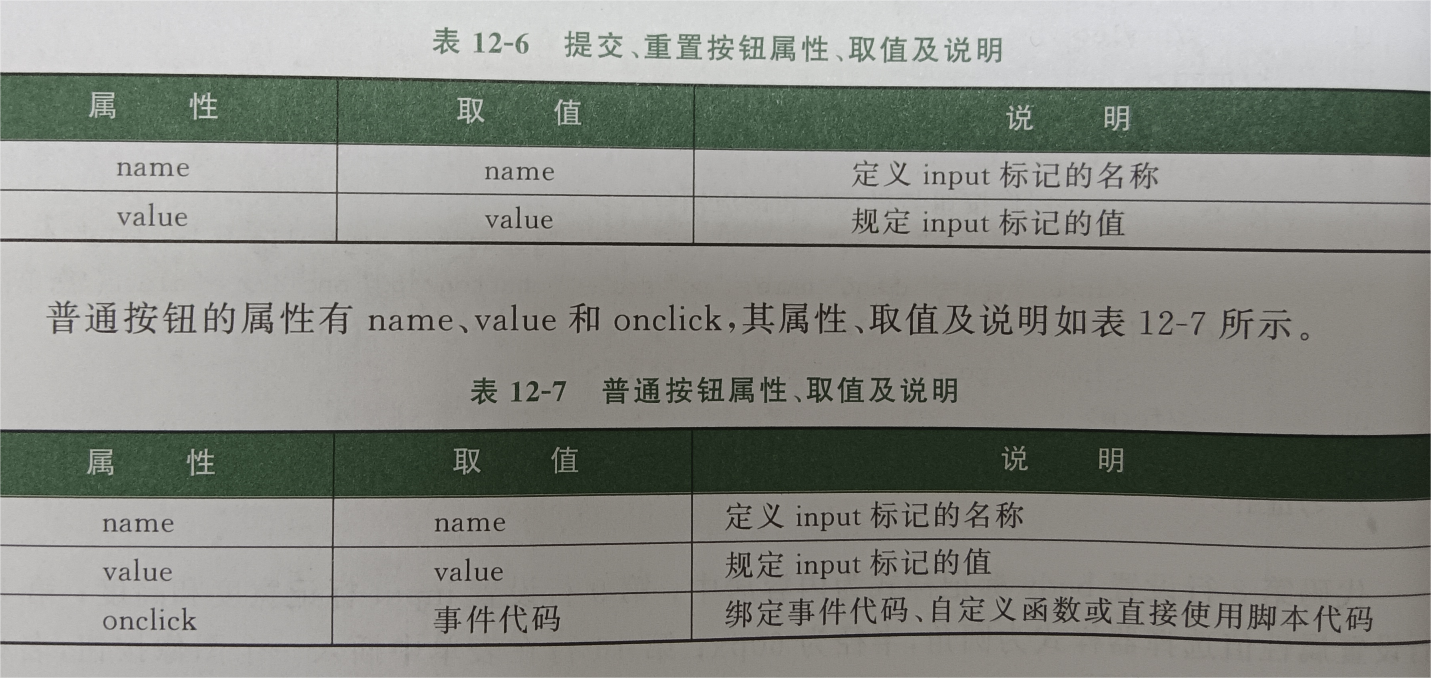
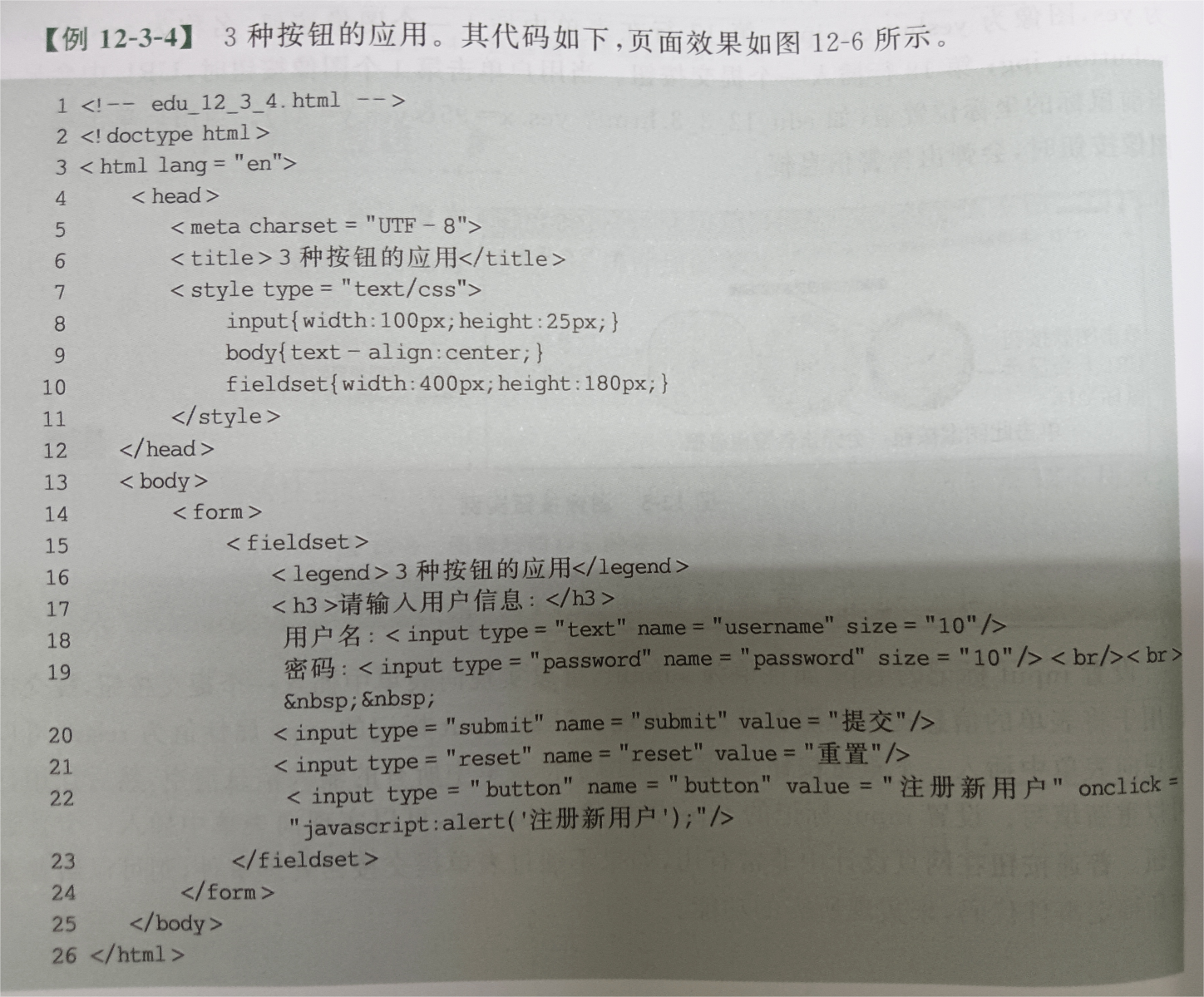
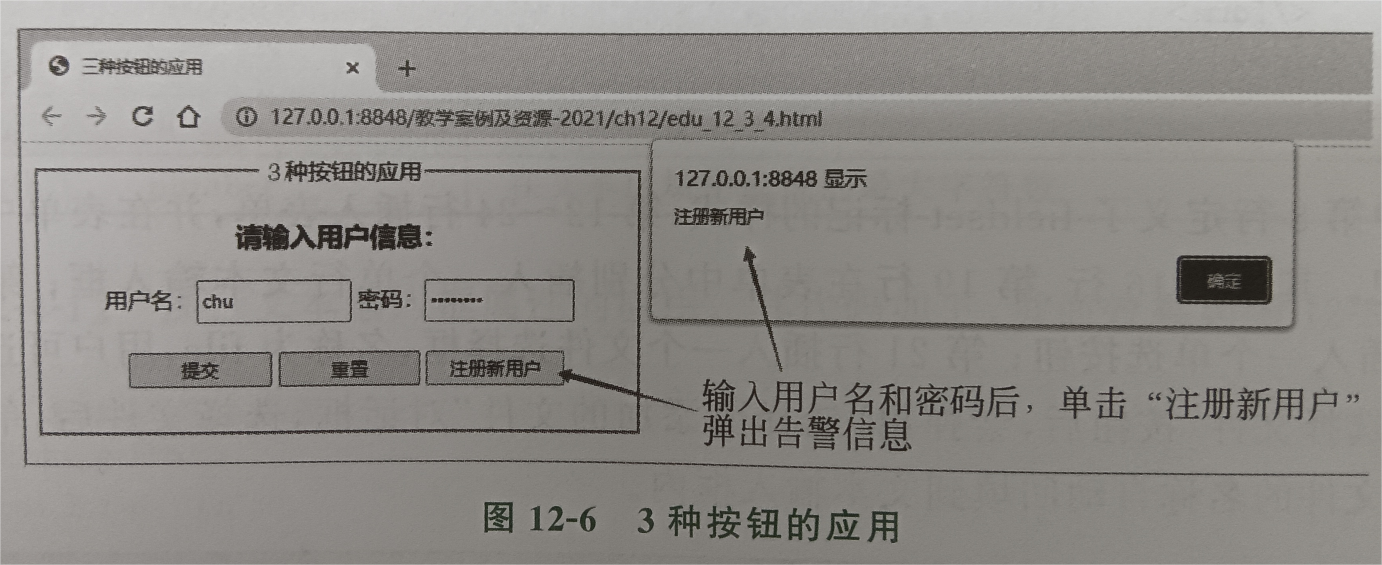
设置input标记的type属性值为submit,可以实现向表单中插入一个提交按钮,提交按钮用于将表单的信息提交至服务器进行处理。设置input标记的type属性值为reset,可以实现向表单中插入一个重置按钮,重置按钮用于将表单中所有的输入信息清空,然后让用户可以重新填写。设置input标记的type属性值为button,可以实现向表单中插入一个普通按钮。普通按钮在网页设计中非常有用,如果不通过表单提交按钮处理事件,则可以给普通按钮绑定事件代码,来实现所需的功能。
1.基本语法
2.属性说明
提交、重置按钮的属性主要有name、value,其属性、取值及说明如表12-6所示。



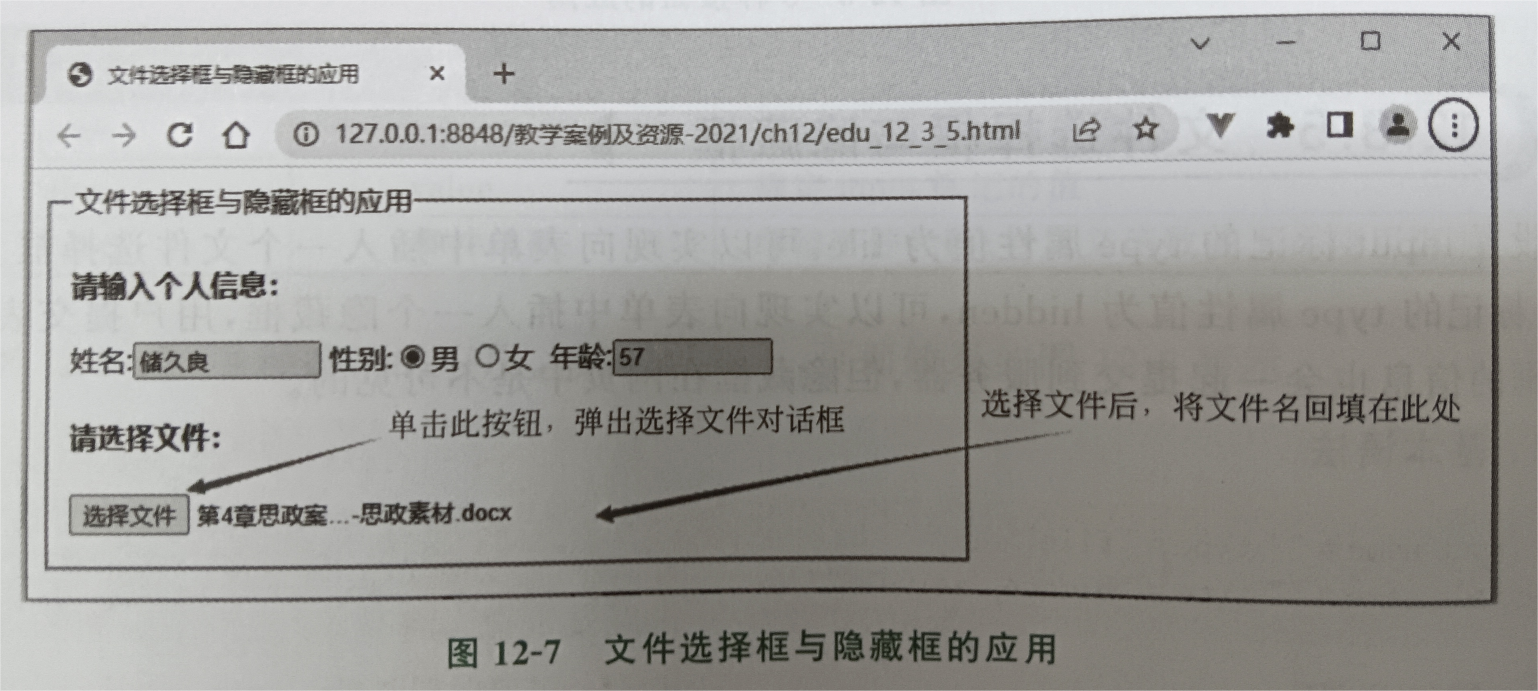
文件选择框与隐藏框
设置input标记的type属性值为file,可以实现向表单中插入一个文件选择框。设置input标记的type属性值为hidden,可以实现向表单中插入一个隐藏框,用户提交表单时,隐藏框的信息也会一起提交到服务器,但隐藏框在网页中是不可见的。
1.基本语法
2.属性说明
name:定义input标记的名称。页面上会自动添加一个文本输入框和一个“浏览”按钮。单击“浏览”按钮可以从“选择要加载的文件”对话框中选择某一个文件,然后将文件名称回填到文本输入框中,但并没有做任何其他操作。隐藏框的value属性值为传输的内容。
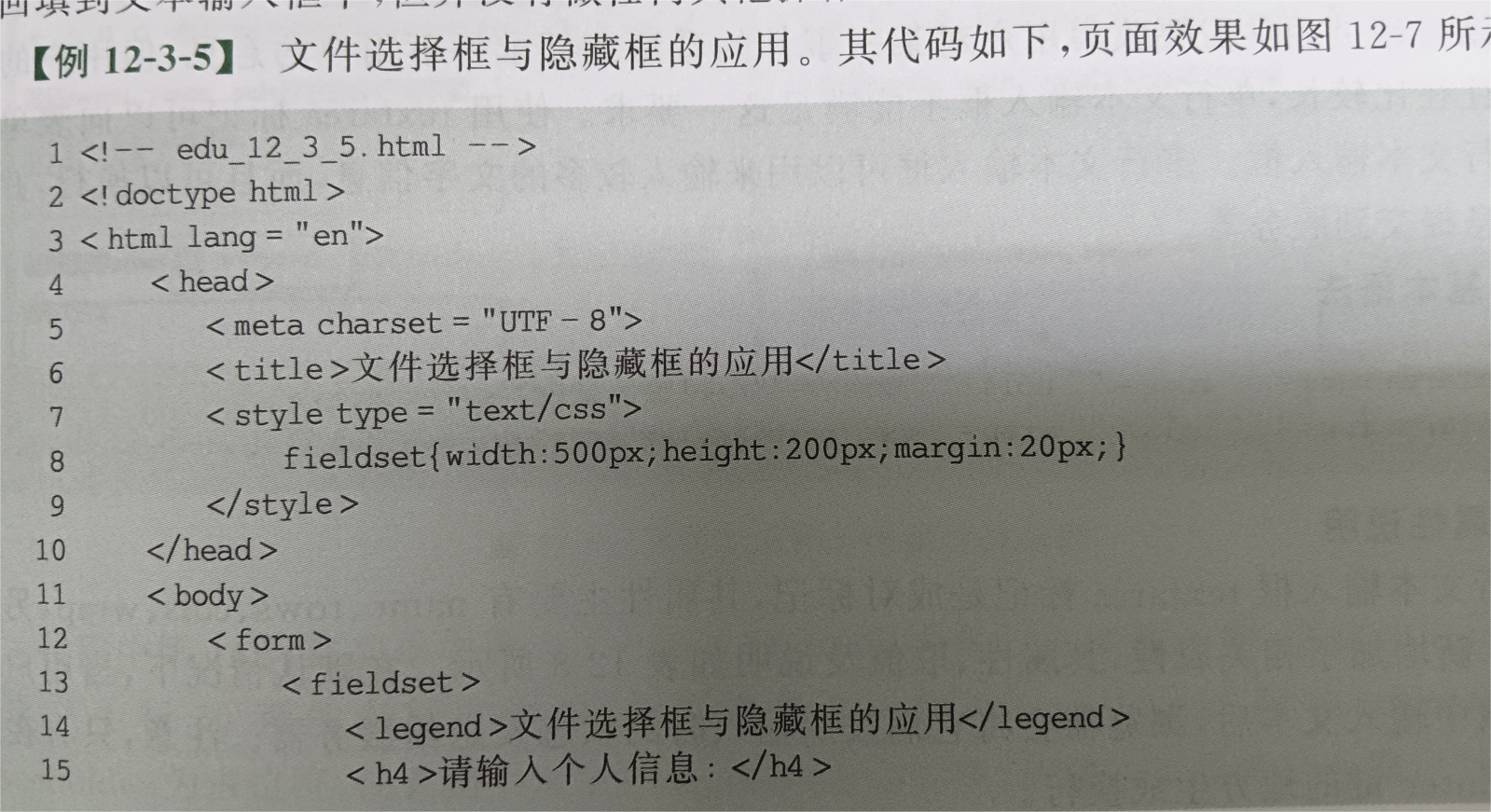
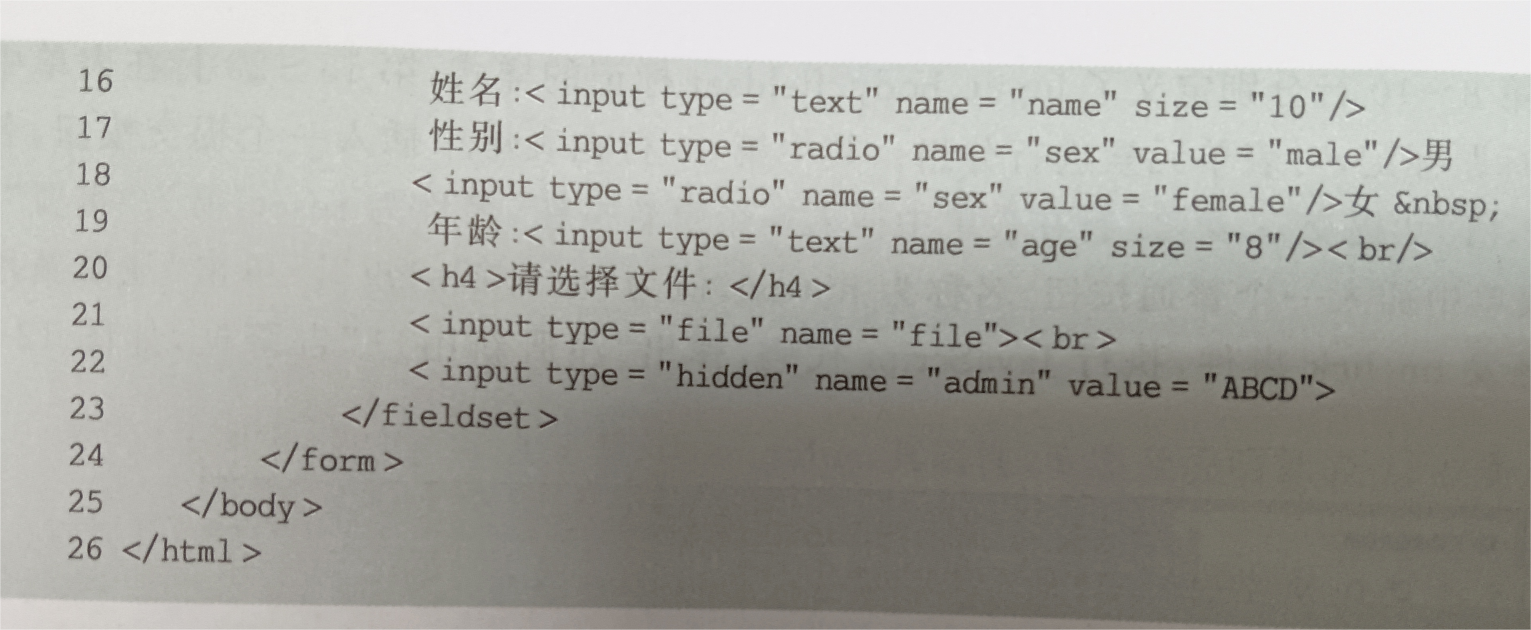
【例12-3-5】文件选择框与隐藏框的应用。其代码如下,页面效果如图12-7所示。



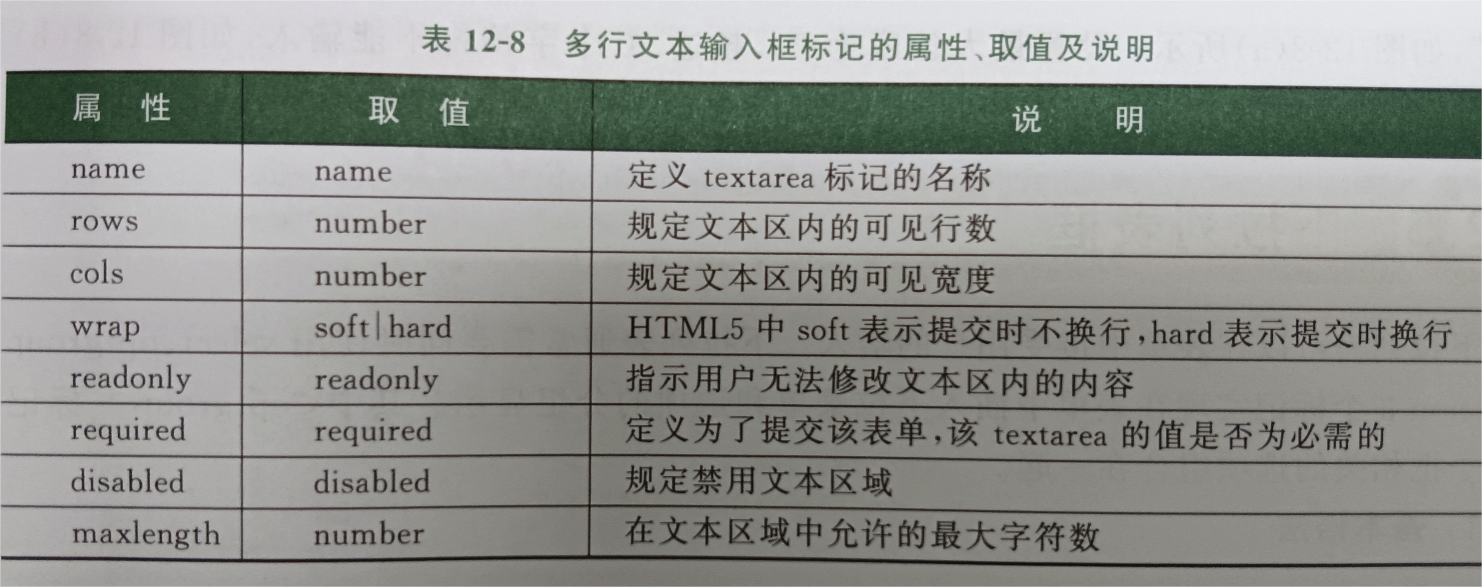
多行文本输入框
网站管理员经常需要收集用户对某一事件的看法或征求一下用户的意见,但用户的反馈意见往往比较长,单行文本输入框不能满足这一要求。使用textarea标记可以向表单中插入多行文本输入框。多行文本输入框可以用来输入较多的文字信息,而且可以换行,并将这些信息提交到服务器。
1.基本语法
2.属性说明
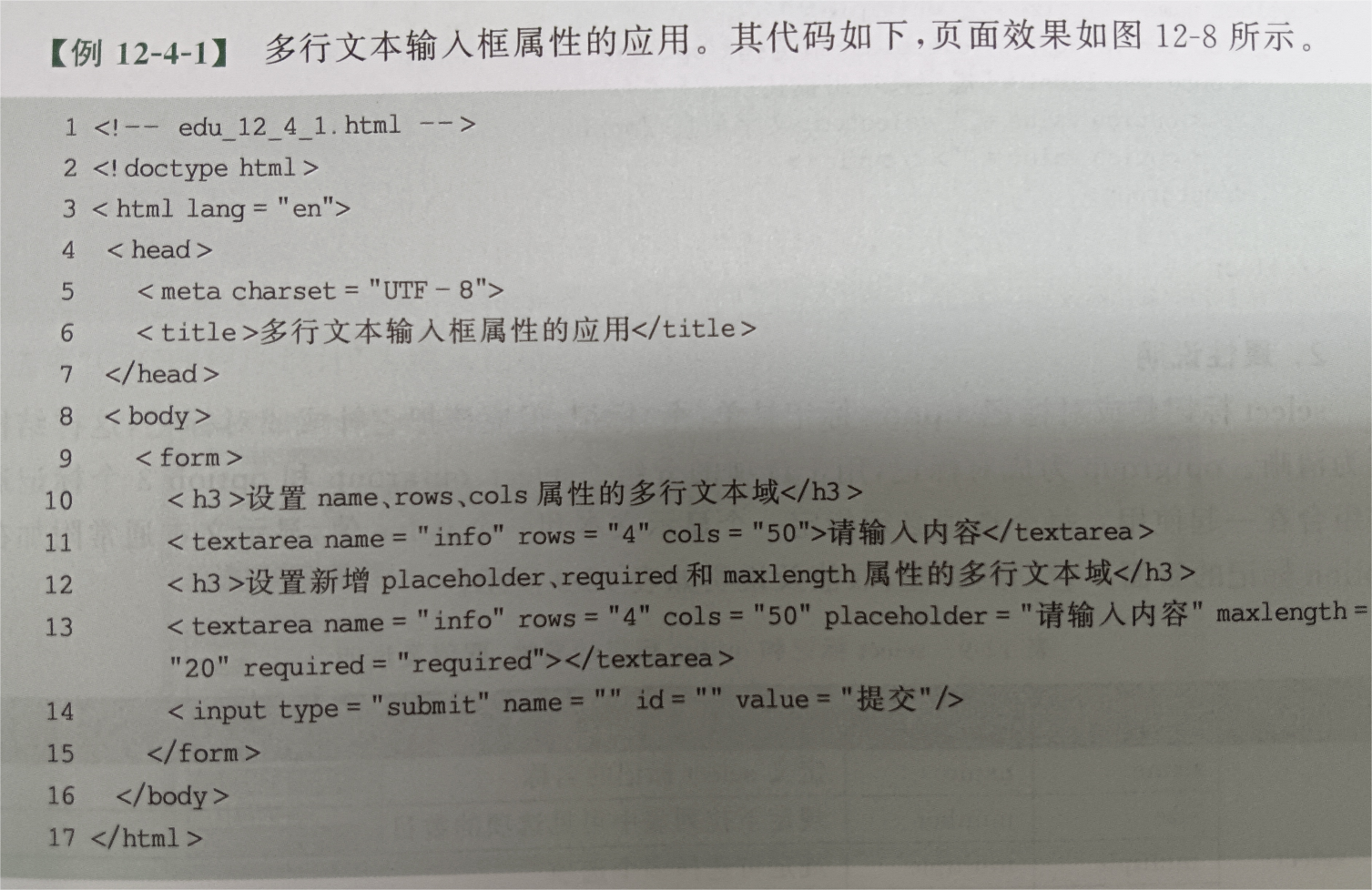
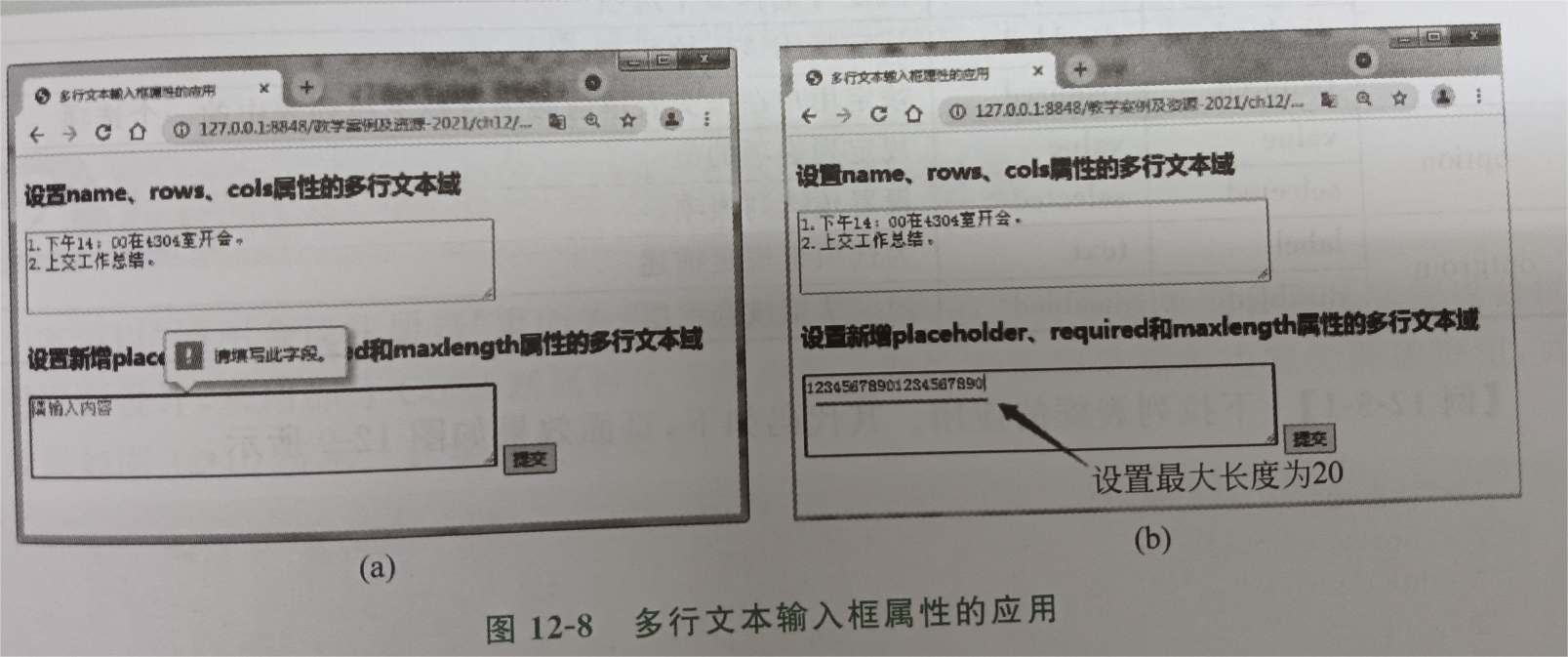
多行文本输入框textarea标记是成对标记,其属性主要有name、rows、cols、wrap,另外HTML5新增加了相关属性,其属性、取值及说明如表12-8所示。在默认情况下,当用户在文本区域中输入文本后,浏览器会将它们按照输入时的状态发送给服务器。注意,只有在用户按下Enter键的地方生成换行。



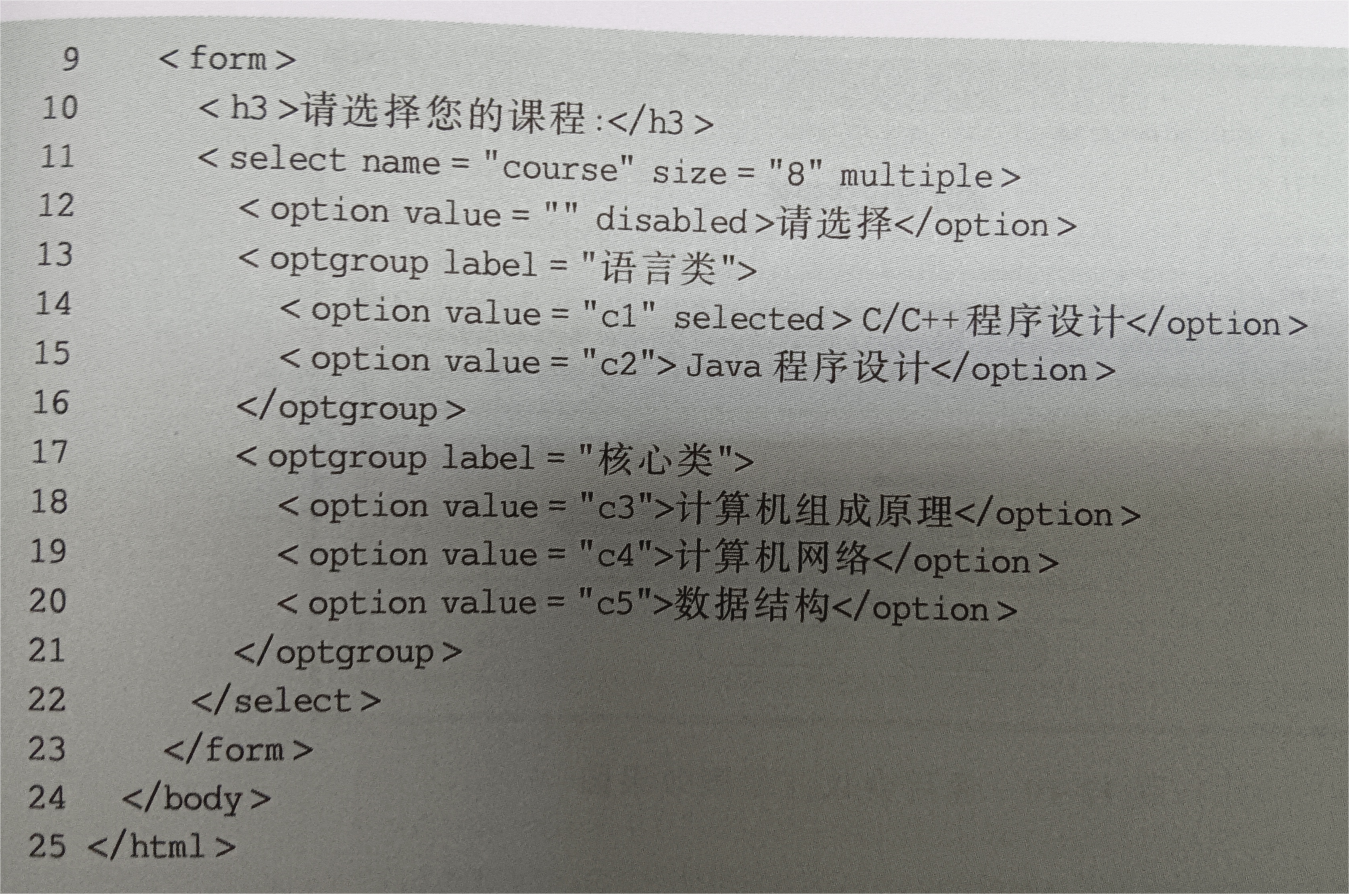
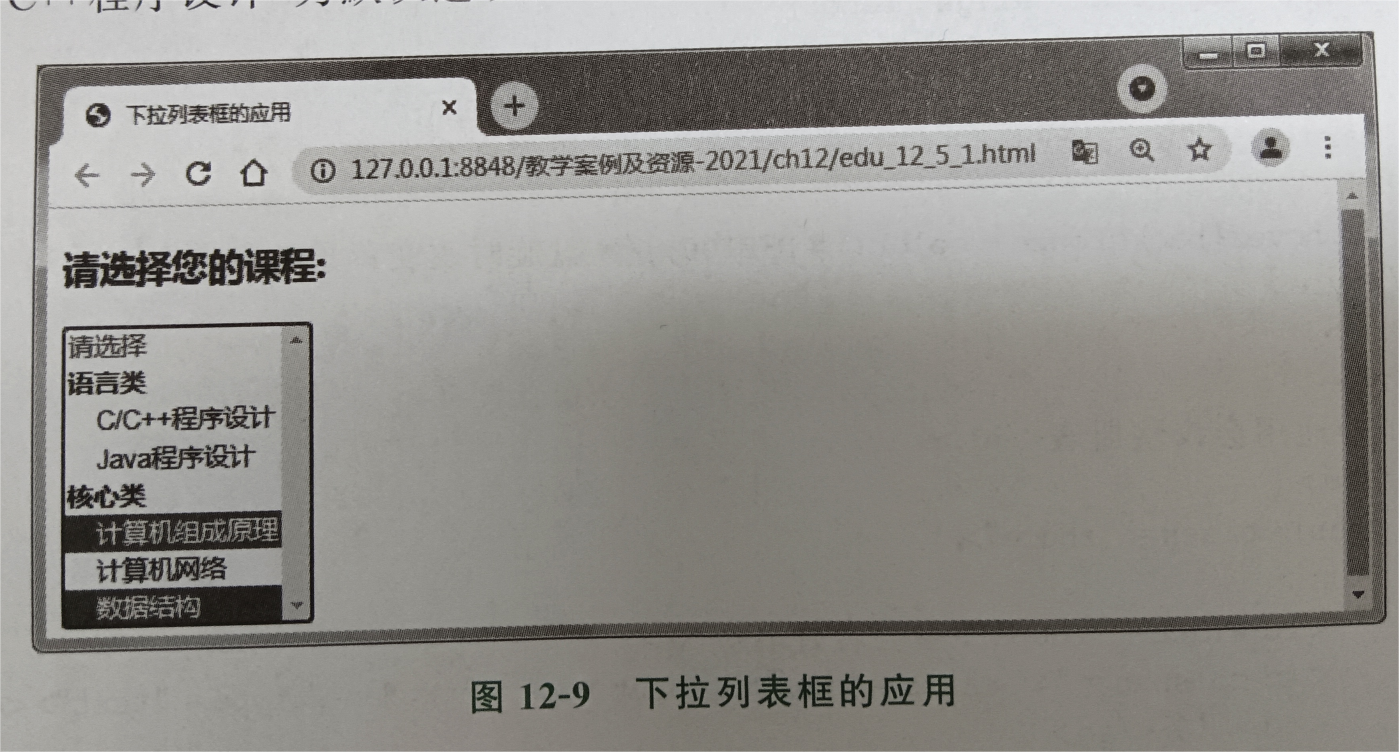
下拉列表框
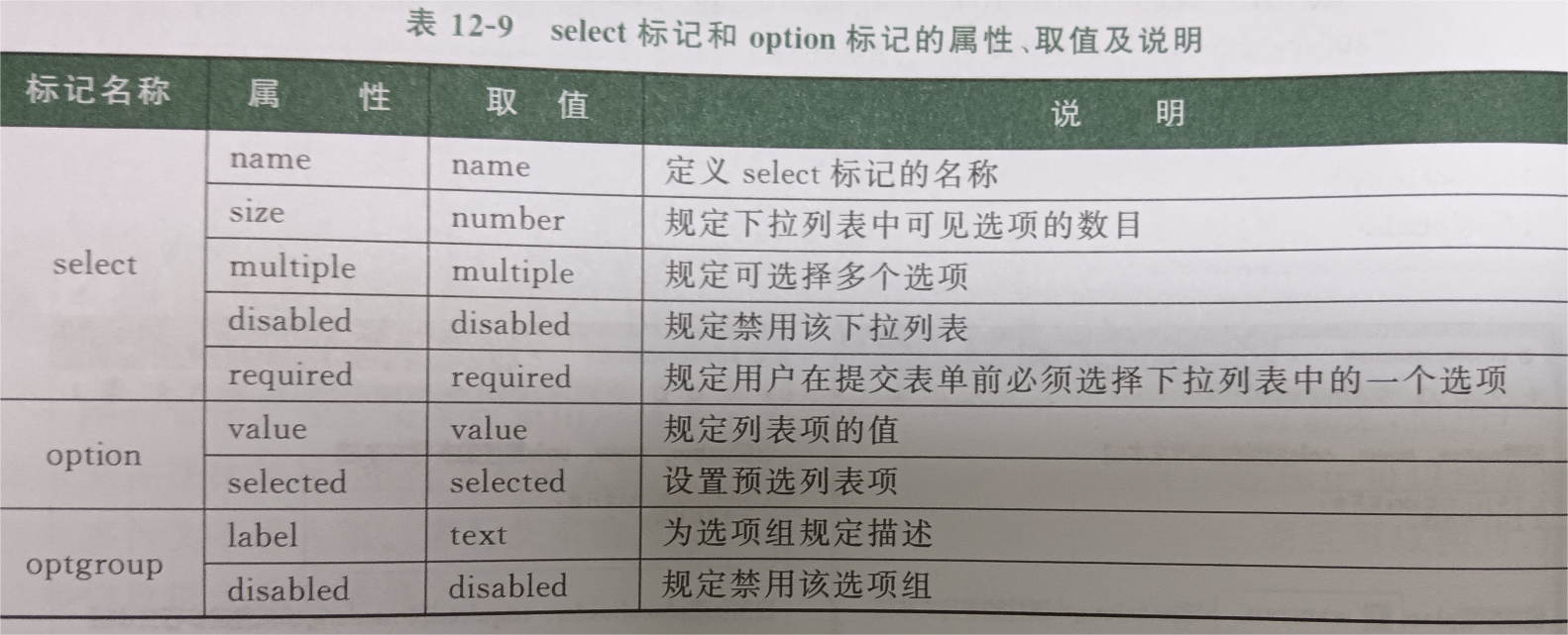
下拉列表可以在表单中接受用户的输入。下拉列表通常需要同时使用select、optgroup和option 3个标记实现在表单中插入下拉菜单和选项的分组显示。其中
<optgroup>标记常用于把相关的选项组合在一起。
1.基本语法2.属性说明
select标记是成对标记,option标记是单(个)标记,但应该把它补成成对标记,这样结构更为清晰。optgroup为成对标记,用于选项的分组。select、optgroup和option 3个标记通常组合在一起使用。每个选项必须指定一个显示文本和一个value值,显示文本通常附加在option标记的后面。它们的属性、取值及说明如表12-9所示。




案例——通用会议注册表